
この記事では主に、Vue.js の再帰コンポーネントを使用して基本的なツリー メニューを実装する方法を紹介します。とても良い参考値なので、一緒に見てみましょう
私は最近、Vue.js の再帰コンポーネントを調べて、基本的なツリー メニューを実装しました。
プロジェクト構造:

main.js 入り口としてはとてもシンプルです:
import Vue from 'vue'
Vue.config.debug = true
import main from './components/main.vue'
new Vue({
el: '#app',
render: h => h(main)
})コンポーネントmain.vueを導入します:
<template>
<p class="tree-menu">
<ul v-for="menuItem in theModel">
<my-tree :model="menuItem"></my-tree>
</ul>
</p>
</template>
<script>
var myData = [
{
'id': '1',
'menuName': '基础管理',
'menuCode': '10',
'children': [
{
'menuName': '用户管理',
'menuCode': '11'
},
{
'menuName': '角色管理',
'menuCode': '12',
'children': [
{
'menuName': '管理员',
'menuCode': '121'
},
{
'menuName': 'CEO',
'menuCode': '122'
},
{
'menuName': 'CFO',
'menuCode': '123'
},
{
'menuName': 'COO',
'menuCode': '124'
},
{
'menuName': '普通人',
'menuCode': '124'
}
]
},
{
'menuName': '权限管理',
'menuCode': '13'
}
]
},
{
'id': '2',
'menuName': '商品管理',
'menuCode': ''
},
{
'id': '3',
'menuName': '订单管理',
'menuCode': '30',
'children': [
{
'menuName': '订单列表',
'menuCode': '31'
},
{
'menuName': '退货列表',
'menuCode': '32',
'children': []
}
]
},
{
'id': '4',
'menuName': '商家管理',
'menuCode': '',
'children': []
}
];
import myTree from './common/treeMenu.vue'
export default {
components: {
myTree
},
data() {
return {
theModel: myData
}
}
}
</script>このファイルはツリーコンポーネントtreeMenu.vueを導入します:
rreeeとても簡単です。この記事では特に書くことはないので、記録として残しておきます。
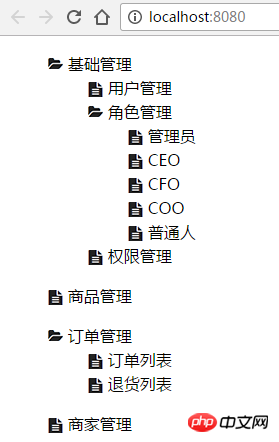
スクリーンショットの効果は次のとおりです:

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
vue-admin とバックエンド (flask) の分離と組み合わせに関する分析
Vue フレームワーク vux コンポーネント ライブラリに基づくプルアップ リフレッシュ関数の紹介
以上がVue.js 再帰コンポーネントはツリー メニューを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。