
この記事では、easyui ドロップダウン ボックスの動的カスケード ロードのサンプル コードを主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。 easyui のドロップダウン ボックスはデータを動的にロードします。まず、すべての大学をクエリしてから、大学に応じてコースを動的にロードします。これを達成する方法を見てみましょう。
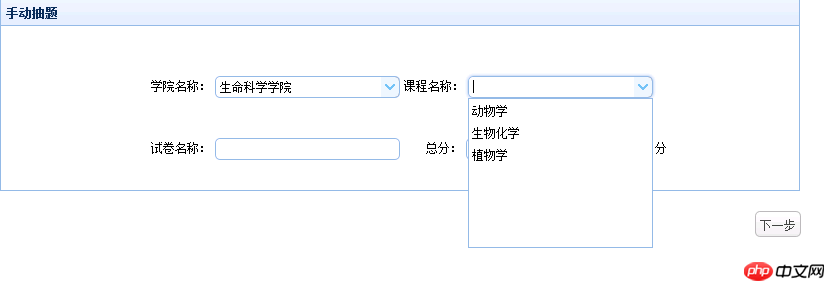
1. インターフェースの効果
 2. html + js コード
2. html + js コード
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3. 財団が提供するインターフェースに従って大学とコースをクエリし、それを JSON 形式に変換します。フロントエンドコントロール。
上記は私があなたのためにまとめたものです。
関連記事:
Electron を使用して React+Webpack デスクトップ アプリケーションを構築する (詳細なチュートリアル)WeChat ミニ プログラムで左右のスライドを実現する方法
JavaScript にはどのような特別なデータ型があるのか
ajaxを使用してWeChatアプレットでサーバーデータをリクエストする方法
以上が簡単な UI ドロップダウン ボックスの動的なカスケード読み込みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。