
今回は、vue application ueditor を使用してアップロード ボタンをカスタマイズする方法を説明します。vue application ueditor を使用してアップロード ボタンをカスタマイズする場合の 注意事項 について説明します。実際のケースを見てみましょう。
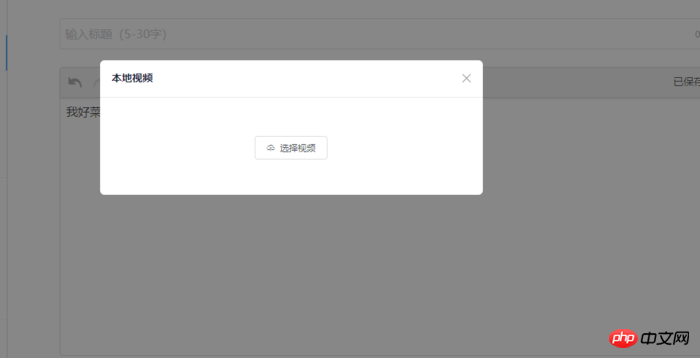
アップロードアドレスの問題により、アップロードボタンをカスタマイズする必要があります


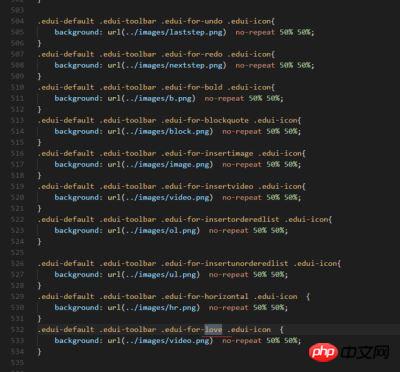
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}



以下では、vue プロジェクトで ueditor を使用する例を紹介します
vue-cli によって生成されたプロジェクトを例として取り上げます1. まず、ueditor ファイルを .static フォルダーに置きます 2.index.html を次のように追加します。 次の設定をコード<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
externals: {
'UE': 'UE',
},<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>ReactネイティブListViewを使用して上部のプルダウン更新と下部のクリック更新を追加する方法
以上がvue アプリケーション ユーエディターを使用してアップロード ボタンをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。