
この記事で説明するのは、2 つのコンテナ要素のコンテンツがコンテナの高さを超える場合、つまりスクロール ボックスが表示される場合、コンテナ要素の 1 つがスクロールするときにもう 1 つの要素をスクロールさせる方法です
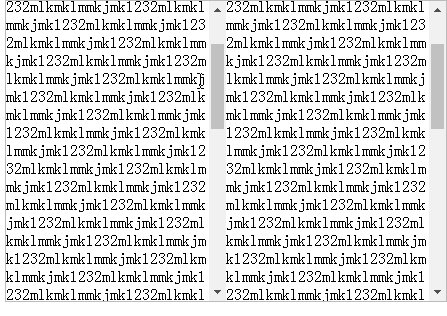
markdown を使用した記事の作成をサポートする一部の Web サイトでは、通常、バックグラウンドの執筆ページが markdown のリアルタイム プレビューをサポートします。つまり、ページ全体が 2 つの部分に分割されます。左半分はあなたのためのものです。入力された markdown テキストの右半分は、対応するプレビュー ページに即座に出力されます。たとえば、次は markdown インスタント プレビュー効果です。 CSDN バックエンド書き込みページ: markdown 写文章的网站,后台写作页面,一般都是支持 markdown 即时预览的,也就是将整个页面分成两部分,左半部分是你输入的 markdown 文字,右半部分则即时输出对应的预览页面,例如下面就是 CSDN 后台写作页面的 markdown 即时预览效果:

本文不是阐述如何从 0 实现这种效果的(后续 很可能 会单出文章,),抛开其他,单看页面主体中左右两个容器元素,即 markdown 输入框元素和预览显示框元素
本文要探讨的是,当这两个容器元素的内容都超出了容器高度,即都出现了滚动框的时候,如何在其中一个容器元素滚动时,让另外一个元素也随之滚动。
DOM 结构
既然是与滚动条有关,那么首先想到 js 中控制滚动条高度的一个属性: scrollTop ,只要能控制这个属性的值,自然也就能控制滚动条的滚动了。
对于以下 DOM 结构:
<p id="container"> <p class="left"></p> <p class="right"></p> </p>
其中, .left 元素是左半部分输入框容器元素, .right 元素是右半部分显示框容器元素, .container 是它们共同的父元素。
由于需要溢出滚动,所以还需要设置一下对应的样式(只是关键样式,非全部):
#container {
display: flex;
border: 1px solid #bbb;
}
.left, .right {
flex: 1;
height: 100%;
word-wrap: break-word;
overflow-y: scroll;
}再向 .left 和 .right 元素中塞入足够的内容,让二者出现滚动条,就是下面这种效果:

样式是出来个大概了,下面就可以在这些 DOM 上进行一系列的操作了。
初次尝试
大致思路,监听两个容器元素的滚动事件,在其中一个元素滚动的时候,获取这个元素的 scrollTop 属性的值,同时将此值设置为另外一个滚动元素的 scrollTop 值即可。
例如:
var l=document.querySelector('.left')
var r=document.querySelector('.right')
l.addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
})效果如下:

似乎很不错,但是现在是不仅想让右边跟随左边滚动,还想左边跟随右边滚动,于是再加以下代码:
addEventListener('scroll',function(){
r.scrollTop = l.scrollTop
})看上去很不错,然而,哪有那么简单的事情。
这个时候你再用鼠标滚轮进行滚动的时候,却发现滚动得有点吃力,两个容器元素的滚动似乎被什么阻碍住了,很难滚动。
仔细分析,原因很简单,当你在左边滚动的时候,触发了左边的滚动事件,于是右边跟随滚动,但是与此同时右边的跟随滚动也是滚动,于是也触发了右边的滚动,于是左边也要跟随右边滚动...然后就进入了一个类似于相互触发的情况,所以就会发现滚动得很吃力。
解决 scroll 事件同时触发的问题
想要解决上述问题,暂时有以下两种方案。
将 scroll 事件换成 mousewheel 事件
由于 scroll 事件不仅会被鼠标主动滚动触发,同时改变容器元素的 scrollTop 也会触发,元素的主动滚动其实就是鼠标滚轮触发的,所以可以将 scroll 事件换成一个对鼠标滚动敏感而不是元素滚动敏感的事件:'mousewheel',于是上述监听代码变成了:
addEventListener('mousewheel',function(){
r.scrollTop = l.scrollTop
})
r.addEventListener('mousewheel',function(){
l.scrollTop = r.scrollTop
})效果如下:

