
ここで、vue-router と Express プロジェクトをサーバーにデプロイする方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
- まず、このプロジェクトがローカルで正常に実行できることを確認してください
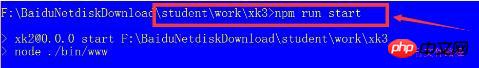
ローカルのコマンドラインで npm run start と入力すると、エラーは報告されず、127.0.0.1:3000 を開きます
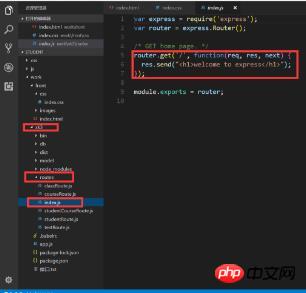
/ と書かれたルートを持つページがあります。図に示すように

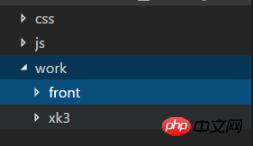
これはファイルの階層関係です
frontはフロントエンドファイルです
xk3はバックエンドのexpressとデータベースmysqlをリンクするファイルです
コマンドラインを使用して入力しますバックグラウンドで実行してください。起動は成功です

これがパス/ページです

パスを入力してください http://localhost:3000/
ブラウザには「Expressへようこそ
」と表示されます。プロジェクトはローカルで正常に実行されたので、サーバーに配置します。
-準備
以前のサーバーの基本的な設定については詳しく説明しません。
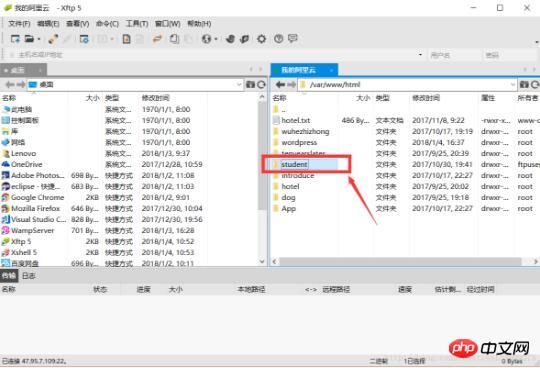
xftp または他の同様のソフトウェアを開き、このプロジェクトをすべて /var/www/ パスにコピーします
(このパスは異なる場合があります。サーバー Web ページのパスです)

必要なデータをインポートしますバックグラウンド サーバーのデータベースでは、コマンドは mysql>source "path"; です
次に、xshell を開いてこのプロジェクトのバックグラウンドに入ります。これは、バックグラウンド ファイルをローカルで実行するのと似ています。前提として、ノードやノードなどの基本的な構成が必要です。 mysql は Baidu 自身でサーバーにインストールされており、もう 1 つの問題は、vue-router のルートがサーバーの ip+port+router を取得していることを確認することです。たとえば、var url = 'http://47.95.7.109: 3000/course/batchDelete' を実行し、Alibaba からも取得します。クラウド セキュリティ グループ設定で 3000 ポートを開いてください。そうしないと、アクセスがブロックされます。

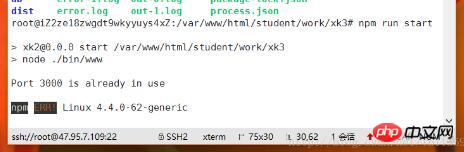
後で永遠デーモンを使用したため、操作が失敗しました。永久デーモンはポート 3000 を占有していたため、起動できませんでした。セットアップされていない場合は、ローカルと同じように正常に起動できます。
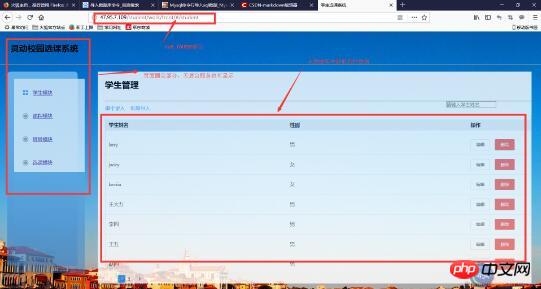
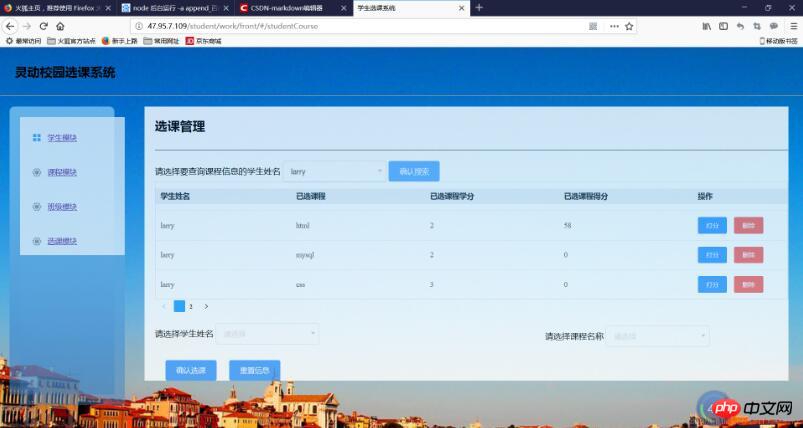
例として私の学生コース選択システムのスクリーンショットを見てください

しかし、この方法では、リンクが切断されている限り、サーバーは常にブロックされます。
デーモンを作成する
次のステップは、pm2 または fourforever を使用してデーモンを作成することです。個人的なテストの後、forever は数行のコマンドのみが必要で、追加の必要はないと思います。構成。
foreverの使用を開始します
1.sudo npm installforever -g
2.forever start app.js
3.forever start -l fourforever.log app.js
これは私ですAnエラーが発生しました。エラーはなく、出力ログ ファイルが指定されています。エラー メッセージは次のとおりです。ログ ファイル /root/.forever/forever.log を使用して、ログを追加します。
4 forever start -a -l four.log -o out.log -e err.log app.js (app.jsはバックグラウンドのエントリファイルです)
それでも動作しない場合は、使えますforever start -a -l four.log -o out.log -e err.log ./bin/www
この時点で、バックグラウンドサービスのノードプロジェクトのデプロイは完了しています。サーバーがオフになっている場合、ブロックされることなく通常どおり実行できます。
成功した手術の写真
 ご質問がございましたら、お問い合わせください、ありがとうございます!
ご質問がございましたら、お問い合わせください、ありがとうございます!
サンプルリンク: http://47.95.7.109/student/work/front/#/
上記は私があなたのためにまとめたものです。
関連記事:
Angular によるコンテンツ投影を使用して ngForOf テンプレートをコンポーネントに入力する手順は何ですか? vue プロジェクトをパッケージ化し、Baidu の BAE を通じてオンラインで公開するためのプロセス手順は何ですか? Angularでの@HostBinding()と@HostListener()の使用法(詳細なチュートリアル)以上がvue-router および Express プロジェクトをサーバーにデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。