
この記事は主に商品フラッシュセールのカウントダウンを実装するためのJavascriptの解析を紹介しています(時間はサーバー時間と同期しています)。これを必要とする友人に共有することができます
。一部のショッピングモールではフラッシュセール活動、つまりカウントダウンを行う商品がたくさんあります。この記事では、商品のフラッシュセールカウントダウンを実装するためのJavaScriptを紹介します(時間はサーバーの時間と同期されます)。
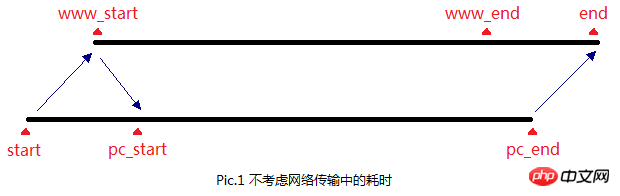
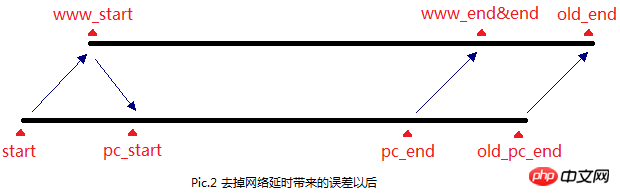
現在、フラッシュセール商品を行っているウェブサイトがたくさんありますが、その非常に重要な部分の 1 つはカウントダウンです。 カウントダウンに関しては、次の注意点があります: 1. ローカル時間の代わりにサーバー時間を使用する必要があります (ローカル時間にはタイムゾーンやユーザー設定の違いなどの問題があります)。 2. ネットワーク送信にかかる時間を考慮します。 3. 時刻を取得するときは、AJAX 応答ヘッダー (getResponseHeader('Date') によって取得) から直接読み取ることができます。サーバーは特別な時刻生成スクリプトを作成する必要はありません。 プロセス分析: 1. ネットワーク送信時間に関係なく、サーバーからタイムスタンプを読み取った後にタイミングが開始されます:
画像内の注釈は次のとおりです (上のタイムラインは、時間に関係なく、標準時間を採用しています)サーバーとページの時間):

JavaScript のヒント: サーバー時間の同期、カウントダウンの同期
ページ上でサーバー時刻を同期的に表示する方法について、インターネットで誰かが質問しているのを見たことがあります。実際、それを実現するには、Ajax を使用して毎秒サーバーをリクエストできるとすぐに考えるでしょう。サーバーから時刻を取得してページ上に表示することは可能ですが、ユーザーが多すぎるとサーバーがクラッシュしてしまうという大きな問題があります。非常に大きくなる)ので、私の意見では、この方法は実行可能ではありません。ここでは、サーバーリソースをあまり消費せずにサーバー時間とカウントダウンを同期できるソリューションを示します
最初のステップ。初めてページを閲覧するとき、サーバーはまず現在時刻を取得してページに表示します (例: ID を使用してタイムボックス スパンに表示します)
2 番目のステップは、次の設定です1 秒ごとに計算される新しい時間 (新しい時間はサーバー時間に基づいています) 初期値、その後 1 秒ごとに 1 秒を累積して新しい時間を生成します)
3 番目のステップ、2 番目のステップで計算された時間を表示します
とてもシンプルですね。一言でまとめると、サーバー時刻を初期値として使用し、ページは 1 秒ごとに自動的に 1 秒を加算して新しい時刻を生成し、サーバー時刻と同期できるようにします。エラーは基本的に数秒以内に発生しますが、問題にはなりません。実装されたコードを見てみましょう:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>コードは非常に単純なので、ここでは説明しません (時間と分を表示するだけです)。 h==0 の場合は、時刻校正として日付または完全な日付を直接取得できます)。理解できない場合は、以下にコメントしてください。 , 時間内に返信し、このアイデアに従って同期カウントダウンを実装します。まず、同期カウントダウンとは何かを説明します。これは、終了時刻を設定し、間隔を計算します。現在時刻と終了時刻を確認し、異なるコンピュータやブラウザで表示されるカウントダウン時間が同じであることを確認する必要があります。実装コードは次のとおりです。最初にカウントダウン時間間隔を秒単位で計算し、次に 1 秒を減算してから時刻形式を再生成します。もちろん、上記の時刻同期の例に従って時間を直接短縮することもできます。方法は数多くありますが、私の方法が必ずしも最適であるとは限りません。皆さんのコミュニケーションを歓迎します、ありがとう!
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
JS によって実装された JSON シリアル化操作 vue のデータの非同期読み込みのバグ問題を解決する方法 awesome swiper
以上が商品フラッシュセールカウントダウンの解析をJavascriptで実装(サーバー時刻と同期)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。