
この記事では主に WeChat アプレット チャート プラグイン (wx-charts) のサンプル コードを紹介します。興味のある方は参考にしてください。
WeChatアプレットチャートツール、WeChat小型アプリ用チャート
キャンバス描画に基づく、小さいサイズ
チャートタイプをサポート
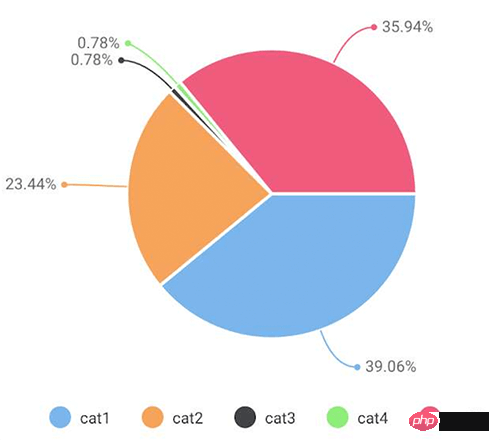
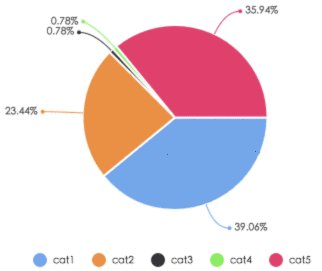
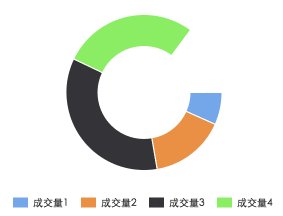
円グラフ円
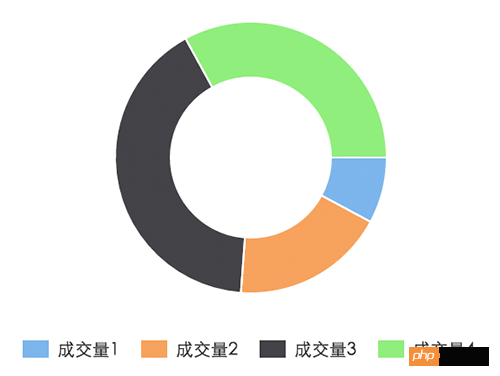
ドーナツチャートリング
折れ線グラフ
棒グラフ列
面グラフエリア
コード分析はこちら
opts オブジェクト
opts.canvasId 文字列必須 WeChat ミニプログラム Canvas-IDopts。キャンバスの幅、単位は pxopts.height 数値 必要なキャンバスの高さ、単位は pxopts.title オブジェクト (リング チャートのみ)opts.title.name 文字列 タイトル contentopts.title. fontSize 数値 タイトルのフォント サイズ (オプション) 、単位はpx)opts.title.color String タイトルの色(オプション)opts.subtitle オブジェクト(リングチャートのみ)opts.subtitle.name String 字幕コンテンツopts.subtitle.fontSize Number 字幕フォントsize (オプション、単位は px) opts.subtitle.color String 字幕の色 (オプション) opts.animation Boolean デフォルト true 表示をアニメーション化するかどうか opts.legend Boolen デフォルト true 以下の各カテゴリの ID を表示するかどうかchartopts.type 文字列必須チャートタイプ、オプションの値は円、折れ線、縦棒、面、リングですopts.categories 配列必須(円グラフとドーナツグラフには不要)データ カテゴリ分類 opts.dataLabel Boolean デフォルト true データコンテンツ値をチャートに表示するかどうかopts.dataPointShape Boolean デフォルト true データポイントのグラフィック識別子をチャートに表示するかどうかopts.xAxis オブジェクトの X 軸構成opts.xAxis . disableGrid Boolean デフォルト false X 軸のグリッドを描画しませんopts.yAxis オブジェクト Y 軸の設定opts.yAxis.format 機能 Y 軸のコピー表示をカスタマイズしますopts.yAxis.min 数値 Y 軸の開始valueopts.yAxis.max 数値 Y 軸の終端値opts.yAxis.title 文字列 Y 軸のタイトルopts.yAxis.disabled Boolean デフォルト false Y 軸を描画しませんopts.series 配列必須 データlist
