
今回は、echarts ノードを操作して動的データを表示する方法と、echarts ノードを操作して動的データを表示する際の注意点について説明します。以下は実践的なケースですので、見てみましょう。
私は echarts に出会ったところ、使用中に 2 つの問題に遭遇しました。 1. 各ノードは実際に構成アイテムを通じて実行できます。 itemStyle ラベル。次のように書式設定が完了します。
 コードは次のとおりです。テキストの表示スタイルを変更する必要がある場合は、追加の設定項目 (フォント スタイル、フォントの太さなど) を完了する必要があります。
コードは次のとおりです。テキストの表示スタイルを変更する必要がある場合は、追加の設定項目 (フォント スタイル、フォントの太さなど) を完了する必要があります。
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
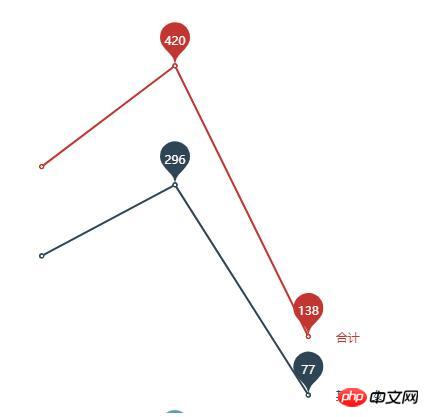
},2. ポリラインが最高値と最低値を表示している間に、ポリラインの意味を itemStyle を通じて追加する必要があるという顧客もいます。フォーマッタがテキスト プロンプトを書式設定するときは、関数が書式設定の判断を実行した後、自分で記述する必要があります。
 コードは次のとおりです。この記事のさらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
コードは次のとおりです。この記事のさらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
プロジェクトでJSデコレーター関数を使用する方法vue.js+element-uiを使用してメニューツリー構造を作成する方法
以上がechartsノードを操作して動的データを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。