
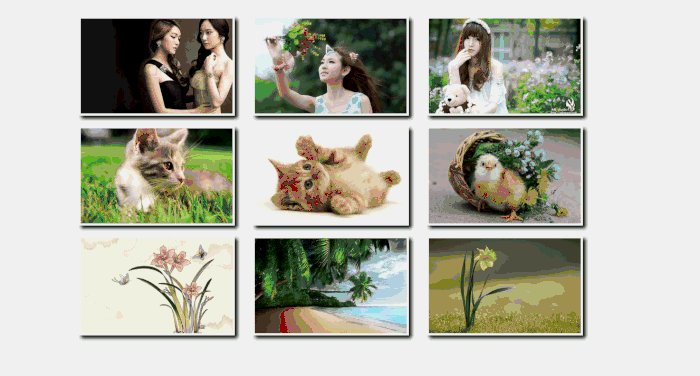
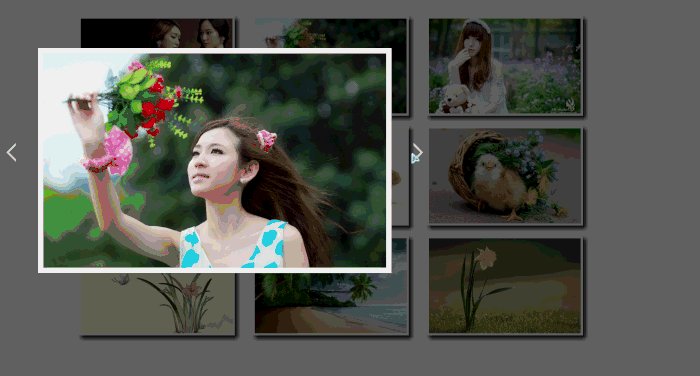
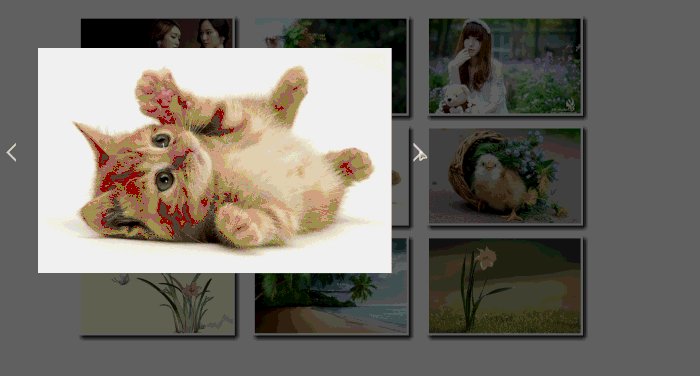
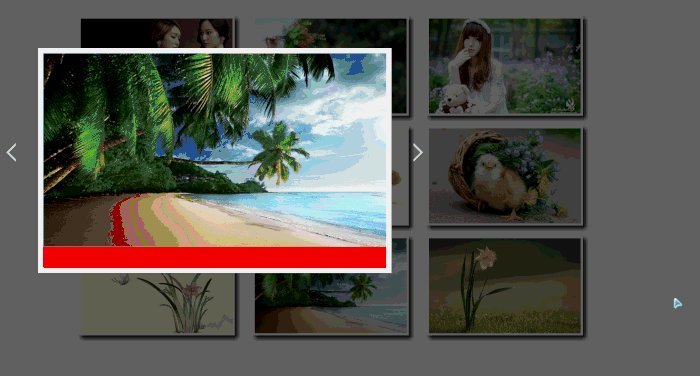
この記事では、HTMLCSS レイアウトの考え方、フローティング配置の詳細な説明を含む、JavaScript に基づく QQ スペース フォト アルバムの表示効果を共有します。具体的な実装コードについては、この記事を参照してください

知識ポイント: html/cssレイアウトの考え方、フローティング/ポジショニングの詳細な説明、大規模エンタープライズ標準、コードパフォーマンスの最適化、JS マウスイベント、DOM 操作など。
ソースコード:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<title>Document</title>
<style type="text/css">
{margin:0px;padding:0px;}/css スタイル式: 属性: 値; 高さ: 1.7m; px ピクセル*/
Main{width:1000px;/宽/ height:640px;/高/ /background:#cc99cc;背景颜色/
margin:30px auto 0px;}
Main ul li{width:288px;height:180px; border:4px solid #fff;/粗细 风格 颜色边框/ list-style-type:none;/去掉前面的圆点/ float:left;/左浮动/ margin:10px 17px;
box-shadow:5px 5px 10px #000; }
.gray{width:100%; height:100%;background:rgba(0,0,0,0.6); position:fixed;/固定定位/ left:0px; top:0px; display:none;/隐藏/}
.showImg{width:650px; height:406px; background:red; position:absolute;/绝对定位/
top:100px; left:400px; border:10px solid #fff; display:none;/隐藏/}
.showImg img.but_l{position:absolute; top:170px; left:-70px;}
.showImg img.but_r{position:absolute; top:170px; right:-70px;}
</style>
</head>
<body>
<p id="Main">
<ul>
<li><img src="images/s1.jpg" bigsrc="images/big1.jpg"/></li>
<li><img src="images/s2.jpg" bigsrc="images/big2.jpg"/></li>
<li><img src="images/s3.jpg" bigsrc="images/big3.jpg"/></li>
<li><img src="images/s4.jpg" bigsrc="images/big4.jpg"/></li>
<li><img src="images/s5.jpg" bigsrc="images/big5.jpg"/></li>
<li><img src="images/s6.jpg" bigsrc="images/big6.jpg"/></li>
<li><img src="images/s7.jpg" bigsrc="images/big7.jpg"/></li>
<li><img src="images/s8.jpg" bigsrc="images/big8.jpg"/></li>
<li><img src="images/s9.jpg" bigsrc="images/big9.jpg"/></li>
</ul>
</p>
<p class="gray"></p>
<p class="showImg">
<img src="images/big1.jpg" class="show_bimg"/>
<img src="images/dirl.png" class="but_l"/>
<img src="images/dirr.png" class="but_r"/>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var _index=0;
var bImg=null;
$("#Main ul li").click(function(){
_index=$(this).index();//获取序列号
//alert(_index);
$(".gray").show();//显示
$(".showImg").show();//显示
bImg=$(this).find("img").attr("bigsrc");
//alert(bImg);
$(".showImg img.show_bimg").attr("src",bImg);
});
$(".gray").click(function(){
$(".gray").hide();//隐藏
$(".showImg").hide();
});
//点击右边切换按扭
$(".showImg img.but_r").click(function(){
_index++;// _index+1;
if(_index>8){_index=8; alert("右边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
//点击左边切换按扭
$(".showImg img.but_l").click(function(){
_index--; //_index-1;
if(_index<0){_index=0;alert("左边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
</script>
</body>
</html>上記は、将来皆さんのお役に立てれば幸いです。
関連記事:
VS Codeエディターを使用してAngularJS 2アプリケーションを開発する方法
VueでのSPAの最初の画面読み込みの最適化について(詳細なチュートリアル)
VS Codeエディターで選択したテキストまたはコードの色の変更について
以上がJavaScriptを使用してQQスペースのフォトアルバム表示を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。