
この記事はCSSで六角形の画像を実現するためのサンプルコードを中心に紹介していますが、内容がとても良かったので参考にさせていただきます。
この記事では主に CSS で六角形の画像を実現するためのサンプルコードを紹介し、皆さんに共有します。詳細は次のとおりです:
それ以外の場合は、最初に効果について話しましょう:

単純な p を使用します。この六角形の絵を描く原理は、同じ幅と高さの 3 つの p を位置決めと回転によって六角形に組み立て、背景画像を重ねて視覚的な全体像を形成することです。段階的に実装してみましょう。
(1) 最初のステップは、もちろんコンテナを描画することです。コンテナは幅と高さを持つ p です。
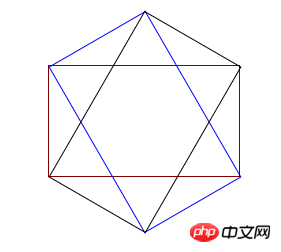
描画する前に、問題を理解する必要があります。つまり、正六角形は同じ幅と高さの 3 つの p で構成されているため (下の図に示すように)、p の幅と高さは次の条件を満たさなければなりません。 √3 倍 正六角形を形成するために、この値の計算方法はここでは教えません。興味があれば、三角関数を使用して個人的に計算することができます。

ここでは、外側のコンテナの幅を190px、高さを110pxにして、背景画像を設定します。コードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
</style>
<body>
<p class='wrap'>
</p>
</body>
</html>効果は単なる画像です

(2) 2番目のステップは、左のpとその疑似要素の画像を描画することです
このステップでは、新しいpの位置を使用して回転しますそして、六角形の左側をステッチし、新しい p 疑似要素の幅と高さを設定し、上の図と一致するように背景画像を設定します。新しい p 疑似要素の幅と高さは幅と高さであることに注意してください。六角形全体の高さ。次に、疑似要素を回転して画像を垂直に表示します (新しい p を回転させる必要があるため、疑似要素の画像も回転するため、逆回転して通常の角度に戻す必要があります)。疑似要素の位置を調整する必要があります。 (新しい p が回転され、疑似要素の位置に影響します)、最後に新しい p が隠れた値を超えるように設定します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
23
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
</p>
</body>
</html>効果は次のとおりです:
。 
(3) 3番目のステップは、右pとその疑似要素の絵を描くことです
これ ステップの原理は2番目の部分と同じですが、角度が逆なので、詳細は説明しません。完全なコードに直接進みましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
.right{
transform: rotate(-60deg);
}
.right:before{
transform: rotate(60deg) translate(48px,28px);
bottom: 0;
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
<p class='right common'></p>
</p>
</body>
</html>この時点で、記事の冒頭に画像を表示することができます。この原理を使用して、他のさまざまな形状の画像表示効果も作成できます。研究を続けていただければ幸いです。将来的には、絵の表示はもはや単一のレンガの線ではなくなります。 !
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
波紋効果を実現するには css3 を使用し、動的な波の効果を実現するには H5 を使用してください
以上がCSSで六角形の絵を実現する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。