
JS スコープとスコープ チェーンの詳細な説明: 記事をお勧めします //m.sbmmt.com/js-tutorial-8031.html
これは理解するのが難しい文です: コードが環境で実行されるとき、変数オブジェクトのスコープ チェーンを作成します。スコープ チェーンの目的は、実行環境がアクセスできるすべての変数と関数への順序付けされたアクセスを保証することです。変数のスコープは、プログラム ソース コードで定義されている変数の領域です。 (変数のスコープは、メソッドの実行時ではなく、変数の定義時に決定されることに注意してください)
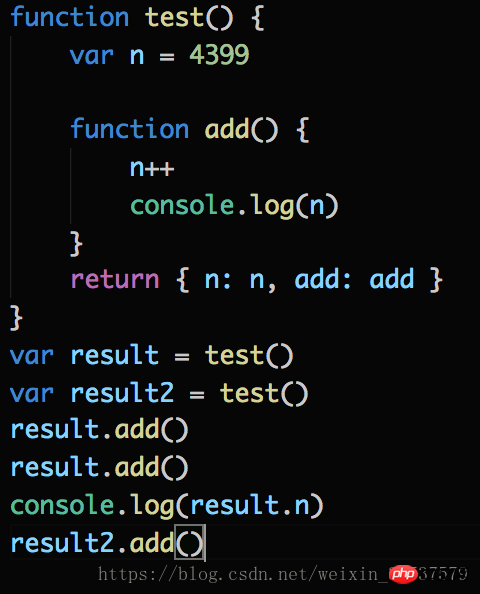
es5 には、関数スコープとグローバル スコープの 2 つのスコープがあります 各 JS コード (グローバル コードまたは関数) には、それらに関連付けられたスコープ チェーン。 このスコープ チェーンは、オブジェクトのリストまたはリンクされたリストであり、このオブジェクトのグループは、このコードの「スコープ内」の変数を定義します。 js が変数 x の値を見つける必要がある場合 (このプロセスは変数解決と呼ばれます)、このオブジェクトに x という名前の属性がある場合は、この属性の値を直接使用します。最初のオブジェクトに x という名前の属性がない場合、js はチェーン内の次のオブジェクトを探し続けます。 2 番目のオブジェクトに x という名前の属性がまだない場合は、引き続き次のオブジェクトの検索が続きます。スコープ チェーン内のオブジェクトに属性 x が含まれていない場合、x はこのコードのスコープ チェーンに存在しないとみなされ、最終的に ReferenceError 例外がスローされます。 要約: スコープ チェーンの機能は、変数の場合、このチェーンに従って値を検索できることです。最初の値が見つかった場合、このスコープとスコープ チェーンは検索されなくなります。変数がいつであるか 定義時に決定され、実行順序とは関係ありません。 いくつかの質問:関数 c は定義時にスコープを構成し、その以前のスコープは自己実行関数ではなくグローバルであるため、このコードの実行結果は 3 です (
for ステートメントの外で i が出力できる理由は、js ステートメントがスコープで構成されていないためです。 、そのスコープはまだ全世界に属しています。 var を let に変更すると、エラーが報告されます。



以上がjsにおけるプロトタイプチェーンとスコープチェーンの理解とこのポインティングの問題点【写真】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。