
この記事は主に WeChat ミニ プログラムのデータ キャッシュの分析を紹介します。これには特定の参考値があります。必要な友達はそれを参照できます。
各 WeChat ミニ プログラムは独自のローカル キャッシュを持つことができます。主に WeChat アプレットの詳細な説明を紹介します。関数を通じてローカル キャッシュを設定、取得、消去することができます。興味のある方は詳細をご覧ください。
各 WeChat アプレットは独自のローカル キャッシュを持つことができ、ローカル キャッシュは、wx.setStorage (wx.setStorageSync)、wx.getStorage (wx.getStorageSync)、wx.clearStorage (wx.clearStorageSync)、Get および clean を通じて設定できます。ローカル キャッシュの最大サイズは 10MB です。
注: localStorage は永続的に保存されますが、ユーザーがデバイスを変更できないように、すべての重要な情報を localStorage に保存することはお勧めしません。
wx.setStorage(OBJECT)
は、ローカルキャッシュ内の指定されたキーにデータを保存し、そのキーに対応する元のコンテンツを上書きします。これは非同期インターフェースです。
OBJECTパラメータの説明: 
サンプルコード
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
ローカルキャッシュに指定されたキーにデータを保存すると、キーコンテンツに対応する元のデータが上書きされます。これは同期インターフェイスです。
OBJECT パラメーターの説明: 
サンプルコード
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
指定されたキーに対応するコンテンツをローカル キャッシュから非同期的に取得します。
OBJECT パラメータの説明: 
サンプルコード:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
指定されたキーに対応するコンテンツをローカル キャッシュから同期的に取得します。
パラメータの説明: 
サンプルコード:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
現在のストレージに関する関連情報を非同期的に取得します
OBJECTパラメータの説明: 
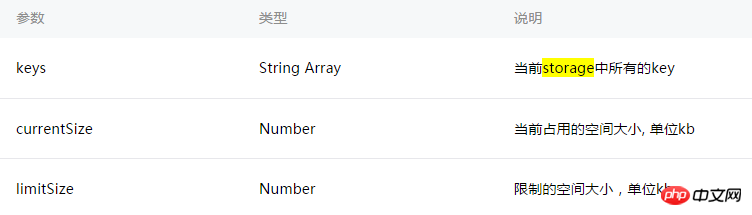
成功時の戻りパラメータの説明: 
サンプル コード:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
現在のストレージに関する関連情報を同期的に取得します
サンプル コード:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}
wx.removeStorage(OBJECT)
指定されたキーをローカル キャッシュから非同期的に削除します。
OBJECT パラメーターの説明: 
サンプルコード:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
指定されたキーをローカル キャッシュから同期的に削除します。
パラメータの説明: 
サンプルコード:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
ローカルデータキャッシュをクリアします。
サンプル コード:
wx.clearStorage()
wx.clearStorageSync()
ローカル データ キャッシュを同期的にクリアします
サンプル コード:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}以上がこの記事の全内容ですが、学習が役立つその他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat アプレットのカスタム モーダル ポップアップ ウィンドウの概要
WeChat アプレットで HTML 形式のコンテンツを表示する方法
以上がWeChat アプレットのデータ キャッシュの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。