
この記事の内容は 4-v-bind 命令の分析に関するものです (コード付き)。困っている友人に役立つことを願っています。
1. 定義
1.1 v-bind ディレクティブは、HTML 属性を応答的に更新するために使用されます (v-for を除く)。
2. 文法
2.1 完全な構文: 、説明: v-bind は命令、次のクラスはパラメーター、classProperty公式ドキュメントでは「期待値」と呼ばれています。
2.2 略語構文: 、説明: 次のクラスはパラメータであり、classProperty は公式ドキュメントでは「期待値」と呼ばれています。
3. 使用法
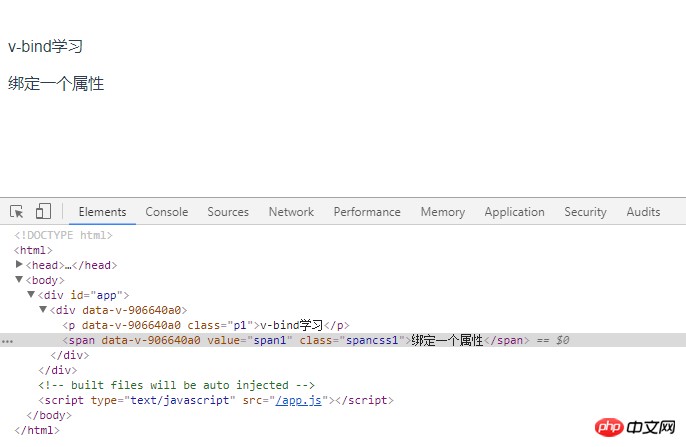
3.1 プロパティをバインドする
完全なコード例:
<template><p>
</p>
<p>{{title}}</p>
<span>{{text}}</span></template><script>
export default {
name: "v-bindLearn",
data() { return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}</script><style>
.p1{
text-align: left;
}
.spancss1{
float: left;
}</style> 
短縮コード例:
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 
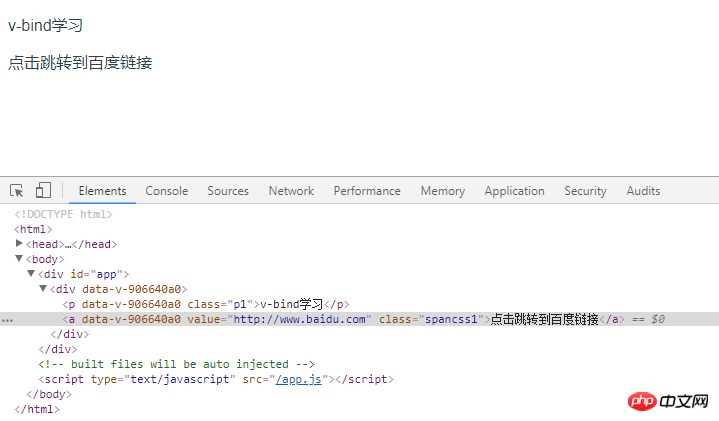
3.2 インライン文字列のスペル例
<template>
<div>
<p class="p1">{{title}}</p>
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.3クラスバインディング
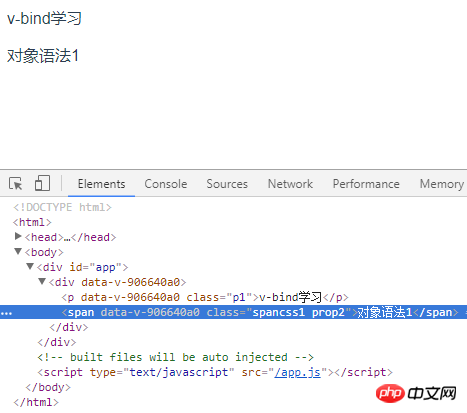
3.3.1 オブジェクト構文
spanタグはオブジェクトをバインドします
メソッドは常にテンプレート内で直接オブジェクトを宣言し、オブジェクト内で属性prop1およびprop2を宣言し、属性が利用可能かどうかをJavaScriptで出力します。属性値が宣言されている場合 値が true に設定されている場合、宣言された属性値は使用できません。 宣言された属性値が false に設定されている場合、宣言された属性値は使用できません。 コードは次のとおりです。方法 2 は、JavaScript でテンプレート内でオブジェクト名を直接宣言します。属性 prop1 と prop2 を宣言し、宣言された属性値が true に設定されている場合、宣言された属性値は使用可能です。 false に設定すると、宣言された属性値は使用できなくなります。 コードは次のとおりです。
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 
3.3.2 配列の構文
