
この記事では主に、Vue で Axios を介して echart を非同期に使用する方法を紹介し、参考にさせていただきます。
実際の作業では、前のデモで示したようにデータをハードコーディングすることはできません。そのため、この記事では、Vue プロジェクトで Echarts を使用します。 Vue を使用してそれを抽出し、static/data.json ファイルに配置し、そのファイルにデータの取得を要求します。
1.データの非同期読み込みを実装する
(1)vue-resourceを導入する
npmでaxiosをダウンロードする
//命令行中输入 npm install axios --save
main.jsにaxiosを導入して登録する
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(2)データを設定する。 json
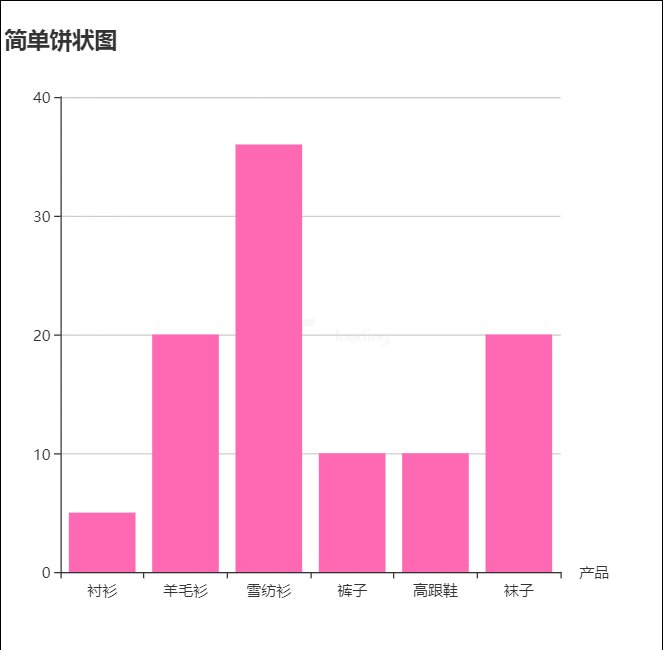
ヒストグラムのデータなしのオプションを data.json に抽出します。コードは次のとおりです:
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(3) async-bar-chart.vue でデータをリクエストします
aysnc-barChart より- option.jsにオプションを導入
メソッドにdrawBarChart()メソッドを追加
mounted()のフック関数でdrawBarChart()を呼び出す
コードは以下の通り:
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
2.読み込みアニメーションを追加
データの読み込み時間が長い場合、キャンバスに空の座標軸を配置するとユーザーにバグが発生したように感じさせるため、データが読み込み中であることをユーザーに知らせるために読み込みアニメーションが必要です。
ECharts はデフォルトで単純な読み込みアニメーションを提供します。 showLoading メソッドを呼び出すだけで表示されます。データが読み込まれた後、hideLoading メソッドを呼び出して読み込みアニメーションを非表示にします。
drawLine() メソッドに showLoading() と HideLoading() を追加します。コードは次のとおりです:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
上記は、私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
Android に React ネイティブ ブリッジングを実装する方法と具体的な手順は何ですか?
モバイルWeb開発における関連タッチイベント(詳細なチュートリアル)
layuiの親子ウィンドウがパラメータを渡す方法の詳細な解釈
使い方WeChat アプレット内で画像コンポーネントに画像の適応表示を実装します
以上がvueでechartを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。