
This time I will show you how to use Bootstrap WebUploader and what are the precautions for using Bootstrap WebUploader. The following is a practical case, let's take a look.
【Related video recommendation:Bootstrap tutorial】

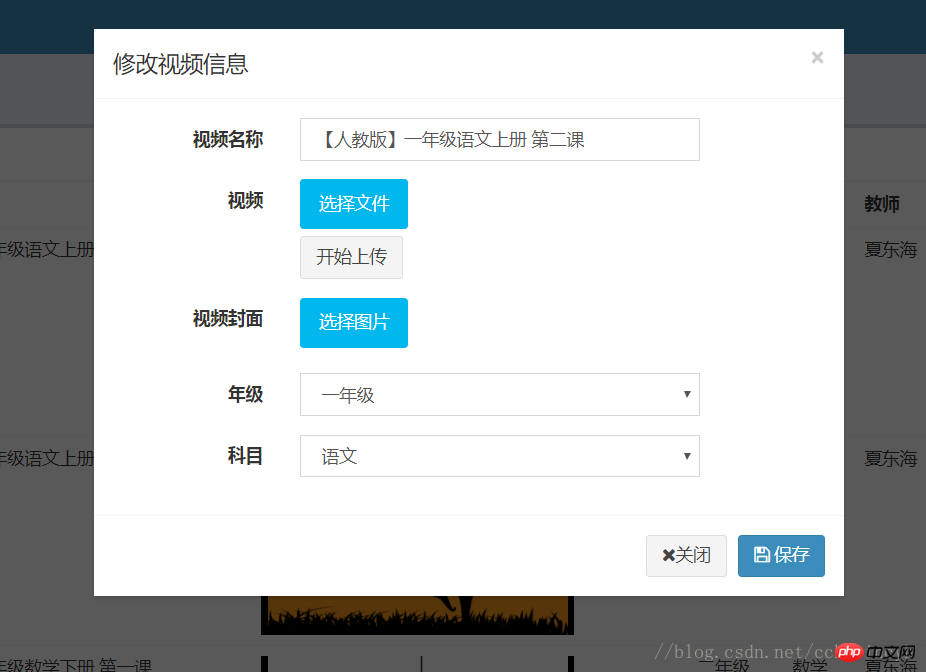
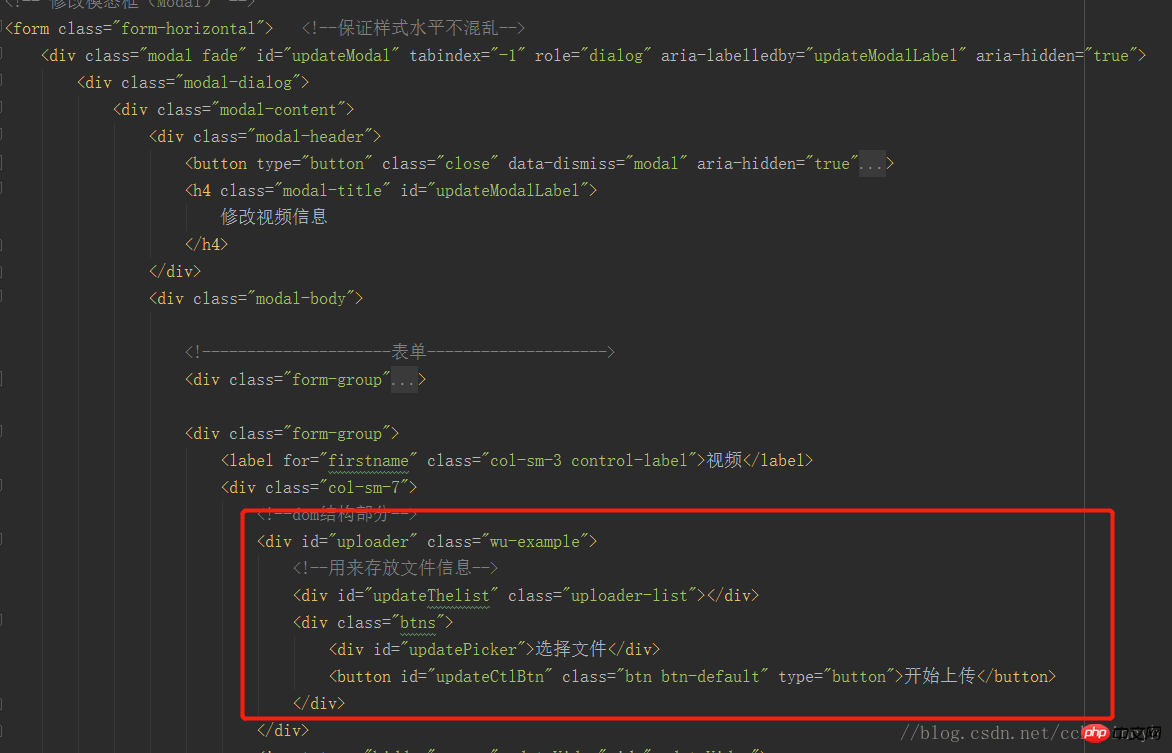
We insert it directly into the blur box of Bootstrap The uploaded component:

# However, the actual effect is that when the blur box appears, the upload button cannot be clicked.
However, after I pressed F12 to check if there was an error in the console, WebUploader could actually pop up the file selection box, and other functions were normal.
After reviewing the data, I found that the reason for the bug is that the length and width of the [Select File] button are both 0, and the web page needs to be re-rendered. F12 happens to have the function of rendering web pages. The solution is to re-render or instance Uploader. Need to be re-instantiated:uploader.refresh()
The first idea is to register a click event for the button of the blur box, and performuploader.refresh(( ); However, I seem to have other bugs after I made the modifications.
The final solution is to listen to the event triggered by the blur box, and then refresh the component:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发 uploader.refresh(); //刷新当前webUploder });
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites related articles!
Recommended reading:
Use vue-route beforeEach to make navigation guard
The above is the detailed content of How to use Bootstrap+WebUploader. For more information, please follow other related articles on the PHP Chinese website!