
この記事では主に、jquery.picsign によってカプセル化された最初のオープンソース コンポーネントを紹介します。必要な友人はそれを参照してください。
数日間試して学習した後、最初の js コンポーネントをカプセル化しましたが、多くの欠点もありますので、ご教示ください。 。
いくつかのビジネス上のニーズにより、写真にいくつかの注釈を追加する必要がありました。しかし、それらはニーズを満たすことができず、いくつかの落とし穴がありました。自分でパッケージ化することを考え、他の同様のコンポーネントの実装と、js コンポーネント、jquery.picsign コンポーネント

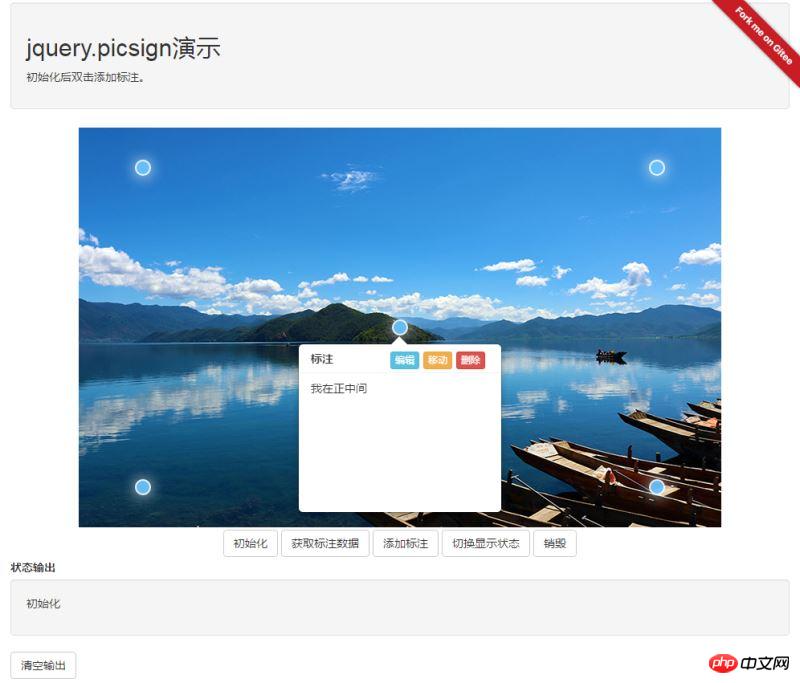
jQuery 画像注釈コンポーネント (jquery.picsign) の開発アイデアを学びました。オンラインデモ: http://artlessbruin.gitee.io/picsign/ gitee: https://gitee.com/ArtlessBruin/PicSign
1. コンポーネントの依存関係
jquery<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. コンポーネントファイルを参照します
3. を使用します。 p
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
を追加するにはコンポーネントを初期化します<p id="picsign"></p>
$("#picsign").picsign(option);
//option为组件参数,详细说明见option参数说明基本データ形式var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};
ユーザーが追加したデータには、left、top、msg属性が含まれている必要があります
ユーザーは自分で他の属性を拡張できます
特殊手順:SIGNIDキーワードメソッドコールを追加して使用しないでください
[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]METHOD説明メソッド名:addSign
$("#picsign").picsign('functionName',parameter);
//functionName为方法名称,parameter为方法参数,详细说明参见方法说明ラベルの表示状態を切り替える
パラメータ:なし$("#picsign").picsign('getData');
メソッド名: destroy
パラメータ: なし
$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)上記は皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
JSでのコマンドモードの概念と使用法(詳細なチュートリアル) Seleniumを使用して淘宝データ情報を取得する Baidu Mapを使用してマップグリッドを実装する方法以上がjquery.picsign で画像注釈コンポーネントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。