
この記事の内容は、Vue-cli プロジェクトをビルドした後のディレクトリ構造の分析に関するものであり、非常に参考になり、困っている友人に役立つことを願っています。
Vue はコード構造を制限しません。ただし、従う必要のあるいくつかのルールが規定されています:
1. アプリケーションレベルのステータスは 1 つのストア オブジェクトに集中される必要があります。
2. ミューテーションの送信が状態を変更する唯一の方法であり、このプロセスは同期的です。
3. 非同期ロジックはアクションにカプセル化する必要があります。

build: Webpack の一部の設定は、プロジェクトのコンパイルと操作に保存されます。フロントエンド Web サイトのパッケージ化ツール。
build.js: プロジェクトの完了後に実行する必要があるもので、プロジェクト ファイルを静的ファイルにパッケージ化し、プロジェクトのルート ディレクトリの dist フォルダーに保存できます (ディレクトリにはそのようなフォルダーはありません)。これで、ビルドが自動的に生成されます)。
check-versions.js: 主に、nodejs や npm などの一部の依存ツールのバージョンが適用可能かどうかを確認します。バージョンが低すぎる場合は、プロンプトが表示されます。
logo.png: vuelogo の画像が保存されます。
utils.js: さまざまなスタイル言語を処理するためのローダーの生成や、リソース ファイルのストレージ パスを取得するためのツール関数を含むツール関数を提供します。
vue-loader.conf.js: utils.js を導入しました。これは、ローダーをさまざまなモードで解析できるように、開発モードと運用モードを切り替えるために使用されるファイルです。
webpack.base.conf.js: この設定ファイルは、vue 開発環境の wepack 関連の設定ファイルであり、主にさまざまなファイルの設定を処理するために使用されます。
webpack.dev.conf.js: webpack.base.confをベースに、開発環境下の設定を追加・改良します。
webpack.prod.conf.js: 構築中に使用される webpack 設定は webpack.prod.conf.js から取得されますが、これも webpack.base.conf に基づいてさらに改良されています。
ファイルの例は次のとおりです:

config: ファイルには webpack 環境設定ファイルが含まれています。
index.js: 開発環境とビルド環境の両方の構成について説明します。
dev.env.js、prod.env.js、test.env.js: これら 3 つのファイルは単に環境変数を設定するだけです。
ファイルの例は次のとおりです。

node_moules: 今後追加する必要があるプロジェクトの依存関係モジュールもこの中に配置されます。
ファイル例は以下の通りです:

src: コンポーネントとエントリーファイルを配置します。
assets: 主にいくつかの静的画像リソースを保存するディレクトリ。
コンポーネント: 開発に必要なさまざまなコンポーネントがここに保存され、各コンポーネントが相互に接続されて完全なプロジェクトを形成します。
router: プロジェクトのルーティング ファイルを保存します。
App.vue: これはプロジェクトのメインコンポーネントであり、プロジェクトのすべてのコンポーネントとルートのアウトレットであり、プロジェクトのルートディレクトリにあるindex.htmlにレンダリングされて表示されます。全世界に適したいくつかの CSS スタイルをここに示します。
main.js: vue モジュール、app.vue コンポーネント、およびルーティング ルーターを導入するエントリ ファイル。グローバルに使用する必要があるものもこのファイル内で定義できます。
サンプル ファイルは次のようになります:

static: プロジェクトの静的ファイルを保存します。使用する必要があるときに、ここからファイルにインポートされます。 。
ファイルの例は次のとおりです:

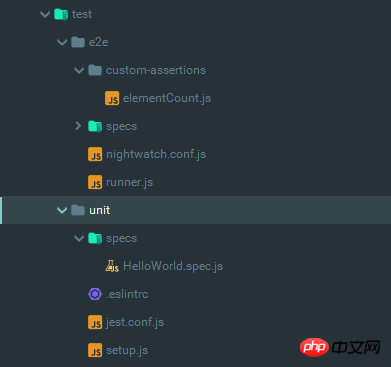
test: 初期テスト ディレクトリ。
unit: 単体テスト。各コンポーネントの単体テストを作成し、test/unit/specs ディレクトリの下に配置できます。単体テスト ケースのディレクトリ構造は、テスト ファイルと一致するようにすることをお勧めします (src に対して)。 、各テスト ケース ファイル名は .spec.js で終わります。 npm run ユニットが実行されると、すべての spec.js ファイルが走査され、テスト レポートが test/unit/coverage ディレクトリに出力されます。
e2e: e2e、エンドツーエンド、または UI テストは、アプリケーションの最初から最後までのフローが設計時の期待どおりであるかどうかをテストするために使用されるテスト方法です。
ファイルの例は次のとおりです:

.babelrc: ES6 構文コンパイル設定。
.editorconfig: コード記述仕様。
.eslintignore: プロジェクトのルート ディレクトリにファイルを作成して、ESLint に特定のファイルとディレクトリを無視するように指示します。このファイルはプレーン テキスト ファイルです。
.eslintrc.js: eslint 設定ファイル。eslint は、vscode の eslint プラグインなどのエディターで使用できる、js コード スタイルの管理と検出に使用されます。設定ファイルの内容と一致しないコードがあった場合、エラーまたは警告が報告されます。
.gitignore: 無視されたファイル。
.postcssrc.js: 互換性オプション (postcss がインストールされている場合、多くのローダー設定が必要で、「.postcssrc.js」ファイルがプロジェクトのルート ディレクトリに生成されます)。
index.html: プロジェクト ファイルのエントリ。
package.json: プロジェクトとツールの依存関係構成ファイル。
README.md: プロジェクトの説明。
ファイルの例は次のとおりです:

関連する推奨事項:
Vue でのプロジェクトの最初のビルド プロセス (写真とテキスト)
以上がVue-cliでプロジェクトをビルドした後のディレクトリ構造の解析(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。