
今回はvueを使って空白をクリックしてdivを非表示にする方法を紹介します。 vueを使って空白をクリックしてdivを非表示にする場合の注意点は何ですか?実際のケースを見てみましょう。
それを簡単に実装するにはどうすればよいですか?
1. ドキュメントにクリックイベントリスナーを必ず追加します2. クリックイベントが発生したときに、現在のオブジェクトがクリックされたかどうかを判断します
この考え方と手順を組み合わせて実装していきます。
vue コマンドの簡単な紹介
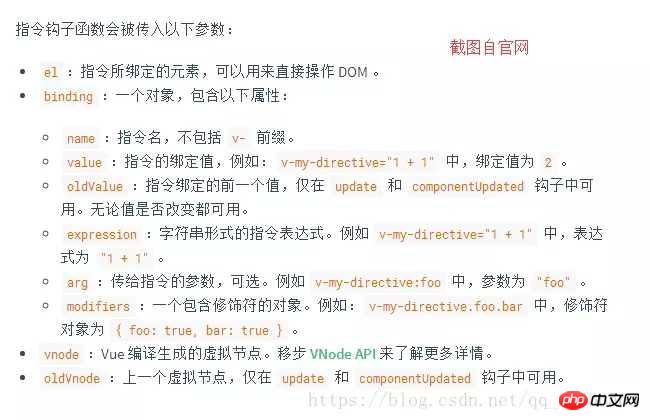
コマンド定義オブジェクトは、次のフック関数 (すべてオプション) を提供できます:関数パラメータは以下を参照)。
関数 のパラメーター (つまり、el、binding、vnode、oldVnode) を見てみましょう。

コードの実装
コマンドオブジェクトを作成し、分析をコードに組み込みます<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.vueClickOutside = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.vueClickOutside);
delete el.vueClickOutside;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style> Vue を使用して双方向データ バインディングを作成する方法
以上がvueを使用して空白をクリックしてdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。