
この記事では、主に Android プログラミングで Canvas を使用してさまざまなグラフィックスを描画する方法を紹介します。これには、Canvas クラスの一般的な描画メソッドを使用する Android の関連テクニックが含まれます。必要な方は参考にしてください。 Android プログラミングでキャンバスを使用してさまざまなグラフィックを描画する方法について説明した記事です。参考として、次のようにみんなと共有してください:
1. まず、Canvas クラスについて話しましょう:クラスの概要
Canvas クラスは、何かを描画するには、次のものが必要です。 4 つの基本コンポーネント: ピクセルを保持するビットマップ、描画呼び出し (ビットマップへの書き込み) をホストするキャンバス、描画プリミティブ (例: Rect、Path、テキスト、ビットマップ)、およびペイント (色とスタイルを記述するため)
このクラスはキャンバスに相当し、その中にさまざまなものを描くことができます
このキャンバスはシステムによって提供されるメモリ領域として理解できます(実際には、それは単なるセットです)描画 API、実メモリ (以下のビットマップです)、また、このメモリ領域を操作するためのメソッドの完全なセットも提供します。これらはすべて描画 API です。つまり、この方法で、必要なものを一度に 1 ストロークずつ描画したり、描画したいものや表示したいものをすべて制御できるようになります。この方法は環境に応じて2種類に分かれます。 1つは通常のViewのキャンバスを使用して描画する方法、もう1つは特殊なSurfaceViewのキャンバスを使用して描画する方法です。 2 つの主な違いは、SurfaceView で特別なスレッドを定義して描画作業を完了できることです。これにより、アプリケーションはビューが更新されるのを待つ必要がなく、パフォーマンスが向上します。前者はチェスゲームなど、比較的処理量が少なくフレームレートが低いアニメーションに適しており、後者は主にゲームや高品質なアニメーション描画に使用されます。
以下は、Canvas クラスの一般的に使用されるメソッドです:
drawRect(RectF rect, Paint ペイント) // 領域を描画します。パラメータ 1 は RectF 領域です
drawPath(Path path, Paint ペイント) //パスを描画します。最初のパラメータは Path オブジェクトですdrawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint ペイント) //Map、最初のパラメータは通常の Bitmap オブジェクト、2 番目のパラメータはソース領域です (ここでは、ビットマップ)、パラメータ 3 番目のパラメータはターゲット領域 (キャンバス内にあるべき位置とサイズ)、4 番目のパラメータはペイント ブラシ オブジェクトです。これは、元の Rect が異なる場合に拡大縮小および伸縮される可能性があるためです。ターゲット Rect に等しい場合、パフォーマンスが大幅に低下します。 drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //線を描画し、パラメータ 1 の開始点の X 軸位置、パラメータ 2 の開始点の Y 軸位置、およびパラメータ 3 の終点の X 軸の水平位置、4 つのパラメータは Y 軸の垂直位置、最後のパラメータはペイント ブラシ オブジェクトです。
drawPoint(float x, float y, Paint ペイント) //点を描画します。パラメータ 1 は水平 x 軸、パラメータ 2 は垂直 y 軸、3 番目のパラメータは Paint オブジェクトです。
drawText(String text, float x, floaty, Paint ペイント) //上記に加えて、Canvas クラスはテキストを描画することもできます。最初のパラメーターは String 型のテキスト、2 番目のパラメーターは x 軸です。 3 番目のパラメータは y 軸で、4 番目のパラメータは Paint オブジェクトです。
drawOval(RectF oval, Paint ペイント)//楕円を描画します。パラメータ 1 はスキャン領域、パラメータ 2 はペイント オブジェクトです。
drawCircle(float cx, float cy, float radius,Paint Paint)//円を描画します。パラメータ 1 番目のパラメータは中心点の x 軸、2 番目のパラメータは中心点の y 軸、3 番目のパラメータは半径、4 番目のパラメータはペイント オブジェクトです
drawArc(RectF oval, float startAngle; 、float SWEEPEAngle、boolean useCenter、Paint ペイント)/ /円弧を描画します。
パラメータ 1 は RectF オブジェクトです。長方形領域の楕円の境界は、形状、サイズ、円弧を定義するために使用されます。パラメータ 2 は開始角度 (
パラメータ 3 は、時計回りに測定された走査角度 (度) です。パラメータ 4 は、これが true の場合、楕円の中心に円弧を含めて楕円を閉じます。false の場合、これは次のようになります。円弧、パラメーター 5 は Paint オブジェクトです。
ペイント クラスについても理解します。
クラスの概要
Paint クラスは、ジオメトリ、テキスト、ビットマップの描画方法に関するスタイルと色の情報を保持します。テキストとビットマップ。 Paint は、Canvas 上のブラシ、ペイント、ペイントなどを表します。
Paint クラスの一般的なメソッド:
setARGB(int a, int r, int g, int b) // ペイントを設定します。オブジェクトの色、パラメータ 1 はアルファ透明度の値です
setAntiAlias(boolean aa) // アンチエイリアスを行うかどうか setColor(int color) // 設定します色、ここでは Android の内部 定義された Color クラスには、いくつかの一般的な色の定義が含まれています setTextScaleX(floatscaleX) // テキストの倍率を設定します。1.0f がオリジナルです
setTextSize(float textSize) // フォント サイズを設定しますsetUnderlineText(booleanunderlineText) ) // 下線を設定します
2. ケースを直接見てください
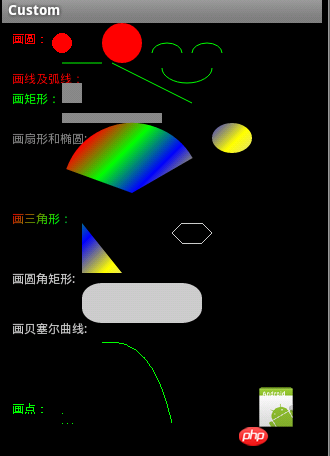
レンダリングを見てください:

この場合、カスタム ビュー クラスを使用しています:
CustomActivity.java
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}重要なクラス カスタム ビュー コンポーネントは、ビュー コンポーネントの onDraw(Canvase) メソッドをオーバーライドする必要があります。次のステップは、点、直線、円弧、円、楕円、テキスト、長方形、多角形、曲線、角丸長方形、その他の形状など、多数の幾何学的図形をキャンバス上に描画します。
DrawView.java
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:", 10, 20, p);// 画文本
canvas.drawCircle(60, 20, 10, p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圆
canvas.drawText("画线及弧线:", 10, 60, p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60, 40, 100, 40, p);// 画线
canvas.drawLine(110, 40, 190, 80, p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.STROKE);//设置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("画矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 长方形
canvas.drawText("画扇形和椭圆:", 10, 120, p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("画三角形:", 10, 200, p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveTo(80, 200);// 此点为多边形的起点
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path, p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//设置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封闭
canvas.drawPath(path1, p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//设置Path的起点
path2.quadTo(150, 310, 170, 400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2, p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:", 10, 390, p);
canvas.drawPoint(60, 390, p);//画一个点
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Canvas を使用して、Baidu Tieba クライアントに小さなボールをロードする方法を模倣します
以上がCanvas はさまざまな基本的なグラフィックを描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。