
この記事は主に、インターネットを通じてWeChatアプレットによって要求されたカルーセル写真に関する関連情報を紹介します。必要な友人はそれを参照してください
WeChatアプレットのカルーセル写真は、Androidのカルーセル写真と同じではありません。使用する必要があるコントロールの紹介を見てみましょう

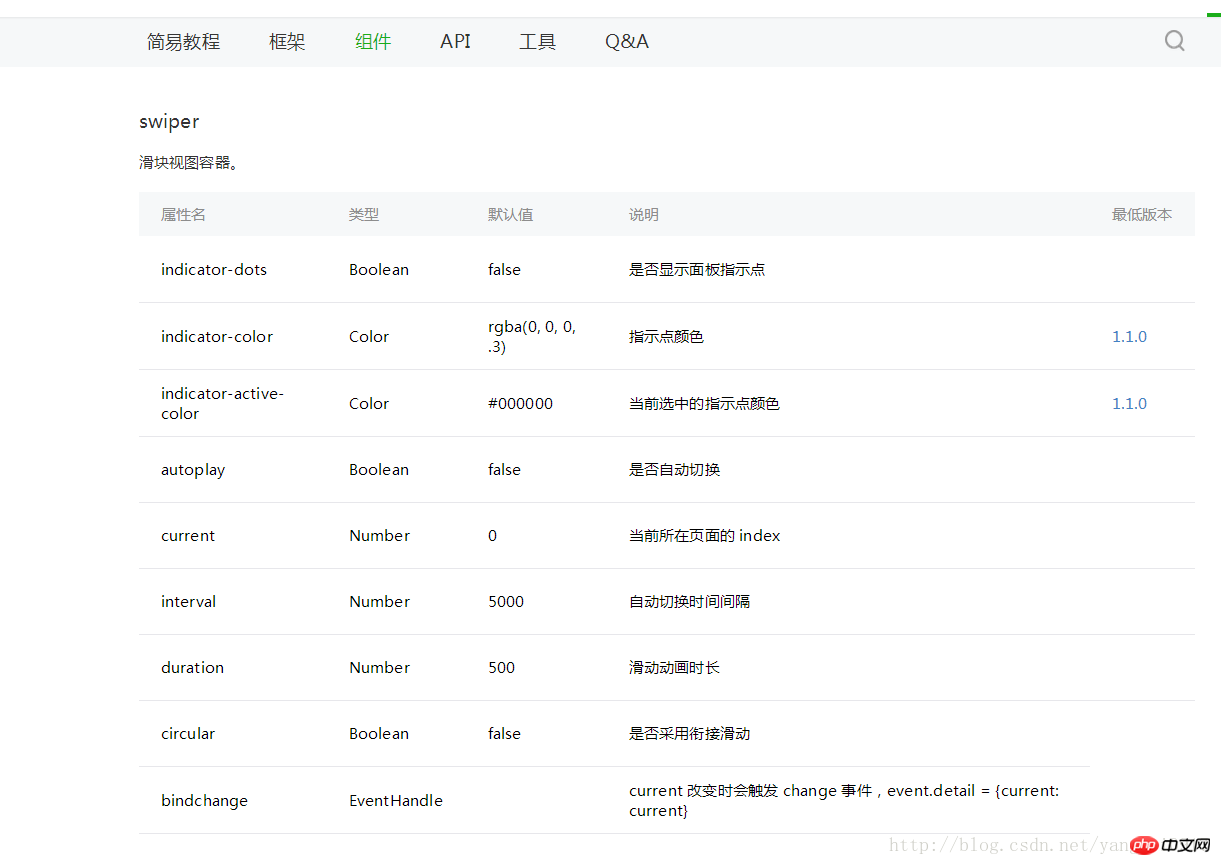
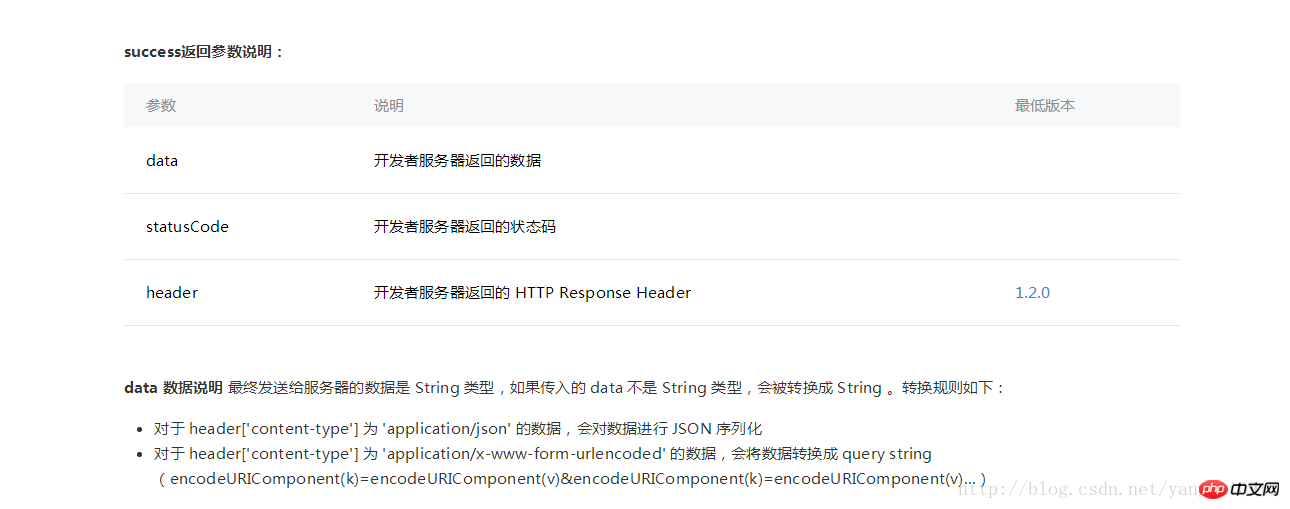
ここでは、スワイパー コンポーネントを使用します。このコンポーネントを使用する場合は、このコンポーネントのすべてのプロパティがリストされています。次に、ネットワーク リクエストを見てみましょう。ここで使用するのは GET リクエストです。WeChat ミニ プログラムによって正式に提供された API を開いてみましょう


次のステップは、ミニを開始することです。プログラム カルーセル チャートの旅 レンダリングを添付します
まず、index.wxml ファイルを見てみましょう
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js ファイル
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss ここでは、表示されるものを制御するだけです。 style
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連おすすめ:
WeChatミニプログラムチャートプラグイン(wx-charts)の紹介
以上がWeChat アプレット ネットワーク リクエストのカルーセル画像の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。