
この記事では、CSS3 を使用して単純な 3D 半透明の立方体画像表示を作成するための関連情報を主に紹介します。この記事には、すべての人の理解と学習に一定の参考となる価値があります。必要な方はフォローしてください。一緒に見てください。
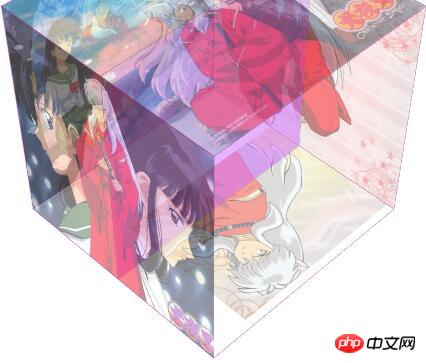
レンダリングは次のとおりです:

サンプルコード:
<html>
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="utf-8"/>
<style type="text/css">
//css部分
html{
font-size:62.5%;
}
img{
width:300px;
height:300px;
}
#stage{
//搭建一个舞台
margin-top:200px;
margin-left:auto;
margin-right:auto;
width:300px;
height:300px;
perspective:1200px;
font-size:5em;
font-weight:bold;
color:#cc00ff;
}
.cube{
//cube是正方体
position:relative;
transform:rotateX(-45deg) rotateY(45deg);
transform-style:preserve-3d;
transition: all .6s;
}
.side{
color:blue;
text-align:center;
width:300px;
height:300px;
line-height:300px;
position:absolute;
background:#cc66ff;
opacity:0.5;
border:1px solid rgba(117,4,24,0.5);
}
//.front到.bottom是6个面分别进行旋转,构建出正方体的整形
.front{
transform:translateZ(150px);
}
.back{
transform:rotateY(180deg) translateZ(150px);
}
.left{
transform:rotateY(-90deg) translateZ(150px);
}
.right{
transform:rotateY(90deg) translateZ(150px);
}
.top{
transform:rotateX(90deg) translateZ(150px);
}
.bottom{
transform:rotatex(-90deg) translateZ(150px);
}
#stage:hover .cube{
//设置鼠标移上正方体时是否需要过渡效果以及过渡效果开始和结束的时间和速度
transform:rotateX(-45deg) rotateY(225deg);
transition:transform .6s;
}
</style>
</head>
<body>
<p id="stage">
<p class="cube">
<p class="side front"><img src="6.gif" alt="" /></p>
<p class="side back"><img src="2.jpg" alt="" /></p>
<p class="side left"><img src="3.jpg" alt="" /></p>
<p class="side right"><img src="4.jpg" alt="" /></p>
<p class="side top"><img src="5.jpg" alt="" /></p>
<p class="side bottom"><img src="1.jpg" alt="" /></p>
</p>
</p>
</body>
</html>以上が、皆様の学習に役立つことを願っています。内容については、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項:
フレームごとのアニメーション効果を実現するための CSS3 アニメーションについて
以上がCSS3 を使用してシンプルな 3D 半透明立方体画像を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。