
今回は、プロジェクトでの vue+.sync モディファイアの使用について説明します。プロジェクトで vue+.sync モディファイアを使用する際の注意点は何ですか? 以下は実際的なケースです。
場合によっては、プロパティ (データを渡すための親子コンポーネントのプロパティ) に対して「双方向バインディング」を実行する必要がある場合があります。
vue 1.x の .sync 修飾子によって提供される関数。子コンポーネントが .sync を使用して prop の値を変更すると、その変更は親コンポーネントにバインドされている値にも同期されます。
これは便利ですが、一方向のデータ フローが中断されるため、問題が発生する可能性もあります。 (データは上から下へ、イベントは下から上へ流れます)
サブコンポーネントのpropを変更するコードは通常の状態変更のコードと変わらないので、サブコンポーネントのコードだけを見ると、適切な場合は、親コンポーネントの状態が静かに変更されます。
これにより、複雑な構造を持つアプリケーションをデバッグする際に、高いメンテナンスコストが発生します。そこで、vue 2.0 では .sync を削除しました。
しかし、実際のアプリケーションでは、再利用可能なコンポーネント ライブラリを開発する場合など、.sync にはまだアプリケーションがあることがわかりました。 (バカ○△○)
後は、子コンポーネント内で親コンポーネントの状態を変更するコードを区別しやすくするだけです。
