
ここで、Vue2.0 での v-for 反復構文 (キー、インデックス) の変更に関する記事を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
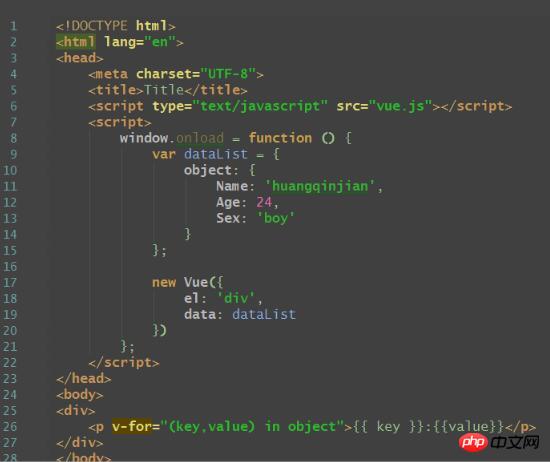
今日、Vue2.0 についてコードを書いているときに、$key の値が正常にレンダリングできないことに気付きました。問題は次のとおりです。表示されない:

後で確認しました。ドキュメントからしかわかっていませんが、これは Vue2.0 で v-for 反復構文が変更されたためです:

新しい配列構文
value in arr (value, index) in arr
value in obj (value, key) in obj (value, key, index) in obj
 上記皆さんのお役に立てれば幸いです。未来のみんなへ。
上記皆さんのお役に立てれば幸いです。未来のみんなへ。
関連記事: 
AngularJSに従って現在のルーティングページをリロードする方法は何ですか?
JavaScriptを介してWeChatランダムスイッチングコードを実装する方法(詳細なチュートリアル)
ES6を使用してWeakMapを通じてメモリリーク問題を解決する(詳細なチュートリアル)
以上がVue2.0 の v-for 反復構文の変更点の詳細な紹介 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。