WeChat ミニ プログラムでの tabBar テンプレートの使用について (詳細なチュートリアル)
この記事では、主に WeChat アプレット tabBar テンプレートの使用法を紹介し、具体的な例の形で tabBar テンプレートの定義、構成、参照、およびその他の関連操作スキルを分析します。必要な友人はそれを参照できます
の例。この記事では、WeChat アプレット tabBar テンプレートの使用法について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
ご存知のとおり、WeChat ミニ プログラムの tabBar は新しいページを開きますが、WeChat ドキュメントでは最大 5 ページしか開けないことが示されています。これにより問題が発生しやすくなります。tabBar が 5 つある場合はどうなりますか?以下は WeChat の元の言葉です:
アプリケーションは同時に 5 ページしか開くことができません、 5 ページが開かれた後は、 wx.navigateTo不能正常打开新页面。请避免多层级的交互方式,或者使用wx.redirectTo
そこで、ここ数日間、私はテンプレートに基づいてカスタマイズすることを考えてきました。ページ呼び出し用の WeChat tabBar 配列。ただし、各 tabBar の現在のページのスタイルを容易にするために、リスト内の各オブジェクトに selectedColor と active 属性を追加しました。渡されない場合は、設定された selectedColor が直接使用されます。したがって、このデータ文字列は各ページの下にのみ設定でき、パブリックの app.js 設定ファイルの下には設定できません。コードが少し冗長です。次回は、アプリに直接設定する方法を検討します。 js.
新しい tarBar.wxml テンプレート ページを作成し、そのテンプレートを参照するページからデータを渡すだけです。コードは次のとおりです。
<template name="tabBar">
<view class="flex-h flex-hsb tab-bar" style="color: {{tabBar.color}}; background: {{tarBar.backgroundColor}}; {{tabBar.position=='top'? 'top: 0' : 'bottom: 0'}}; {{tabBar.borderStyle? (tabBar.position=='top'? 'border-bottom: solid 1px '+tabBar.borderStyle + ';' : 'border-top: solid 1px '+tabBar.borderStyle + ';') : ''}}">
<block wx:for="{{tabBar.list}}" wx:key="pagePath">
<navigator url="{{item.pagePath}}" open-type="redirect" class="menu-item" style="{{item.active? 'color: '+(item.selectedColor? item.selectedColor : tabBar.selectedColor) : ''}}">
<image src="{{item.selectedIconPath}}" wx:if="{{item.active}}"></image>
<image src="{{item.iconPath}}" wx:if="{{!item.active}}"></image>
<text>{{item.text}}</text>
</navigator>
</block>
</view>
</template>次のステップでは、まず、index.js の構成オブジェクトをテストします。 :
//配置tabBar
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "主页",
"iconPath": "../../img/tabBar_home.png",
"selectedIconPath": "../../img/tabBar_home_cur.png",
//"selectedColor": "#4EDF80",
active: true
},
{
"pagePath": "/pages/village/city/city",
"text": "目的地",
"iconPath": "../../img/tabBar_village.png",
"selectedIconPath": "../../img/tabBar_village_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/mine/mine",
"text": "我的",
"iconPath": "../../img/tabBar_mine.png",
"selectedIconPath": "../../img/tabBar_mine_cur.png",
"selectedColor": "#4EDF80",
active: false
}
],
"position": "bottom"
}index.wxml でテンプレートを導入します:
<import src="../../template/tabBar.wxml" />
<template is="tabBar" data="{{tabBar: tabBar}}" />次に、構成オブジェクトを導入する Mine.js ファイルです:
//配置tabBar
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "主页",
"iconPath": "../../img/tabBar_home.png",
"selectedIconPath": "../../img/tabBar_home_cur.png",
//"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/village/city/city",
"text": "目的地",
"iconPath": "../../../img/tabBar_village.png",
"selectedIconPath": "../../../img/tabBar_village_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/mine/mine",
"text": "我的",
"iconPath": "../../img/tabBar_mine.png",
"selectedIconPath": "../../img/tabBar_mine_cur.png",
"selectedColor": "#4EDF80",
active: true
}
],
"position": "bottom"
}mine.wxml でテンプレートを導入します:
<import src="../../template/tabBar.wxml" />
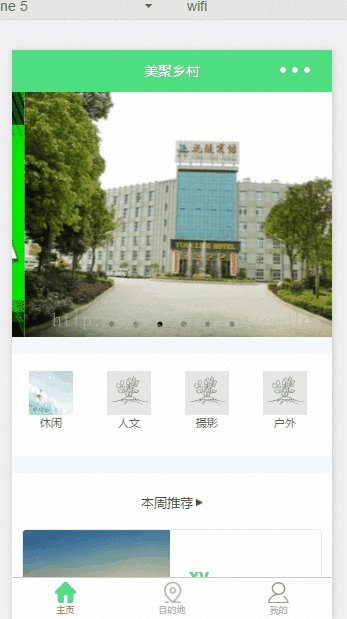
<template is="tabBar" data="{{tabBar: tabBar}}" />最後のデモは次のとおりです:

オプション 2、app.js ファイルに設定データを配置し、クリックしてページにジャンプして現在のページ インスタンスにデータを追加します。具体的な方法は次のとおりです:
1. app.js ファイルの設定:
//app.js
var net = require('common/net');
var a_l, a_d = {}, a_cbSucc, a_cbSuccFail, a_cbFail, a_cbCom, a_h, a_m;
App({
onLaunch: function () {
var that = this;
},
//修改tabBar的active值
editTabBar: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];<span style="font-family: Arial, Helvetica, sans-serif;">//相当于Page({})里面的this对象</span>
var _pagePath=_curPage.__route__;
if(_pagePath.indexOf('/') != 0){
_pagePath='/'+_pagePath;
}
var tabBar=this.globalData.tabBar;
for(var i=0; i<tabBar.list.length; i++){
tabBar.list[i].active=false;
if(tabBar.list[i].pagePath==_pagePath){
tabBar.list[i].active=true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabBar: tabBar
});
},
globalData: {
userInfo: null,
//配置tabBar
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "主页",
"iconPath": "/pages/templateImg/tabBar_home.png",
"selectedIconPath": "/pages/templateImg/tabBar_home_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/village/city/city",
"text": "目的地",
"iconPath": "/pages/templateImg/tabBar_village.png",
"selectedIconPath": "/pages/templateImg/tabBar_village_cur.png",
"selectedColor": "#4EDF80",
active: false
},
{
"pagePath": "/pages/mine/mine",
"text": "我的",
"iconPath": "/pages/templateImg/tabBar_mine.png",
"selectedIconPath": "/pages/templateImg/tabBar_mine_cur.png",
"selectedColor": "#4EDF80",
active: false
}
],
"position": "bottom"
}
}
})2.index.js+mine.js+city.js ページの使用法:
var App=getApp();
Page({
data:{
detail: {},
},
onLoad:function(options){
App.editTabBar();//添加tabBar数据
var that=this;
}
})以上が皆さんの参考になれば幸いです。
関連記事:
以上がWeChat ミニ プログラムでの tabBar テンプレートの使用について (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Stock Market GPT
AIを活用した投資調査により賢明な意思決定を実現

Clothoff.io
AI衣類リムーバー

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。







