
これらは非常に基本的なものですが、見落とされやすい問題です。誰もがこのメソッドの使用方法を知っていますが、そのプロセスがどのようなものであるかを詳しくは勉強していません。最初のキーダウン中に、以下のコードを見てください。入力の元の値ですが、2 番目の値がキーダウンされると、更新された値がポップアップします。これは、setTimeout が遅延が 0 に設定されているにもかかわらず、実行の背後で追加されるためです。キューに追加されますが、この非同期プロセスでは、コールバック関数が実行された時点で、出力はすでに更新された値になります。ここでのもう 1 つの問題は、関数の内部と外部で異なるオブジェクトが示されることです。関数内に関数がある場合は、これに注意してください。あまり言わないでください。
次に、js はシングルスレッドです。マルチスレッドがなければ、プログラム全体がスタックすることが考えられます。ブラウザは、js にいくつかの非同期属性を持たせます。はシングルスレッド言語です。ブラウザはタスク (関数) を実行するために 1 つのメイン スレッドのみを JS に割り当てますが、一度に実行できるタスクは 1 つだけです。これらのタスクは実行を待機するタスク キューを形成します。フロントエンドは、ネットワークリクエスト、タイマー、イベント監視など、非常に時間のかかるタスクです。これらのタスクが他のタスクと同様に実行を待機するためにキューに入れられると、実行効率が非常に低くなり、ページがフリーズすることもあります。したがって、ブラウザーは、主に http リクエスト スレッド、ブラウザー タイミング トリガー、ブラウザー イベント トリガー スレッドなどの時間のかかるタスク用に追加のスレッドを開きます。これらのタスクは非同期です。
ブラウザはネットワークリクエストなどの非同期タスク用に別のスレッドを開きます。そこで問題は、これらの非同期タスクの完了をメインスレッドがどのようにして認識するのかということです。答えはコールバック関数です。プログラム全体がイベント駆動型です。たとえば、タイマーを設定するコードがあります
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >。タイミングを非同期に実行します。500ms が経過すると、スケジュールされたイベントがトリガーされます。この時点で、コールバック関数がタスク キューに配置されます。プログラム全体はそのようなイベントによって推進されます。
したがって、js は常にシングルスレッドであり、ブラウザーが非同期実行を実現する鍵となります
以下はインターネットから転送されます:
js はタスク キューからタスクを抽出するジョブを実行しています。そしてそれらをメインスレッドに入れて実行します。以下で理解を深めていきましょう。
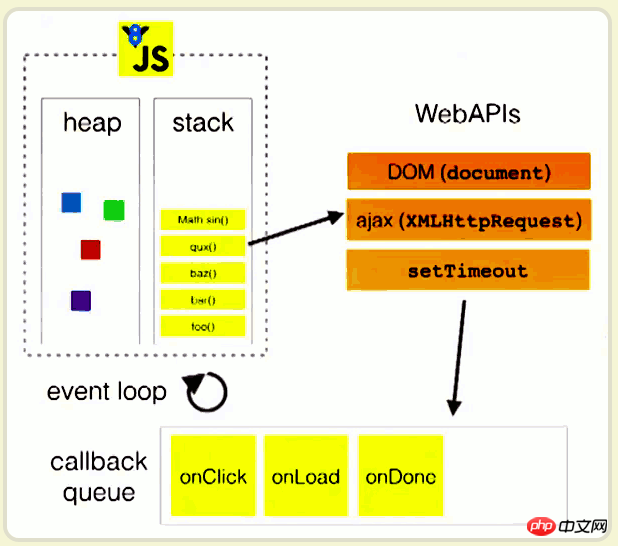
この写真は、フィリップ・ロバーツのスピーチ「助けてください、イベントループにはまってしまいました」からのものです。これは非常に奥深いものです。  先ほど学んだ概念を図にマッピングしてみましょう。上記の非同期タスクのためにブラウザーが開くスレッドは、まとめて WebAPI として理解できます。上記のタスク キューはコールバック キューであり、メイン スレッドと呼ばれるものはコールバックです。スレッドは点線で構成される部分であり、関数の実行はスタックのプッシュとポップによって行われます。メインスレッド 関数本体を実行すると、上記の関数がまだ実行される必要があることが判明したため、関数が実行されるとスタックにプッシュされます。スタック。スタックがクリアされると、タスクが実行されたことになります。このとき、コールバックキューから次のタスクが検索され、スタックにプッシュされます(この検索プロセスは常にループするため、イベントループと呼ばれます)。タスクキューにタスクがあります)。
先ほど学んだ概念を図にマッピングしてみましょう。上記の非同期タスクのためにブラウザーが開くスレッドは、まとめて WebAPI として理解できます。上記のタスク キューはコールバック キューであり、メイン スレッドと呼ばれるものはコールバックです。スレッドは点線で構成される部分であり、関数の実行はスタックのプッシュとポップによって行われます。メインスレッド 関数本体を実行すると、上記の関数がまだ実行される必要があることが判明したため、関数が実行されるとスタックにプッシュされます。スタック。スタックがクリアされると、タスクが実行されたことになります。このとき、コールバックキューから次のタスクが検索され、スタックにプッシュされます(この検索プロセスは常にループするため、イベントループと呼ばれます)。タスクキューにタスクがあります)。
関連記事:
以上が(面接でよくある質問)setTimeoutからjsの非同期原理までjsの基礎の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。