メソッドは、テンプレート内で配列名を直接宣言し、必要な配列要素を JavaScript で出力します。サンプルコードは次のとおりです: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>方法 2: テンプレートで配列を宣言し、その要素を定義します。この配列要素を使用する必要がある場合は、JavaScript で配列定義要素を出力します。 JavaScript で、対応する配列要素の属性値を出力します。この配列要素を使用する必要がない場合は、この配列要素の属性値を false に設定します。サンプルコードは次のとおりです。 3 つは条件に応じてリスト内のバインドされたクラスを切り替え、テンプレート内で配列と条件式を宣言し、JavaScript で配列要素の条件式の値を出力します。 サンプルコードは次のとおりです。 3.4 インラインスタイルをバインドする
3.4.1 オブジェクト構文、テンプレートで属性を宣言し、対応する属性値を JavaScript で出力するサンプルコードは次のとおりです: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.4.2 配列構文、複数style オブジェクトは同じ要素に適用できます
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.4.3 v-bind:style が、transform などのブラウザ エンジンのプレフィックスとともに追加する必要がある CSS 属性を使用する場合、Vue.js は自動的に検出して追加します適切なプレフィックス。
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>概要: v-bind は 1 つ以上の機能、またはコンポーネント プロパティを式に動的にバインドし、DOM を簡単にレンダリングできます 関連する推奨事項: Vue でのプロジェクトの初期構築プロセス ( 画像とテキスト) 以上が4-v-bind 命令の解析 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 3.4.4 複数の値のバインディング。2.3.0 からは、スタイル バインディングの属性に複数の値を含む配列を指定できるようになります。これは、複数の接頭辞付きの値を指定するためによく使用されます。ブラウザ ブラウザのプレフィックスなしでフレックスボックスをサポートすると、表示のみがレンダリングされます: flex
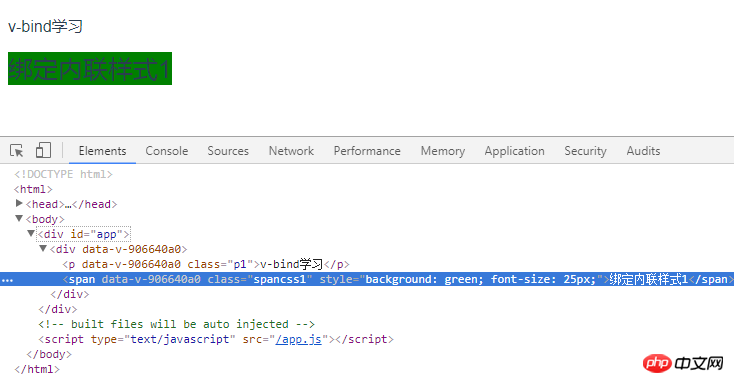
3.4.4 複数の値のバインディング。2.3.0 からは、スタイル バインディングの属性に複数の値を含む配列を指定できるようになります。これは、複数の接頭辞付きの値を指定するためによく使用されます。ブラウザ ブラウザのプレフィックスなしでフレックスボックスをサポートすると、表示のみがレンダリングされます: flex<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
Vue-cli がプロジェクトをビルドした後のディレクトリ構造の分析 (画像とテキスト)