
この記事では、グローバルの透明な globalAlpha 属性の導入を含め、HTML5 Canvas を描画するときに色と透明度を指定する方法を主に紹介します。必要な友達はそれを参照してください。
色の指定
Canvas 描画のデフォルトの色は黒です。色を変更したい場合は、実際にペイントする前に色を指定する必要があります。
JavaScriptコードコンテンツをクリップボードにコピーします
ctx.strokeStyle = color
描いた線の色を指定します:
JavaScriptコードコンテンツをクリップボードにコピーします
ctx.fillStyle = color
塗りつぶしの色を指定します:
実際に動作を見てみましょう 例:
JavaScript
JavaScriptコードコンテンツをクリップボードにコピーします
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}効果は次のとおりです:
透明度を指定します
通常のCSSと同じように、アルファ値を指定するときに色を指定することもできます (ただし、これはあまり使用されておらず、IE9 より前ではサポートされていませんでした)。コードを見てください:
JavaScript
JavaScript コードコンテンツをクリップボードにコピーします
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}結果は次のようになります:
基本的に上記のコードと同じですが、rgb(r を変更するだけです) , g, b) これは単に rgba(r, g, b, a) になります。a の値も 0 ~ 1 で、0 は完全に透明、1 は完全に不透明を意味します (つまり、alpha の値は実際には「不透明度」になります。 )。
グローバル透明度 globalAlpha
これも非常に単純な属性です。デフォルト値は 1.0 で、値の範囲は 0.0 (完全に透明) ~ 1.0 です。このプロパティはシャドウ設定と同じです。不透明度をグローバルに設定したくない場合は、次回描画する前に globalAlpha をリセットする必要があります。
要約すると、状態ベースの属性とは何でしょうか?
——globalAlpha
——globalCompositeOpeartion
——ストロークStyle
——textAlign、textBaseline
——lineCap、lineJoin、lineWidth、miterLimit
——fillStyle
——font
——shadowBlur、shadowColor 、shadowOffsetX、shadowOffsetY
コードを通してglobalAlphaの魔法を体験してみましょう~
JavaScriptコードコンテンツをクリップボードにコピーします
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
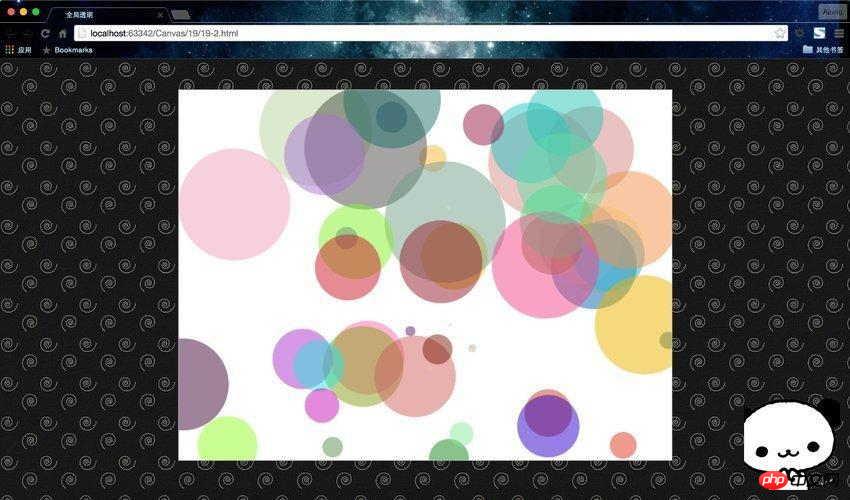
</html>実行結果:
とてもクールではないでしょうか?ようやくアーティストになった気分です。
関連する推奨事項:
HTML5 キャンバスを使用して画像を色とテクスチャで塗りつぶします
以上がHTML5 Canvas描画時に色と透明度を指定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。