
この記事では、右側の幅と左側の幅を固定するための CSS の適応方法を主に紹介します。必要な友人はそれを参照できるようにします。 CSS 右側に固定幅、左側に適応幅を実装するこのレイアウトは比較的一般的であり、ブログパークの多くのデフォルトテーマはこれに似ています。通常、このレイアウトの固定幅領域がサイドバーで、アダプティブ領域がメインコンテンツ領域になります。サイドバーを必要とする友人が参照できるようにアダプティブにする人はほとんどいないと思います
。逆も機能します。左側の幅は固定され、右側の幅は適応されます。左右に関係なく、片側は幅が固定され、もう一方は幅が適応されます。
このレイアウトは比較的一般的で、ブログパークの多くのデフォルトテーマはこのようなものです。一般的に、このレイアウトの固定幅領域がサイドバー、アダプティブ領域がメインコンテンツ領域になりますが、サイドバーをアダプティブにする人はほとんどいないと思います。
このレイアウトの実装は比較的簡単です。まず HTML 構造を与えましょう:
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
コード内の #wrap の p は、位置を特定したい 2 つの領域をラップするために使用されます。配置の後に、その後ろに #footer もあり、前の領域をテストします。が完了すると、後続の p がずれる原因になりますか? ずれる場合は、位置決め方法を改善する必要があることがわかります。
一般的な方法をいくつか示します:1. 固定幅領域はフローティングであり、適応領域は幅を設定せずにマージンを設定します
右側の固定幅と左側の適応領域を次のように使用しましょう。 CSS コードの例は次のとおりです:
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}このうち、サイドバーはフローティングで幅が設定されていますが、コンテンツには幅が設定されていません。
HTML では p タグを使用する必要があることに注意し、目的を達成するために p タグを使用しようとしないでください。 p にはデフォルト属性があるため、幅が設定されていない場合は、親タグの幅が自動的に埋められます。ここでの内容は一例です。
もちろん、一度埋めるとサイドバーと同じ行に留まることはできません。私たちは彼にマージンを設けた。サイドバーは右側にあるため、範囲を区別するために、コンテンツの右マージンの値をサイドバーの幅よりわずかに大きい値に設定します。この例では、310です。
コンテンツのデフォルトの幅が100%であると仮定すると、マージンを設定すると、コンテンツの幅は100%-310になります。サイドバーと同じ行で、彼が現れました。
幅は親タグに対して 100% です。親タグの幅を変更すると、コンテンツの幅も変更されます。たとえば、ブラウザ ウィンドウを縮小すると、ラップの幅も変更されます。が小さくなると、コンテンツの幅も小さくなりますが、実際の幅 100%-310 は変わりません。
この方法は完璧に見えますが、フロートをクリアすることを忘れない限り (ここでは最も単純な方法を使用しました)、フッターの位置がずれることはありません。そして、コンテンツとサイドバーのどちらが長くても、レイアウトには影響しません

 しかし、実際には、この方法には非常に古い制限があります。サイドバーは HTML のコンテンツの前になければなりません。
しかし、実際には、この方法には非常に古い制限があります。サイドバーは HTML のコンテンツの前になければなりません。
しかし、コンテンツの後にサイドバーが必要です!私のコンテンツは Web ページのメイン コンテンツであるため、メイン コンテンツが二次コンテンツの後に順位付けされることは望ましくありません。
しかし、サイドバーがコンテンツの後にある場合、その上にあるものはすべて無駄になります。
理解できない人もいるかもしれませんが、なぜサイドバーを後ろに置く必要があるのでしょうか?この質問は長い話です。とにかく、質問は、コンテンツはサイドバーの前にある必要がありますが、コンテンツの幅は適応的である必要があります。どうすればよいでしょうか。
以下の 2 つの方法がありますが、まず HTML 構造を希望どおりに変更しましょう:
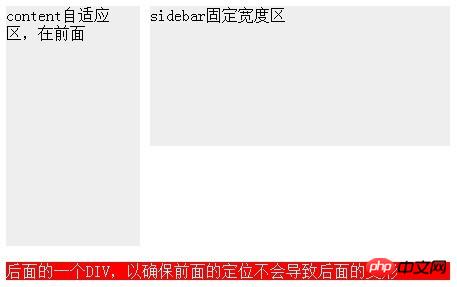
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
サイドバーを捨てて、コンテンツのマージンのみを設定すると、コンテンツの幅が適応型になっていることがわかります。つまり、コンテンツはサイドバーに対して、「私の幅はあなたとは関係ありません」と伝えます。
コンテンツを修正するのは簡単です。フロートを放棄するしかありません。サイドバーの特徴を見てみましょう。右側では、幅は 300 で、その位置はコンテンツに影響を与えません。明らかに、絶対主義が生まれました。
したがって、私たちの CSS は次のとおりです:
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}この CSS では、サイドバーが絶対的すぎて画面の右上隅に移動しないように、ラップに相対的な位置を追加することに注意する必要があります。ラップの右上隅ではなく、Web ページ全体。
完成したようですか?フッターのパフォーマンスが表示されなかったときは、とても安心しました。サイドバーを 100 ピクセル長くしてみましょう。 1年ではなく、下着1枚だけです!ああ、、、たった 1 行のコードです。
 しかし、なぜフッターはまだそこにあるのでしょうか?なぜ自動的にダウンしなかったのでしょうか?フッターは言った - 私は絶対主義者に道を譲らない!
しかし、なぜフッターはまだそこにあるのでしょうか?なぜ自動的にダウンしなかったのでしょうか?フッターは言った - 私は絶対主義者に道を譲らない!
其实这与footer无关,而是因为wrap对sidebar的无视造成的——你再长,我还是没感觉。
看来这种定位方式只能满足sidebar自己,但对他的兄弟们却毫无益处。
3,float与margin齐上阵
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
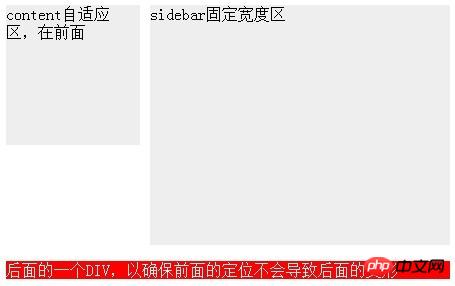
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
以上代码都没在IE6测试,有问题不负责解释。个人觉得,让IE6寿终正寝的办法就是——从此不再理他。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
css(word-wrap/break)使纯英文数字自动换行
以上がCSSで右固定幅と左固定幅を実現するアダプティブな方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。