
今回は、iScroll を使用して Web コンテンツをスクロールする方法を紹介します。iScroll を使用して Web コンテンツをスクロールする場合の注意点は次のとおりです。
1. iScroll の概要
iScroll は、ネイティブ IOS アプリケーションのスクロール リスト操作をシミュレートでき、スケーリング、プルツーリフレッシュ、正確な要素のキャプチャ、カスタマイズも実現できます。スクロールバーやその他の機能。ここでブロガーが使用しているバージョンは iScroll4.25 です。公式 Web サイトからダウンロードできます。
公式ウェブサイトのアドレス: http://iscrolljs.com/
2. iScroll の使用方法
1. iScroll の使用構造
iScroll を使用するための最適な構造は、一般に次のとおりです:
HTML :
<p id="wrapper"> <p id="scroller"> <ul> <li></li> ... </ul> <ul> <li></li> ... </ul> </p> </p>
注: 1. iScroll が効果を発揮するには、スクロール コンテンツの外側でラッパーにアクセスする必要があります。
2. ラッパー内の最初の子要素のみがスクロールできます。
2. iScroll をインスタンス化する
iScroll を呼び出す前にインスタンス化する必要があります (head タグに次のコードを追加します):
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>3. ローリング テストの例
HTML+ CSS :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
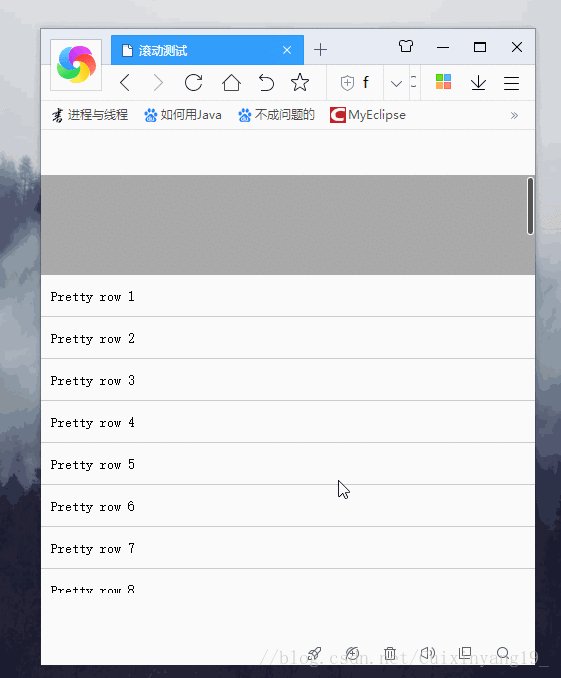
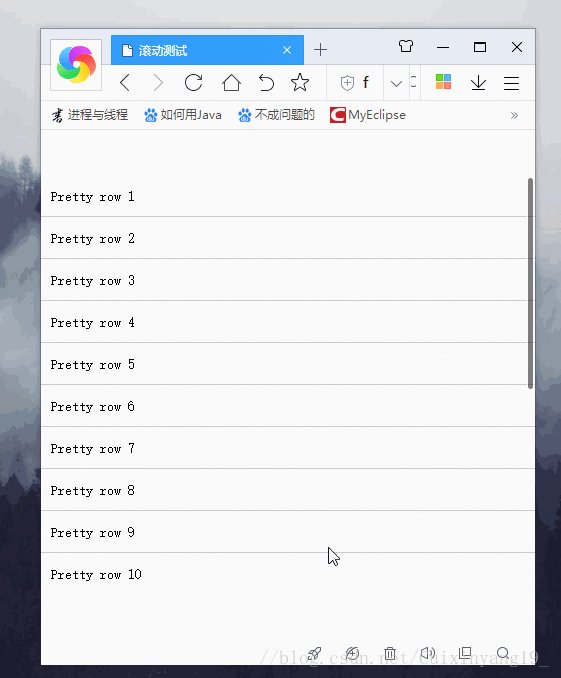
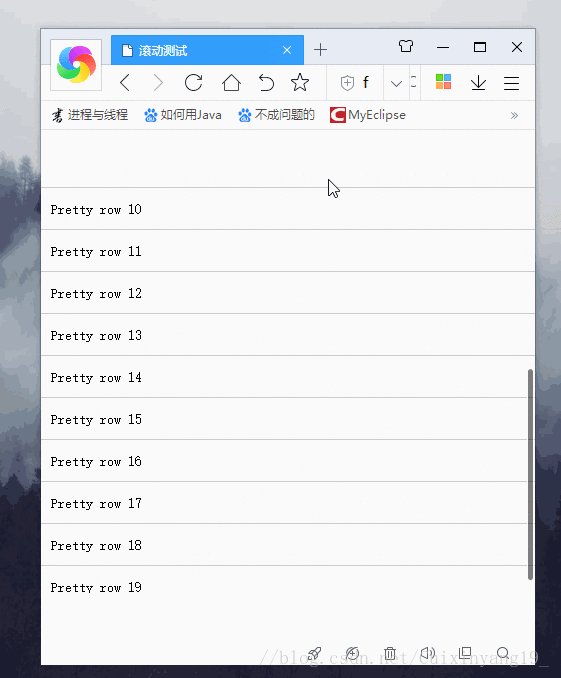
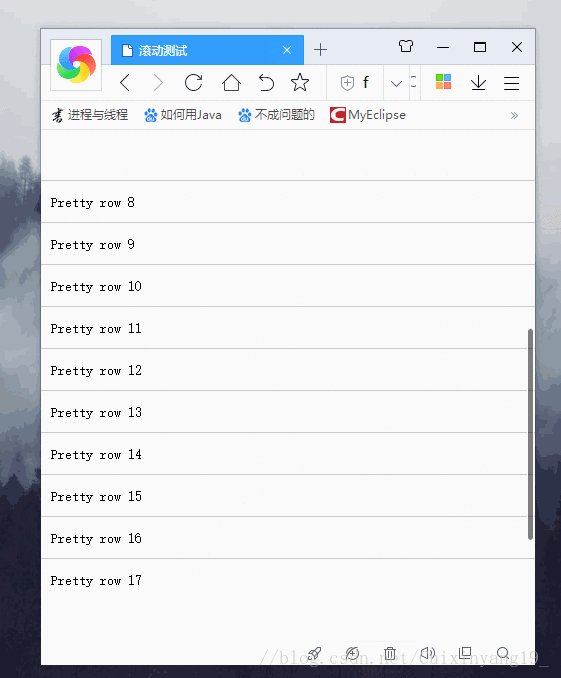
</html>4. 運用上の効果

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
実際のプロジェクトでBootstrap+selectpickerドロップダウンボックスを使用する方法
以上がiScroll を使用して Web コンテンツをスクロールするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。