そこで、vue 2.3.0 から .sync 修飾子を再導入しましたが、今回はコンパイル時の構文糖としてのみ存在します。これは、親コンポーネントのプロパティを自動的に更新する v-on リスナーに自動的に展開されます。
例:
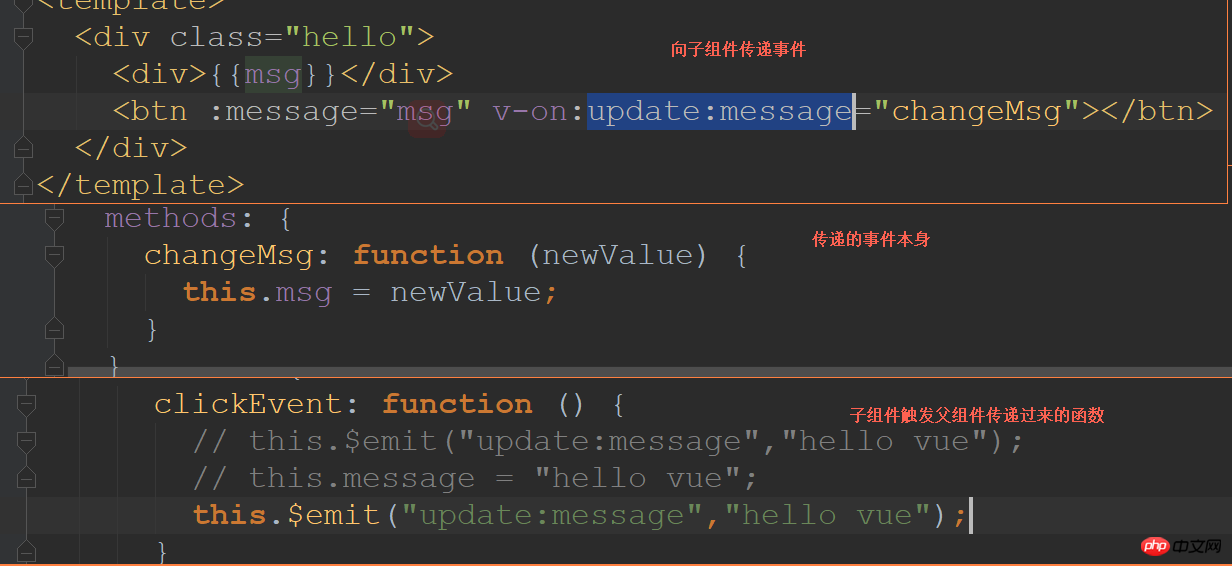
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
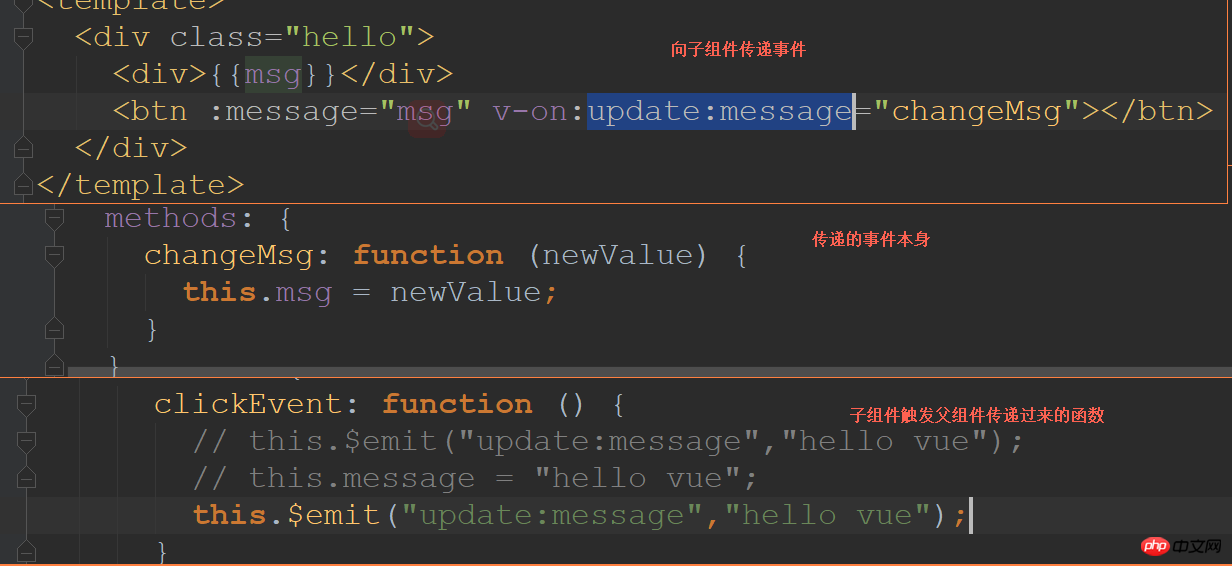
サブコンポーネントが foo の値を更新する必要がある場合、更新イベントを明示的にトリガーする必要があります: this.$emit(“update:foo”, newValue);
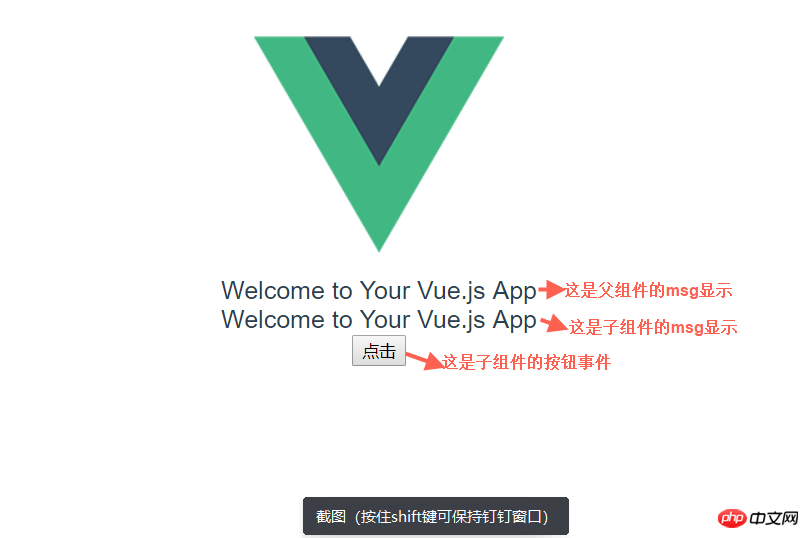
初期状態:

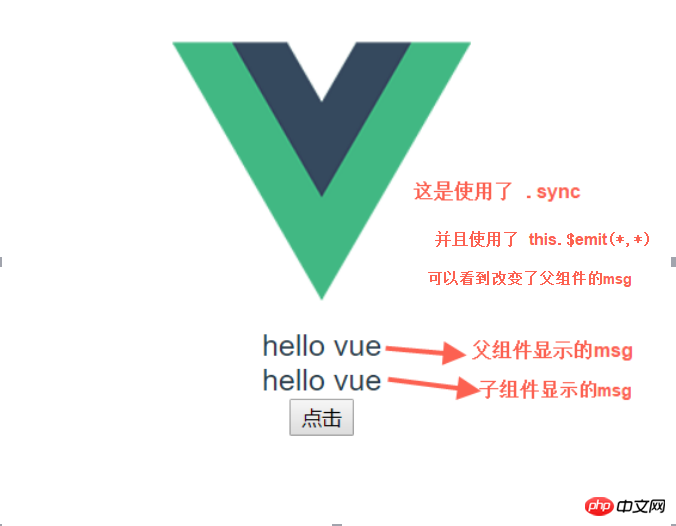
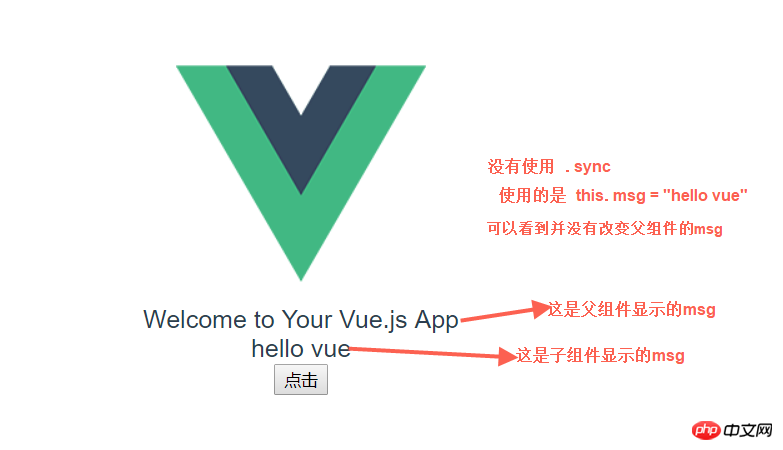
クリック後の状態:



原理は、親コンポーネントが子コンポーネントに関数を渡すことです: function (newValue) { this.msg = newValue }function (newValue) { this.msg = newValue; }

当使用一个对象一次性设置多个属性的时候,这个 .sync 修饰符也可以和 v-bind 一起使用。
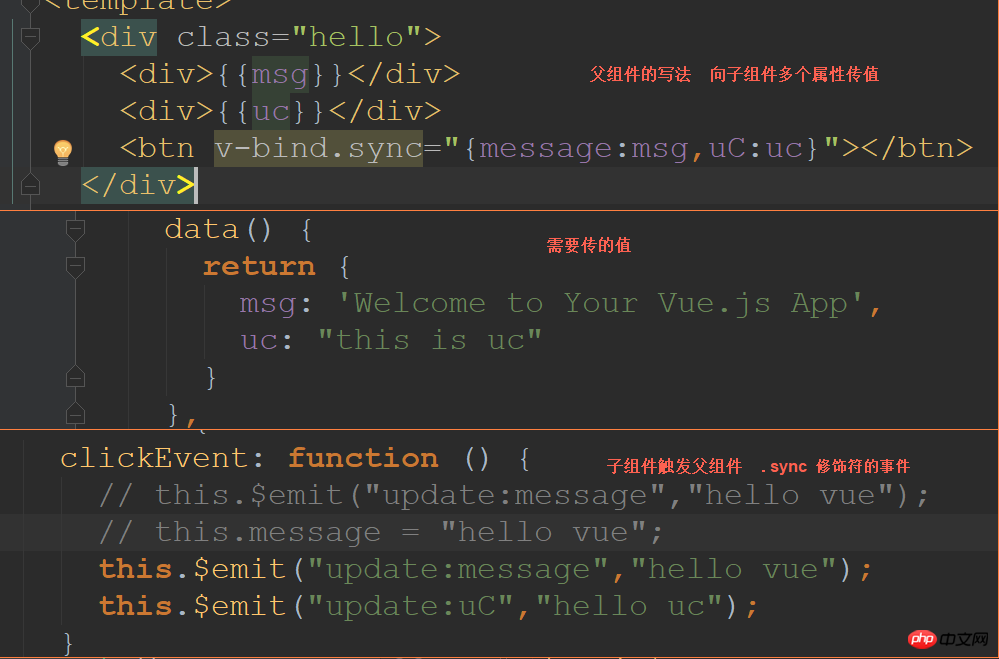
例如: <child v-bind.sync = “{ message: msg, uC: uc}”></child> ;
 オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。
オブジェクトを使用して複数のプロパティを一度に設定する場合、この .sync 修飾子は v-bind でも使用できます。  例:
例: <child v-bind.sync = “{ message: msg, uC: uc}”></child>> (:.sync="{ として記述することはできません) *** ******}"、そうでない場合はエラーが報告されます)<img src="https://img.php.cn/upload/article/000/000/002/916cb942145c5cef2f08c235569405a4-6.png" alt=""><img src="https://img.php.cn/upload/article/000/000/002/71b70ddaca265576244a073db0b8a972-7.png" alt="">この例では、メッセージと uC への更新を同時に行う v-on リスナーを追加します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Node.Js はビットコインアドレスを生成します (コード付き)
以上がプロジェクトで vue+.sync モディファイアを使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。