
今回は、実践プロジェクトでの jQuery 可視性フィルターの使用方法 (コード付き) をお送りします。実践的なプロジェクトで jQuery 可視性フィルターを使用する場合の注意点は何ですか?
1 はじめに
要素には、非表示状態と表示状態という 2 つの表示状態があります。可視性フィルターは、要素の表示ステータスを使用して要素を照合します。したがって、可視性フィルタには 2 種類あります。1 つはすべての可視要素に一致する :visible フィルタで、もう 1 つはすべての非表示要素に一致する :hidden フィルタです。デバイス。 :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden
:hidden フィルターを適用すると、display 属性が none で、input 要素の type 属性が hidden の要素が照合されます。 2番目のアプリケーション
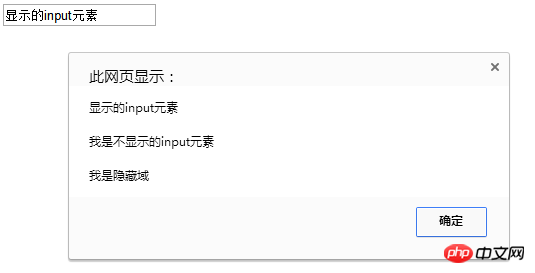
ページ上の非表示および表示されている入力要素の値を取得します3つのコード
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
その後だと信じていますこの記事の事例を読めば、あなたはその方法をマスターしたことになります。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
wx:for および wx:for-item 小規模プログラム開発
以上が実際のプロジェクトでの jQuery 可視性フィルターの使用 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。