
js を使用して画像ライブラリの基本機能を実装するには: リンクをクリックすると、別のウィンドウに移動する代わりに、このページに留まって画像を表示できます。 リンクをクリックすると、その画像とこのページの元画像一覧が同時に表示されます。 apache php mysql
image gallery html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="static/layout.css" media="screen" />
</head>
<body>
<h1>Avengers</h1>
<ul>
<li>
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
</li>
<li>
<a href="./images/2.jpg" title="avengers2" onclick="showPic(this); return false;">AAAAR2</a>
</li>
<li>
<a href="./images/3.jpg" title="avengers3" onclick="showPic(this); return false;">AAAAR3</a>
</li>
<li>
<a href="./images/4.jpg" title="avengers4" onclick="showPic(this); return false;">AAAAR4</a>
</li>
</ul>
<img id="placeholder" src="./images/5.jpg" alt="AAAAR5" />
<p id="description">Choose an image.</p>
<script src="static/showPic.js"></script>
</body>
</html>css レンダリング ファイル:
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style:none;
}
img {
display: block;
clear: both;
} 提案された解決策:
プレースホルダー画像メソッドを通じて、このホームページ上の画像の閲覧領域を予約します。
リンクをクリックすると、この Web ページのデフォルトの動作が傍受されます。
リンクをクリックすると、プレースホルダー画像がそのリンクに対応する画像に置き換えられます。
まずプレースホルダーとして画像を選択します:
<img id="placeholder" src="./images/5.jpg" alt="AAAAR5" />
プレースホルダー画像を表示したい画像に置き換えるには、その src 属性を変更する必要があります。これを行うには、js の setAttribute 関数を使用します。この機能を使用して js 関数を作成し、問題を解決できます。
function showPic(whichpic)
この関数は、画像を変換するために 1 つの画像リンク パラメーターのみを受け取ります。要素ノードとして、whopic は getAttribute 関数を使用して href 属性を取得できます:
var source = whichpic.getAttribute("href");次に、プレースホルダー画像を取得します:
var placeholder = document.getElemntById("placeholder");プレースホルダー画像オブジェクトを取得した後、プレースホルダー画像オブジェクトの属性、つまり Replace を設定できます。対応する画像。
placeholder.setAttribute("src", source);完全な関数:
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
}次のステップは、この js 関数をマークアップ ドキュメントと結合することです。
イベント処理関数: イベント処理関数の機能は、特定のイベントが発生したときに特定の JS コードを呼び出すことです。
ここでは、ユーザーがリンクをクリックしたときにアクションをトリガーしたいため、onclick イベント ハンドラーを使用する必要があります。