似乎是有点用,但是实际上还有两个问题。
当滚动其中一个容器元素的时候,另外一个容器元素虽然也跟着滚动,但滚动得并不流畅,高度有明显的瞬间弹跳
在网上找了一圈,没有找到关于 wheel 事件滚动频率相关内容,我推测这可能就是此事件的一个 feature

0 から開始する方法については説明しません。この効果を実現するために (将来的には別の記事が作成される可能性があります) )、他のことは脇に置いて、ページの本文の左右にある 2 つのコンテナ要素、つまり markdown 入力ボックス要素とプレビュー表示ボックス要素に注目してください🎜🎜この記事では、 2 つのコンテナ要素のコンテンツがコンテナの高さを超える場合、つまりスクロール ボックスが表示される場合に、スクロール ボックスをコンテナ要素の 1 つに追加する方法。スクロールするときに別の要素も一緒にスクロールします。 🎜🎜DOM 構造🎜🎜 スクロール バーに関連するため、最初に考えるべきことは、< でスクロール バーを制御することです。 code>js 高さの属性: scrollTop この属性の値を制御できる限り、スクロール バーのスクロールを自然に制御できます。 🎜🎜次の DOM 構造の場合: 🎜if (e.clientX>l.left && e.clientX<l.right && e.clientY>l.top) {
// 进入 .left元素中
}.left 要素は入力ボックスの左半分のコンテナ要素であり、.right</ code> 要素は表示ボックスのコンテナ要素の右半分であり、<code>.container は共通の親要素です。 🎜🎜オーバーフロー スクロールが必要なため、対応するスタイルも設定する必要があります (すべてではなく、主要なスタイルのみ): 🎜addEventListener('mouseover',function(){
// 进入 .left滚动容器元素内
}).left と .right に移動します。 code> 要素 スクロール バーが両側に表示されるように十分なコンテンツを挿入します。これにより、次の効果が得られます: 🎜 🎜🎜スタイルは大まかに決まりました。これで、これらの
🎜🎜スタイルは大まかに決まりました。これで、これらの DOM に対して一連の操作を実行できるようになります。 🎜🎜最初の試み🎜🎜 一般的なアイデアは、2 つのコンテナ要素のスクロール イベントをリッスンし、いずれかのコンテナ要素が発生したときにこれを取得することです。要素の scrollTop 属性の値をスクロールし、この値を別のスクロール要素の scrollTop 値に設定します。 🎜🎜例: 🎜
<p id="container"> <p class="left"> <p class="child"></p> </p> <p class="right"> <p class="child"></p> </p> </p>
 🎜🎜 とても良さそうですが、今度は右側を左側と一緒にスクロールするだけでなく、左側も右側と一緒にスクロールしたいのですが、そこで、次のコードを追加しました: 🎜
🎜🎜 とても良さそうですが、今度は右側を左側と一緒にスクロールするだけでなく、左側も右側と一緒にスクロールしたいのですが、そこで、次のコードを追加しました: 🎜
滚动条的最大滚动高度(scrollTopMax) = 滚动容器内容的高度(即子元素高度ch) - 滚动容器本身的高度(即容器元素高度ph)
scroll イベントはアクティブなマウスによってのみトリガーされるわけではないためです。要素のアクティブなスクロールは、実際にはマウス ホイールによってトリガーされるため、 scroll イベントを次のように置き換えることができます。要素のスクロールに敏感なイベント: 'mousewheel' の代わりにマウス スクロールに敏感なイベント: 🎜rrreee🎜 結果は次のようになります: 🎜 🎜🎜はなんだか便利そうに思えますが、実は問題が2つあります。 🎜🎜コンテナ要素の 1 つがスクロールされると、もう一方のコンテナ要素もスクロールしますが、スクロールはスムーズではなく、高さが明らかに瞬間的に跳ね返ります🎜🎜インターネットで検索しましたが、
🎜🎜はなんだか便利そうに思えますが、実は問題が2つあります。 🎜🎜コンテナ要素の 1 つがスクロールされると、もう一方のコンテナ要素もスクロールしますが、スクロールはスムーズではなく、高さが明らかに瞬間的に跳ね返ります🎜🎜インターネットで検索しましたが、wheel</ / については見つかりませんでした。 code> イベントのスクロール頻度に関連するコンテンツ。これはこのイベントの <code>機能🎜 である可能性があると推測しています。
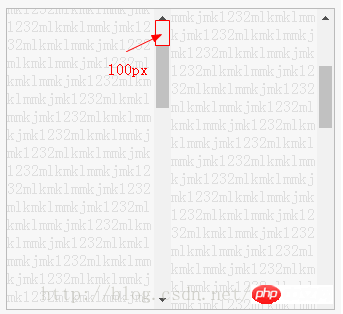
鼠标每次滚动基本上都并不是以 1px 为单位的,其最小单元远比 scroll 事件小的多,我用我的鼠标在 chrome 浏览器上滚动,每次滚过的距离都恰好是 100px ,不同的鼠标或者浏览器这个数值应该都是不一样的,而 wheel 事件其实真正监听的是鼠标滚轮滚过一个齿轮卡点的事件,这也就能解释为何会出现弹跳的现象了。

