
HTML5 Geolocation API (Geolocation Application Programming Interface)は、携帯電話はGPSを使用し、コンピューターはネットワークに基づいて位置を取得できます
かどうかを確認します。ブラウザは HTML5 Geolocation API をサポートします
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>3 つの呼び出しメソッドを提供します
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess 成功後のコールバック メソッド (必須)
onError 失敗時のコールバック メソッド (オプション)
オプション その他のパラメータ (オプション)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
maximumAge // 应用程序缓存时间}<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
marker.addEventListener("click", function(){
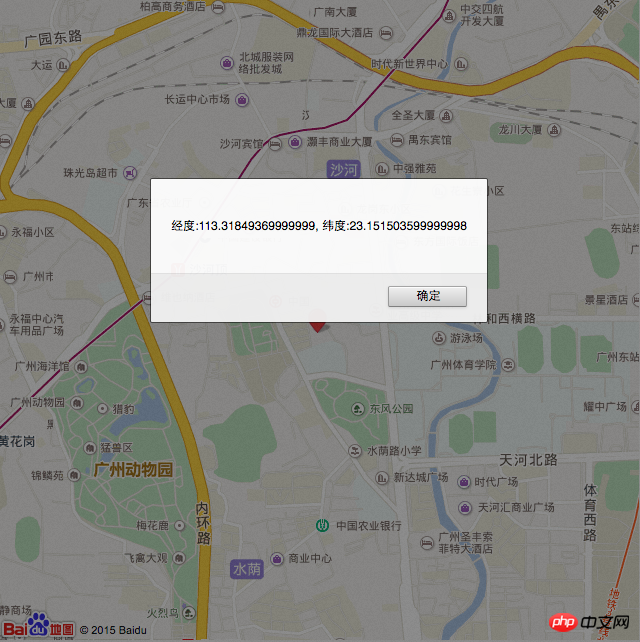
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

この記事では、HTML5 が現在の地理的位置を取得して Baidu 地図に表示する例について説明します。詳細については、PHP 中国語 Web サイトを参照してください。
関連する推奨事項:
phpで自動インクリメントIDを使用して一意の数値クラスを作成する
検索エンジンのロボットアクセスの例と互換性のあるphp最適化されたページ出力の説明
以上が現在の地理的位置を取得して百度地図に表示する HTML5 の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。