showPic 関数には、href 属性を持つ要素ノードのパラメーターという 1 つのパラメーターが必要です。ここでは、現在のラベル要素を参照する this キーワードを使用できます。
同様に、リンクをクリックしたときに別のウィンドウにジャンプしないようにしたいので、リンクをクリックしたときのデフォルトの動作をブロックし、js 関数によってトリガーされる画像の置換動作のみを実行する必要があります。
ここで、戻り値 false を js 関数に追加すると、onclick 関数はリンクがクリックされていないとみなして新しいウィンドウが開かないようになります。
具体的なコード:
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
ここでの this キーワードは要素ノード を指します。
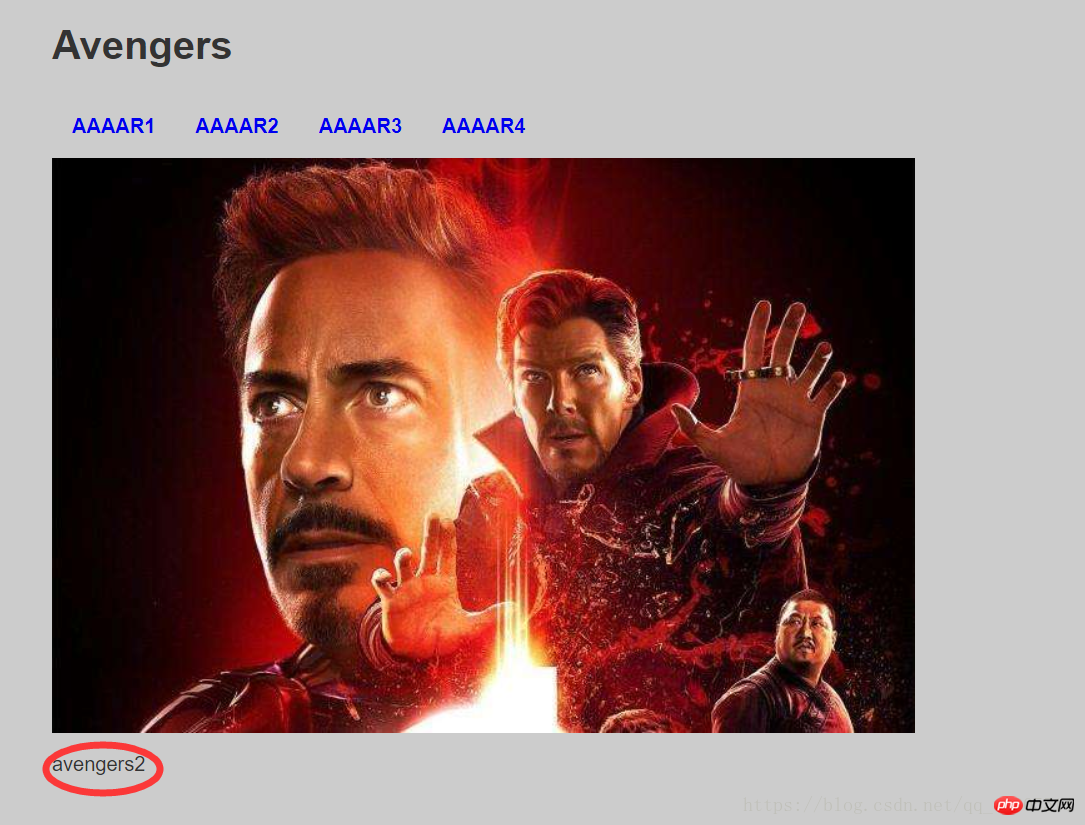
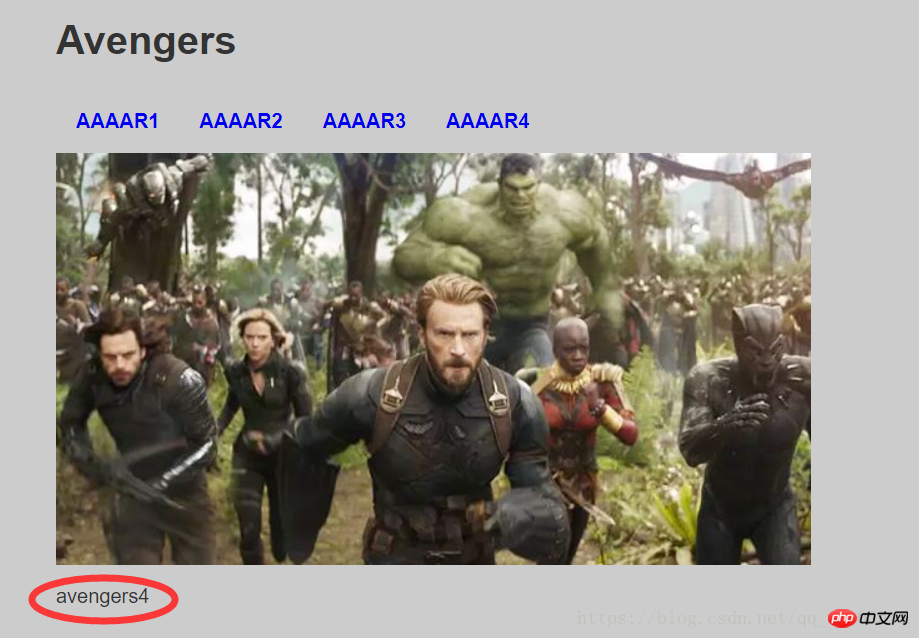
これで画像ライブラリに必要な機能が完成しました。
この機能を拡張します:
また、ページをクリックしたときに画像の説明を切り替えたいです。画像ライブラリ ドキュメント内の各画像には、title 属性があります。同じ考え方です。
var text = whichpic.getAttribute("title");最初に title 属性を取得してから、それを置き換えます。
childNodes 属性: 任意の要素のすべての子要素を取得するために使用できます。
body 要素内のすべての子要素を抽出する必要があるとします。body に子要素がいくつあるかを確認します。
var body_element = document.getElementsByTagName = ("body")[0];
alert(body_element.childNodes.length);[0] は、配列内の最初 (そして唯一) の本体要素が取得されることを意味します。
childNodes プロパティによって返される配列には、要素ノードだけでなく、すべてのタイプのノードが含まれます。実際、ドキュメント内のほぼすべてがノードです。したがって、戻り値は非常に大きくなります。
nodeType 属性: 対応するノードを見つけるには、nodeType 属性を使用します。ただし、nodeType の戻り値は英語ではありません。
element ノードは 1 を返し、
text ノードは 3 を返します。
追加する関数に戻ります: まず、画像のように、テキストの説明用のプレースホルダーを追加し、id 属性
alert(body_element.nodeType);
を設定して画像の下に配置します。 次に、画像のタイトルでテキストの内容を置き換えます。 :
<p id="description">Choose an image.</p>
nodeValue 属性: テキスト ノードの値を変更する場合は、DOM メソッドの nodeValue 属性を使用する必要があります。
この例では、p要素に含まれるテキストノードが
要素の最初の子ノードなので、取得する必要があるのは最初の子ノードのnodeValue属性値です。
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");firstChild と lastChild の値
childNodes[0] は firstChild に置き換えることができ、最後の子ノードは lastChild で表されます。
最後に、nodeValue を使用してテキストを更新します。
コード全体:
alert(description.childNodes[0].nodeValue);
テキストの値を
要素のテキスト ノードに渡すと、目的は達成されます。
ページ効果:


JavaScriptはPinterestを模倣して画像プリロード機能を実装
JavaScriptの使用-Li Yanhui Javascript ビデオチュートリアル以上がJavaScriptを使った画像ライブラリの基本機能を詳しく解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。