
次の記事では、CSS のグラデーション カラー、省略されたタグ、埋め込みフォント、テキストのシャドウについて包括的に理解できます。内容がとても良かったので、参考としてシェアさせていただきます。
1. グラデーションカラー
CSS3 グラデーションは、線形グラデーション(直線)と放射状グラデーション(放射状)に分かれています。レンダリング エンジンが異なると、グラデーションを実装するための構文が異なるため、ここでは線形グラデーションの W3C 標準構文に基づいてその使用法のみを分析します。残りについては関連情報を参照してください。 W3C 構文は、IE10 以降、Firefox19.0 以降、Chrome26.0 以降、Opera12.1 以降などのブラウザでサポートされています。
このセクションでは、線形グラデーションについて説明します:

パラメータ:
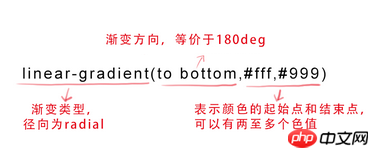
最初のパラメータ: グラデーションの方向を指定します、キーワード「角度」または「英語」を使用できます「を表す:

(画像をクリックすると拡大します)
最初のパラメータを省略した場合、デフォルトは「180deg」で、これは「下まで」に相当します。
2 番目と 3 番目のパラメータは、色の開始点と終了点を表します。複数の色の値を持つことができます。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
レンダリング:

2. text-overflow と word-wrap
text-overflow は、省略記号 (...) を使用してオーバーフローをマークするかどうかを設定するために使用されます。オブジェクト内のテキスト。
文法:

ただし、text-overflow は、テキストがオーバーフローしたときに省略記号を生成する効果を実現するために、1 行で表示されるように強制するテキストも定義する必要があります。 (white-space:nowrap) そして、オーバーフロー コンテンツは非表示になります (overflow:hidden)。この方法でのみ、オーバーフロー テキストに省略記号を表示する効果を実現できます。コードは次のとおりです。
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
同時に、 word-wrap は、現在の行が指定されたコンテナーの境界を超えた場合に、切断してキャリアを変更するかどうかを設定するためにも使用できます。
構文:

normal はブラウザのデフォルト値です。ブレークワードは長い単語または URL アドレス内で折り返されるように設定されています。この属性は一般的に使用されません。ブラウザのデフォルト値を使用してください。
3. フォントを埋め込む @font-face
@font-face は、サーバー側のフォント ファイルをロードして、ユーザーのコンピュータにインストールされていないフォントをブラウザで表示できるようにします。
構文:
@font-face {
font-family: フォント名;
src: サーバー上のフォントファイルの相対パスまたは絶対パス;
}
このように設定すると、使用できるようになります通常のフォントと同様に (font-*) でフォントスタイルを設定します。
例:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}4. テキストシャドウ text-shadow
text-shadow は、テキストのシャドウ効果を設定するために使用できます。
構文:
text-shadow: X-Offset Y-Offset ぼかし色;
Y-Offset: 値が正の場合、影は下にオフセットされます。それ以外の場合は上にオフセットされます。
Blur: 影のぼかし度を指します。値を負の値にすることはできません。値が大きい場合、影はぼやけます。それ以外の場合、影はより鮮明になります。必須ではありません。Blur 値は 0 に設定できます。
Color: 影の色を指します。RGBA カラーを使用できます。
たとえば、次のコードを使用して影の効果を設定できます。
text-shadow: 0 1px 1px #fff
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がCSSのグラデーションカラー、省略タグ、埋め込みフォント、テキストシャドウの包括的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。