
この記事は主にWeChatミニプログラムでのカスタムトーストの実装方法を紹介し、WeChatミニプログラムに付属するトーストの使用法を簡単に説明し、サンプルの形でカスタムトーストの定義と使用法を分析します。必要な友人は参考にすることができます。それ
この記事の例では、WeChat アプレットでのカスタム トーストの実装方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. WeChat の公式デフォルト トースト
トーストは、ほとんどすべてのアプリにこのような特殊効果があります。まず、トーストを見てみましょう。ミニプログラムに付属のエフェクト、すぐに死にたくなりました~~
WeChatに付属の乾杯エフェクト:

jsファイル:
wx.showToast({ title: '成功', icon: 'success', duration: 2000 })
使い方はとても簡単ですが、公式のミニプログラムいくつかの問題があります:
成功アイコンと読み込み中のアイコンのみを表示できます
、アイコンは削除できません
最大継続時間は 10 秒です
2. カスタム トースト
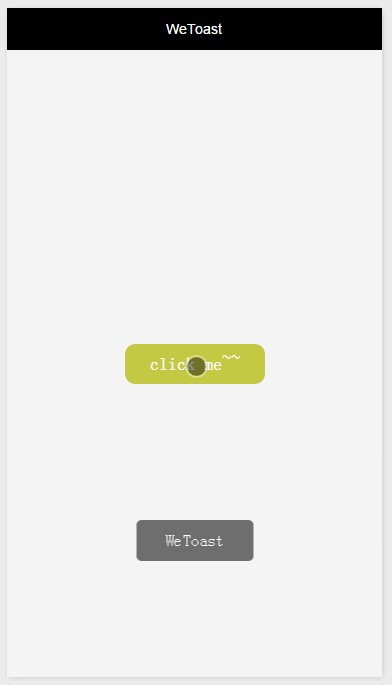
最も一般的なトーストは下部にあります。高さも比較的小さいです なんだか~~
まずは効果を見てください:

簡単そうに見えますが、実装するのは簡単ではありません 実装方法:
1) パブリックトーストテンプレートファイルを作成します。 、すべてのページでトーストを使用する必要があるためです
{{title}}
2) JS には主に次の使用法があります
コア コード:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
このコードはコアであり、getCurrentPages().length - 1表示可以获得当前页面的page,只有获得了page,才能通过page.setData現在のページのデータをバインドします乾杯。
コアコード:
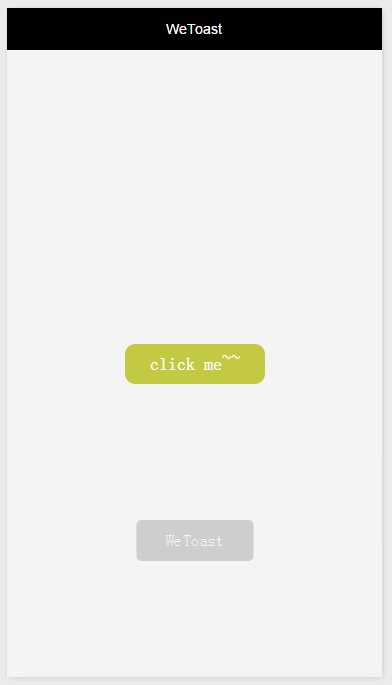
let animation = wx.createAnimation(); animation.opacity(1).step();
このコードには、トーストが消えるときに遅いアニメーション効果があります。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムの tabBar 下部ナビゲーションの概要
以上がWeChat アプレットでトーストの実装をカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。