
以下に、Vue ページを離れた後に関数を実行する例を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
は次のとおりです:
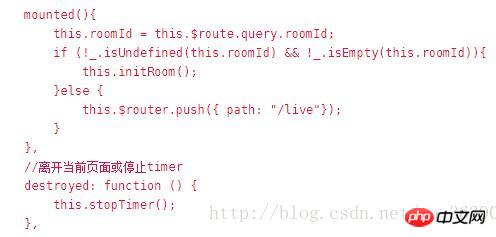
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},説明: destroy はメソッドとマウントされたものと同じレベルです

上記は私が皆さんに役立つようにまとめたものです。これからのみんな。
関連記事:
jsonデータを読み込んで価格順に並べ替えるjQuery+ajaxの例
以上がvue ページを離れた後の関数の実行例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。