一般来说,鼠标滚轮每滚过一个齿轮卡点,就能监听到一个 wheel 事件,从开始到结束,被鼠标主动滚动的元素已经滚动了 100px ,所以另外一个跟随滚动的容器元素也就瞬间跳动了 100px
而之所以上述 scroll 事件不会让跟随滚动元素出现瞬间弹跳,则是因为跟随滚动元素每次 scrollTop 发生变化时,其值不会有 100px 那么大的跨度,可能也没有小到 1px ,但由于其触发频率高,滚动跨度小,最起码在视觉上就是平滑滚动的了。
wheel 只是监听鼠标滚轮事件,但如果是用鼠标拖动滚动条,就不会触发此事件,另外的容器元素也就不会跟随滚动了
这个其实很好解决,用鼠标拖动滚动条肯定是能触发 scroll 事件的,而在这种情况下,你肯定能够很轻易地判断出这个被拖动的滚动条是属于哪个容器元素的,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。
wheel 事件的兼容问题
wheel 事件是 DOM Level3 的标准事件,但是除了此事件之外,还有很多非标准事件,不同的浏览器内核使用不同的标准,所以可能还需要按情况来进行兼容,具体可见MDN MouseWheelEvent
 实时判断
实时判断
如果你难以忍受 wheel 的弹跳,以及各种兼容,那么其实还有另外的路可以走得通,依旧是 scroll 事件,只不过需要做一些额外的工作。
scroll 事件的问题在于,没有判断当前主动滚动的是哪一个容器元素,只要确定了主动滚动的容器元素,这事就好办了,例如上述使用 wheel 事件中,用鼠标拖动滚动条之所以能够使用 scroll 事件,就是因为能够很容易地确定当前主动滚动容器元素是哪一个。
所以,问题的关键在于,如何判断出当前主动滚动的容器元素,只要解决了这个问题,剩下的就很好办了。
不论是鼠标滚轮滚动还是鼠标按在滚动条上拖动滚动条滚动,都会触发 scroll 事件,并且这个时候,在坐标系 Z 轴上,鼠标的坐标肯定是位于滚动容器元素所占的面积之内的,也就是说,在 Z 轴上,鼠标肯定是悬浮或者位于滚动容器元素之上。
鼠标在屏幕上移动的时候,是可以获取到鼠标当前坐标的。

其中, clientX 和 clientY 就是当前鼠标相对于视口的坐标,可以认为,只要这个坐标在某个滚动容器的范围内,则认为这个容器元素就是主动滚动容器元素,容器元素的坐标范围可以使用 getBoundingClientRect 进行获取。
下面是鼠标移动到 .left 元素中的示例代码:
if (e.clientX>l.left && e.clientX<l.right && e.clientY>l.top) {
// 进入 .left元素中
}这样确实是可以的,不过考虑到两个滚动容器元素几乎占据了整个屏幕面积,所以 mousemove 所要监听的面积未免有点大,对于性能可能要求较高,所以其实可以换成 mouseover 事件,只需要监听鼠标有没有进入到某个滚动容器元素即可,也省去上述的坐标判断了。
addEventListener('mouseover',function(){
// 进入 .left滚动容器元素内
})当确定了鼠标主动滚动的容器元素是哪一个时,只需要处理这个容器的滚动事件,另外一个跟随滚动容器的滚动事件不做处理即可。

