
この記事では、vue 補間 v-once、v-text、v-html の詳細な説明を主に紹介しますので、参考として共有します。
スクリプトフォーム、vue公式Webサイトの構文記録を通じてVue.jsを紹介
vueアプリケーションを作成、データとDOMが関連付けられており、すべてが応答性があります
1:補間
欠点:ネットワーク速度が遅い、またはデータの読み込みが失敗すると、補間はブラウザで直接レンダリングされます [js が無効になっており、JavaScript エラーもこの問題を引き起こします]
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});result:

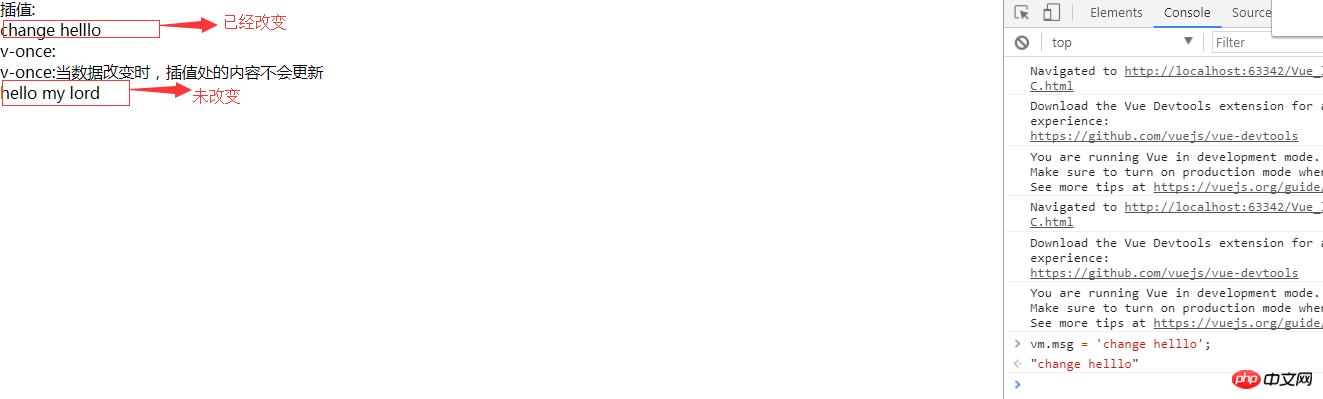
2: v-once: v-once コマンドを使用して、1 回限りの補間を実行します [データが変更されると、補間時の内容は継続的に更新されません]
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});結果:

3、v-text と v-html
html:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
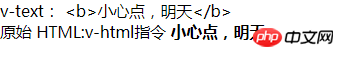
});結果:

概要: v-text: HTML タグもテキストに解析します、v-html は HTML タグを解析できます。
上記は私があなたのためにまとめたものです。
関連記事:
$.ajaxでサーバーからjsonデータを取得する方法について()メソッド
MUIフレームワークを使用して外部Webページまたはサーバーデータをロードする方法
vueでNprogress.jsプログレスバーを使用する方法
以上がVue での補間の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。