
ここで、vue2.0 サブコンポーネントの props 値を変更し、その値を親コンポーネントに渡す方法についての記事を共有します。これは優れた参考値なので、皆さんのお役に立てれば幸いです。
なぜ prop のデータを変更したくなるのでしょうか?通常、理由は 2 つあります。
prop が初期値として渡され、サブコンポーネントがそれをローカル データとして使用する必要がある。
prop が初期値として渡され、サブコンポーネントを他のデータ出力に変換します。
どちらの理由でも、正しい応答は次のとおりです:
ローカル変数を定義し、prop の値で初期化します:
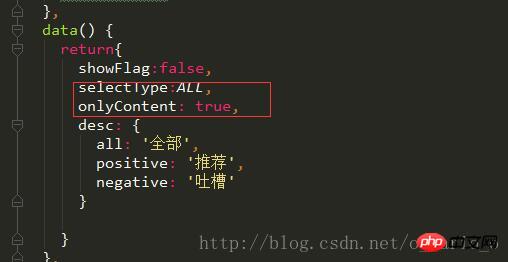
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}計算されたプロパティを定義し、prop の値を処理してそれを返します。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}JavaScript では、オブジェクトと配列は同じメモリ空間を指す参照型であることに注意してください。 prop
がオブジェクトまたは配列の場合、子コンポーネント内でそれを変更すると、親コンポーネントの状態に影響します。
親コンポーネントが props を使用して子コンポーネントにデータを渡すことはわかっていますが、子コンポーネントは親コンポーネントとどのように通信するのでしょうか?ここで、Vue のカスタム イベント システムが役に立ちます。 https://cn.vuejs.org/v2/guide/components.html#Custom events
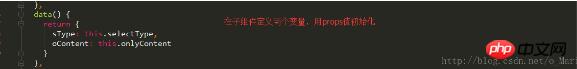
親コンポーネントで 2 つの変数を定義し、それらを子コンポーネントに動的にバインドします


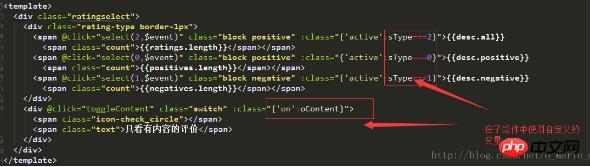
子コンポーネント:



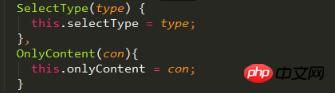
親コンポーネント: 2つのメソッドを定義し、子コンポーネントのカスタムイベントにバインドします


上記はみんなで整理してみよう, 今後皆さんのお役に立てれば幸いです。
関連記事:
中国語のA-Zソートを実装するvue.jsまたはjsメソッド
vue.jsメソッドで配列の位置を移動し、ビューを更新します同じ時間
以上がvue2.0 サブコンポーネントの props 値を変更し、その値を親コンポーネントに渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。