嗯,效果很不错,性能也很好, perfect ,可以收工喽~
按比例滚动
上述示例全部是在两个滚动容器元素的内容高度完全一致的情况下的效果,如果这两个滚动容器元素的内容高度不同呢?
那就是下面这种效果:

可见,由于两个滚动容器元素的内容高度不同,所以最大的 scrollTop 也就不同,就会出现当其中一个 scrollTop 值较小的元素滚到底时,另外一个元素还停留在一半,或者当其中一个 scrollTop 值较大的元素才滚到一半时,另外一个元素就已经滚到底了。
这种情况很常见,例如你用 markdown 写作时,一个一级标题标记 # 在编辑模式下占用的高度,一般都是小于预览模式占用的高度的,这样就出现了左右两侧滚动高度不一致的情况。
所以,如果将这种情况也考虑进来的话,那么就不能简单地为两个滚动容器元素相互设置 scrollTop 值那么简单。
虽然无法固定住滚动容器内容的高度,但是有一点可以确定,滚动条最大滚动高度,或者说 scrollTop 的值,肯定是与滚动容器内容的高度与滚动容器本身的高度呈一定的关系。
由于需要知道滚动容器内容的高度,还要存在滚动条,所以需要给此容器元素加个子元素,子元素高度不限,就是滚动容器内容的高度,容器高度固定,溢出滚动即可。
<p id="container"> <p class="left"> <p class="child"></p> </p> <p class="right"> <p class="child"></p> </p> </p>
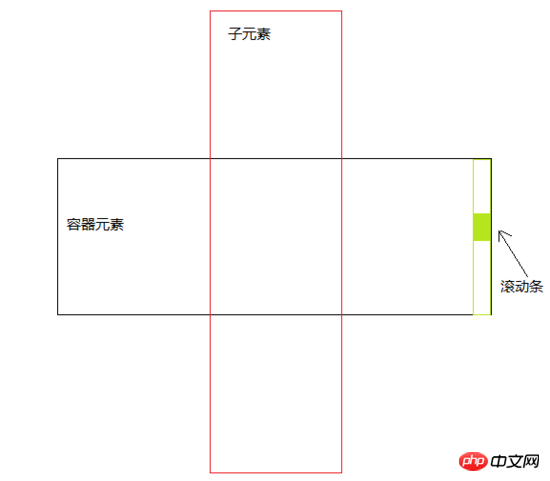
结构示例如下:

通过我的观察推论与实践验证,已经确定下来了它们之间的关系,很简单,就是最基本的加减法运算:
滚动条的最大滚动高度(scrollTopMax) = 滚动容器内容的高度(即子元素高度ch) - 滚动容器本身的高度(即容器元素高度ph)
即

也就是说,如果已经确定了滚动容器内容的高度(即子元素高度ch)与滚动容器本身的高度(即容器元素高度ph),那么就一定能确定滚动条的最大滚动高度( scrollTop ),而这两个高度值基本上都是可以获取到的,所以就能得到 scrollTop
因此,想要让两个滚动元素容器等比例上下滚动,即其中一个元素滚到头或者滚到底,另外一个元素也能对应滚到头和滚到底,那么只要得到这两个滚动容器元素之间的 scrollTop 最大值的比例( scale )就行了。

确定了 scale 之后,实时滚动时,只需要获取主动滚动容器元素的 scrollTop1 ,就能得到另外一个跟随滚动的容器元素对应的 scrollTop2 :

思路弄清晰了,写代码就是很容易的事情了,效果如下:

很顺滑~
小结
上述本上已经实现了需求,可能在实践过程中还需要根据实际情况来进行一定的修改,例如如果你编写一个 markdown 的在线编辑和预览页面,就需要根据输入内容的高度实时更新 scale 值,不过主体已经搞定,小修小改就没什么难度了。
另外,本文所述不仅是针对两个滚动容器元素的跟随滚动,同时也可扩展开来,更多的元素间的跟随滚动都是可以根据本文思路来实现的,本文只是为了方便讲解而具体到了两个元素上。
以上就是我整理的文字,希望对大家有帮助
相关文章:
在Angular4.0中如何使用laydate.js日期插件
以上がJS を使用して複数のスクロール バーを制御して同期的にスクロールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。