
この記事では主にWeChatミニプログラムモールの買い物数量の加算と減算の機能を詳しく紹介します。興味のある友達は参考にしてください。
赤ちゃんを買うとき、買い物の数量はよくあります。使用する必要があるものは次のとおりです。
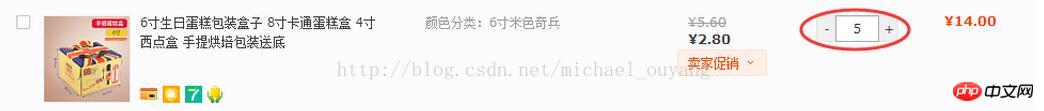
赤ちゃんの詳細ページ内:

ショッピングカート内:

次に、この小さなコンポーネントを紹介し、小さなコンポーネントにそれを記述する方法を説明します。プログラム
下の写真はこのプロジェクトの写真です:

<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatus}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{num}}" />
<!-- 加号 -->
<text class="normal" bindtap="bindPlus">+</text>
</view>
wxss:
/*全局样式*/
page {
padding: 20px 0;
}
/*主容器*/
.stepper {
width: 80px;
height: 26px;
/*给主容器设一个边框*/
border: 1px solid #ccc;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/
.stepper text {
width: 19px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/
.stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
/*给中间的input设置左右边框即可*/
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
/*普通样式*/
.stepper .normal{
color: black;
}
/*禁用样式*/
.stepper .disabled{
color: #ccc;
}
js:
りー
ランニング結果:
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項: 
以上がWeChat ミニ プログラム モール プロジェクトのショッピング数量の加算と減算の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。