
この記事では、主にフロントエンド アルゴリズムのテキスト回避に関する関連情報を紹介します。多くの友人はこの知識を知らないと思いますが、inMap のテキスト回避機能の主な使用方法を見ると驚かれるでしょう。この効果を実現するには、この記事でサンプルコードを通して詳しく紹介していますので、必要な方は参考にしてください。
はじめに
inMap は、キャンバスに基づいたビッグデータ視覚化ライブラリであり、ビッグデータの方向の点、線、および面の視覚的な表示に焦点を当てています。現在、スキャッター、フェンス、サーマル、グリッド、集計などの手法をサポートしており、ビッグ データの視覚化をシンプルかつ使いやすくすることに取り組んでいます。
GitHub アドレス: https://github.com/TalkingData/inmap (ローカル ダウンロード)
ドキュメント アドレス: http://inmap.talkingdata.com/
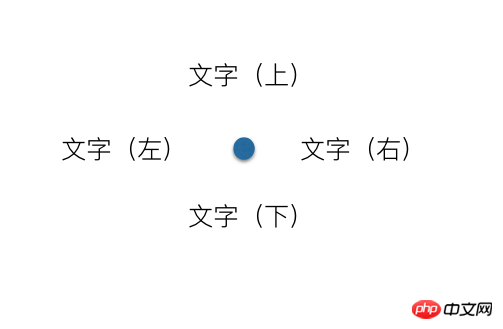
地理情報の視覚化では、要件を満たすために地図に遭遇することがよくありますテキストをマークする際の、一般的なグラフ フレームの効果を以下に示します。

テキストを表示するための十分なスペースがない場合、テキストが重なって表示がわかりにくくなり、ユーザー エクスペリエンスが非常に不親切になります。
この問題を解決するにはどうすればよいですか?この不正行為の問題を解決するために、テキスト回避アルゴリズムを使用します。
以下は、inMap のテキスト回避効果を示しています:

テキスト注釈アルゴリズムは、GIS で最も複雑な問題の 1 つです (これは NP の複雑さの問題であるため、通常、最適な解決策は見つかりません。ほどいた方が良いです)。
inMap 回避アルゴリズムは四分位モデル アルゴリズムを使用します。次に、経験豊富なドライバーが回避アルゴリズムを作成する方法を段階的に説明します。
データを準備します
inMap は緯度と経度のデータを受け取り、それをキャンバスのピクセル座標にマッピングする必要があります。メルカトル変換は将来的には非常に複雑になります。 . この記事では彼の原則について説明します。変換後、取得するデータは次のようになります:[
{
"name": "海门",//要显示的文字
"lng": 121.15,
"lat": 31.89,
"count": 7,
"pixel": { //像素坐标
"x": 968,
"y": 736
}
},
{
"name": "鄂尔多斯",
"lng": 109.781327,
"lat": 39.608266,
"count": 5,
"pixel": {
"x": 659,
"y": 478
}
},
...
]各テキスト四角形の実際のサイズを確認します
measureText() は、フォント幅のピクセル単位を返す Canvas の組み込みメソッドです:let ctx = this.container.getContext('2d'); // canvas 上下文 let width= ctx.measureText(name).width;
let fontSize = parseInt(ctx.font); let height = fontSize * 1.1;
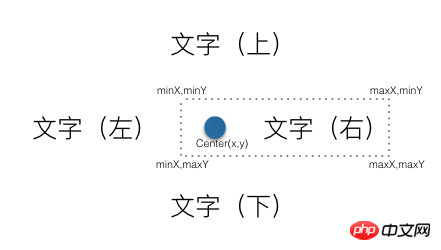
四分位モデルを作成する


_getLeftAnchor() {
let x = this.center.x - this.radius - this.textReact.width,
y = this.center.y - this.textReact.height / 2,
diam = this.radius * 2,
maxH = diam > this.textReact.height ? diam : this.textReact.height; //矩形的高度
return {
x,
y,
minX: x,
maxX: this.center.x + this.radius,
minY: this.center.y - maxH / 2,
maxY: this.center.y + maxH / 2
};
}衝突判定
2 つの長方形が重なっているか交差しているかを判定します。その長方形の minX、maxX、minY、maxY に基づいて交差を判定します。 原理は次のとおりです。/**
* 判断分位是否相交
* @param {*} target
*/
isAnchorMeet(target) {
let react = this.getCurrentRect(),
targetReact = target.getCurrentRect();
if ((react.minX < targetReact.maxX) && (targetReact.minX < react.maxX) &&
(react.minY < targetReact.maxY) && (targetReact.minY < react.maxY)) {
return true;
}
return false;
}仮想テキスト コレクション オブジェクトを作成します
let labels = pixels.map((val) => {
let radius = val.pixel.radius + this.style.normal.borderWidth; //圆点半径
return new Label(val.pixel.x, val.pixel.y, radius, fontSize, byteWidth, val.name);
});do {
var meet = false; //本轮是否有相交
for (let i = 0; i < labels.length; i++) {
let temp = labels[i];
for (let j = 0; j < labels.length; j++) {
if (i != j && temp.show && temp.isAnchorMeet(labels[j])) {
temp.next();
meet = true;
break;
}
}
}
} while (meet);テキストの描画
labels.forEach(function (item) {
if (item.show) { //是否显示
let pixel = item.getCurrentRect();
ctx.beginPath();
ctx.fillText(item.text, pixel.x, pixel.y);
ctx.fill();
}
});express+multerで画像アップロード機能を実装する方法
WeChatミニプログラムでYDUIのScrollTabコンポーネントを使用する方法
以上がフロントエンドアルゴリズムにおけるテキスト回避に関連する問題 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。