
この記事では主にVueのルーティング権限管理に関するサンプルコードを紹介しますので、参考にしてください。
前書き
私は仕事で Vue のルーティング許可管理について調査しました。ここ数日でいくつかの関連記事を目にしましたが、昨日のインタビューでも再び言及されていたので、いくつか整理したところです。私の意見が皆さんのお役に立てば幸いです。
実装
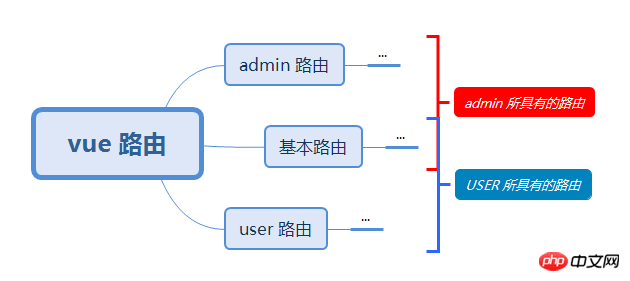
一般に、実装の考え方は非常に簡単です。 まず、上の図:

に従って、ルーティング設定をユーザールーティングと基本ルーティングに分割するだけです。ユーザー タイプごとにユーザー ルートが異なる場合があります。詳細は実際のビジネスによって異なります。
ユーザールート: 現在のユーザーに固有のルート
基本ルート: すべてのユーザーがアクセスできるルート
制御を実装するには 2 つの方法があります:
vue-router addRoutes メソッドを通じてルートを挿入する 制御
各フックの前に vue-router を介したルーティング ジャンプを制限します。
addRoutes メソッド:
サーバーにリクエストして現在のユーザー ルーティング設定を取得し、それを vue-router でサポートされる基本形式にエンコードします (特定のエンコードはフロントエンドとバックエンド ネゴシエーション) データ形式)、this.$router.addRoutes メソッドを呼び出してエンコードされたユーザー ルートを既存の vue-router インスタンスに挿入し、ユーザー ルーティングを実装します。
beforeEachメソッド
は、サーバーにリクエストすることで現在のユーザールーティング設定を取得し、router.beforeEachフックを登録することでルートの各ジャンプを管理し、ターゲットルートが基本ルートに存在しないかどうかをチェックします。現在のユーザーのユーザー ルーティングを実行し、ジャンプをキャンセルしてエラー ページにリダイレクトします。
上記のどちらの方法でも、権限が不十分であることをユーザーに認識させるために、vue-router でエラー ページを構成する必要があります。
両方のメソッドの原則は実際には同じですが、addRoutes メソッドはルーティング設定を挿入することで vue-router に「現在、これらのルートのみがあり、他のルーティング アドレスは認識されません」と伝えるのに対し、beforeEach はより多くの依存関係を持っています。 vue-router がどのページにアクセスできるか、どのページにアクセスできないかを手動で識別できるよう、私たちに任せてください。端的に言えば自動と手動の違いです。そう言えば、自動なのでaddRoutesが一番便利で早いし、業務コードも簡素化できるのではないかと誰もが思うと思いますが、筆者も最初はそう思っていました。多くの人が 1 つの点を見落としています。それは、

addRoutes メソッドは新しいルートを挿入するのに役立つだけで、他のルートを削除するのには役立ちません。
このとき、ユーザーが自分のコンピューターで管理者アカウントにログインし、管理者のルートがルーティングに挿入され、その後ユーザーがログアウトし、ページが更新されずにログが記録される状況を想像してください。このとき、一般ユーザーのルートがルーティングに挿入されます。ユーザーが意識していなくても、ルーティングには 2 種類のユーザー ルートが存在します。 URLを変更して管理者ページにもアクセスしてください!
この問題には解決策もあります:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router新しい Router を作成し、新しい Router.matcher を現在のページの管理 Router に割り当てて、ルーティング設定を更新します。
作者はあなたが体験できるように小さなデモを作成しました。
上記の問題に関しては、vue-router の github 問題で次のような議論が行われています:
ルートのリセット/削除のオプションを追加 #1436
機能リクエスト: ルートを動的に置き換える #1234
上記は何ですか皆さんのためにまとめました。はい、今後皆さんのお役に立てれば幸いです。
関連記事:
layuiテーブルのチェックボックスの選択例、すべて選択のスタイルと機能
Bootstrapは、折りたたみ可能なグループ化されたサイドナビゲーションメニューを実装します
以上がVue を使用したルーティング権限管理の問題 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。