
以下に、Vue でアクティブ クリック切り替えを実装する方法に関する記事を共有します。これは良い参考値であり、皆様のお役に立てれば幸いです。
ループの状況:
1. クリック時にインデックスを渡す (現在クリックされているインデックスを取得する)
@click="active(index)"
2. インデックス値をクラスに渡す (インデックスが等しいものであれば何でも) to は番号です。最初にアクティブなクラスを追加します)
:class="{active:index==ins}"3. データに追加: 0 (デフォルトでアクティブなクラスが最初に追加されることを意味します)
data{ ins:0 }4. 最後にメソッドを追加します。
ctive (num) {
this.ins=num
}非周期的状況:
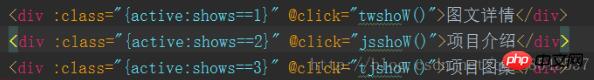
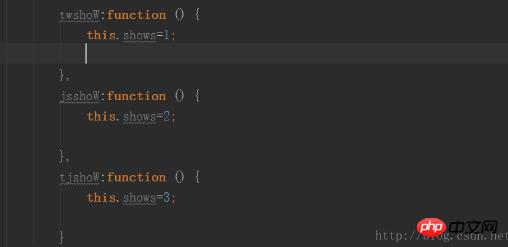
1. クリックイベントと追加されたクラススタイルをタグに記述します


追加:
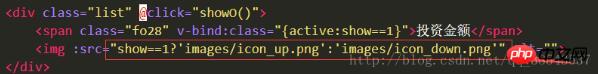
three-wood演算子を使用してフィルター矢印切り替えを実装します
VUEの詳細説明 element-uiのElTableColumn拡張機能のタイムシェアリング機能の紹介
以上がVue はアクティブ クリック切り替えメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。