
この記事では主に vue.js のタグ属性に変数パラメータを挿入する方法を紹介します。これは非常に優れており、必要な場合は
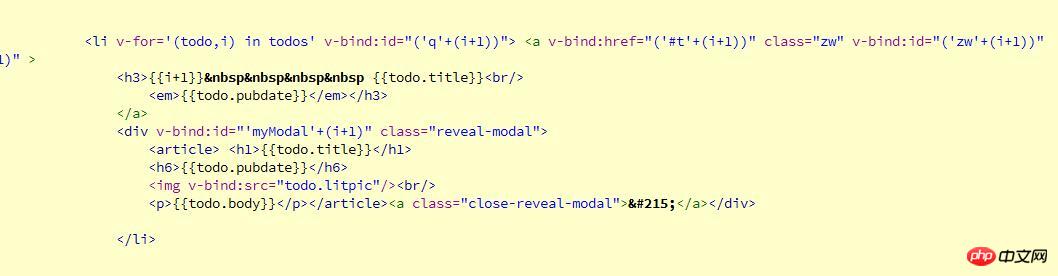
html タグの属性を参照できます。 href を動的にする必要があります。パラメータを渡したり、文字列を結合したり、いくつかの情報をチェックしたりしましたが、適切な解決策が見つかりませんでした。 「文字列」 + カスタムの「変数名」。私自身も問題なく試してみました。困っている友達はそこから学ぶことができます。
最後に、属性は 
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<p>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" / alt="vue.jsのタグ属性に可変パラメータを挿入する方法について(詳細チュートリアル)" >
<a href="#" rel="external nofollow" ></a>
</p>
</li>
</ul>関連記事:
vue2.0の計算 リストループ後の累積値の計算例
以上がvue.jsのタグ属性に可変パラメータを挿入する方法について(詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。