データリスト 各構造体 Definition
dataItem Object
dataItem.data 配列必須 (円グラフ、ドーナツグラフの場合は数値) DatadataItem.color String 例: #7cb5ec 渡されない場合、システムのデフォルト配色が使用されますdataItem.name String データ名dateItem.format Function 表示データ内容のカスタマイズ 例円グラフ
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
}); 
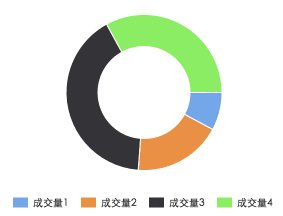
 リングチャート
リングチャート
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});
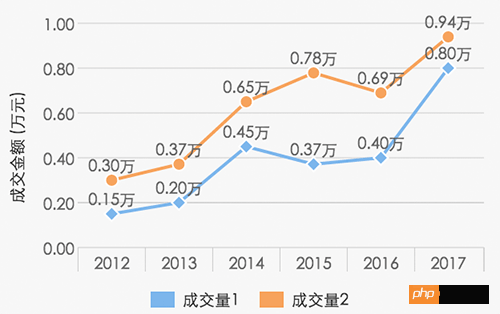
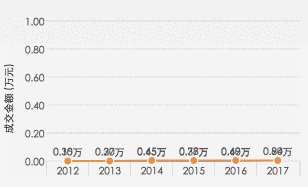
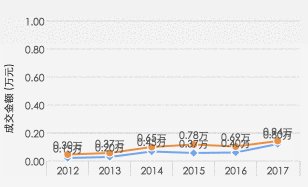
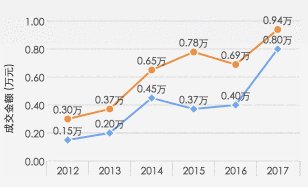
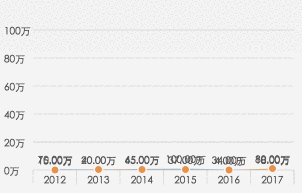
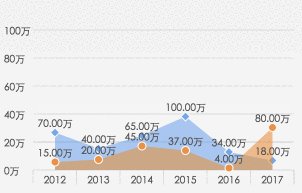
 折れ線チャート
折れ線チャート
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
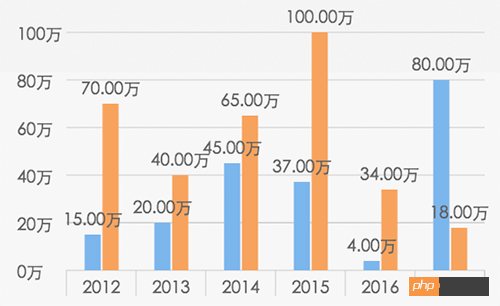
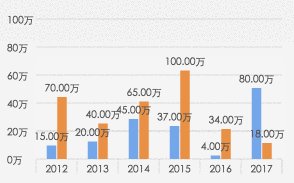
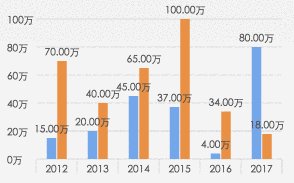
 コラムチャート
コラムチャート
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});
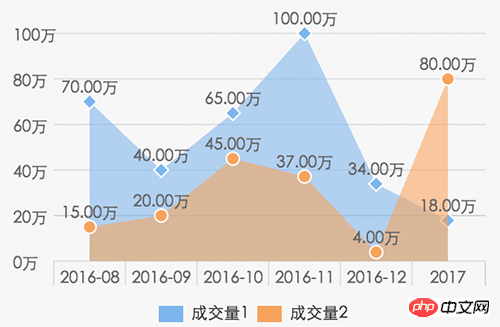
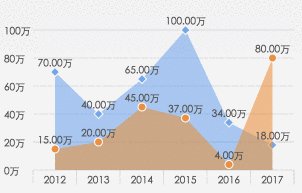
 WeChat アプレット チャート プラグイン (wx-charts) の紹介
WeChat アプレット チャート プラグイン (wx-charts) の紹介
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
}); 
その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 
WeChat ミニ プログラム フォーム検証エラー プロンプト効果
WeChat ミニ プログラムの tabBar ボトム ナビゲーションの紹介
以上がWeChat アプレット チャート プラグイン (wx-charts) の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。