
今回は、Vue を使用して表示文字数とバイト数を制御する方法と、Vue を使用して表示文字数とバイト数を制御するときの注意事項を説明します。以下は実際的なケースです。一見。
要件
要件: Vueと組み合わせると次の効果が得られます
入力ボックスには最大16文字を入力できます
最大5文字の漢字を表示でき、超過した文字は... code> でマークされている場合は <code>...显示
英文最多显示10个,超出部分以...显示
实现
搭建简单页面,并设置简单样式
在正式开始写核心代码之前,要先把代码结构搭建起来,这样后面写的时候就会看着简洁点了。
首先需要一个输入框用来输入内容,其次需要一个元素,用来显示输入框中的内容,实现数据的双向绑定。
其中,输入内容的最大长度是可以通过input标签的属性来指定的。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>页面的结构已经搭建完成了,那下面就是做一些简单的样式优化了。
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }最后一步应该就是引入Vue,然后搭建一些简单的数据内容。
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII范围内与范围外
了解ASCII的内容,请移步到http://www.asciima.com/。
ASCII中包含256个字符,因此超过256之外的字符,全部都是非ASCII字符,一般情况下,汉字就是在这个范围中。
因此,编码不在0-255的字符可以使用正则表达式/[^x00-xff]/g来进行匹配。这个时候就提供了一个思路,如果不是ASCII码中的字符,那么就默认它占了两个字节。
我们修改一下页面结构,输出一些测试信息:
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>补充需要的计算属性:
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
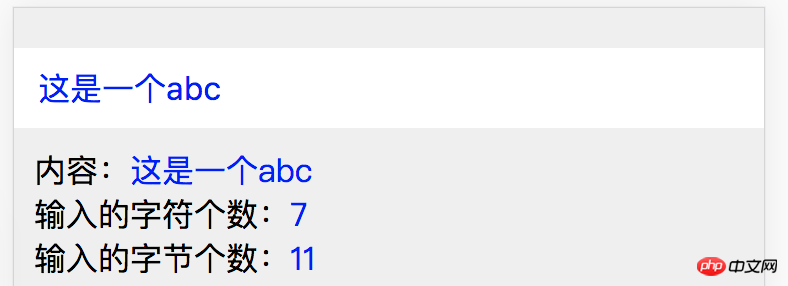
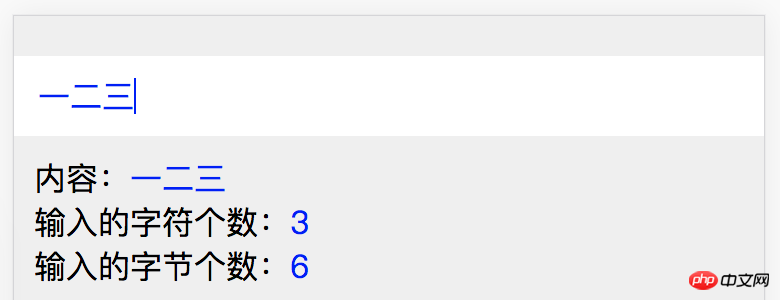
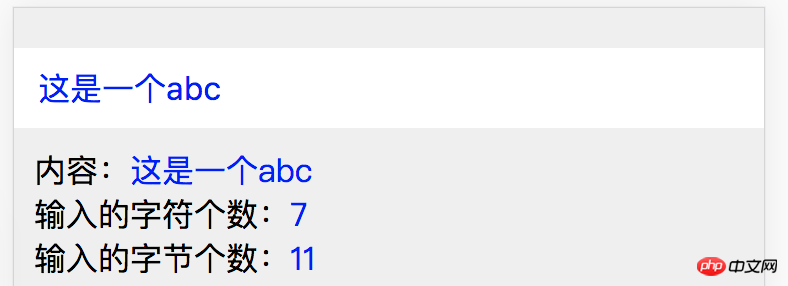
}这个时候,我们输入内容,出现下面的效果:

这个时候会发现,已经实现,ASCII码范围内的占1位,超出范围的占2位。
控制显示的内容
内容显示使用计算属性来实现:
<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}下面补充一下methodGetByteLen
... として表示されます 
実装


 このうち、入力コンテンツの最大長は、input タグの属性を通じて指定できます
このうち、入力コンテンツの最大長は、input タグの属性を通じて指定できます
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
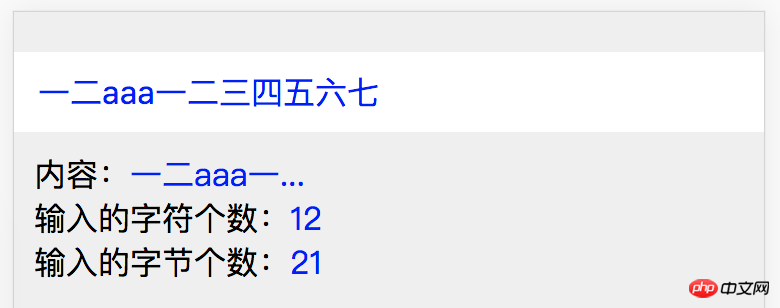
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}http://www.asciima.com/ にアクセスしてください。 ASCII には 256 文字が含まれるため、256 を超える文字はすべて非 ASCII 文字になります。通常、中国語の文字はこの範囲内にあります。
そのため、エンコードが 0-255 以外の文字は、正規表現
/[^ x00-xff]/g と一致します。このとき、アイデアが ASCII コードの文字でない場合は、デフォルトで 2 バイトを占めます。 ページ構造を変更し、いくつかのテスト情報を出力します: rrreee
必要な計算された属性を補足します:
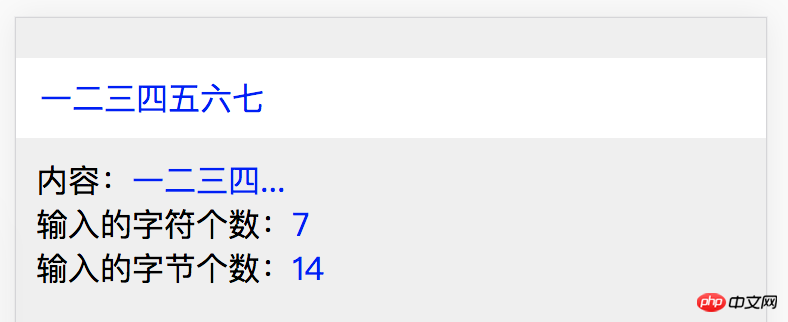
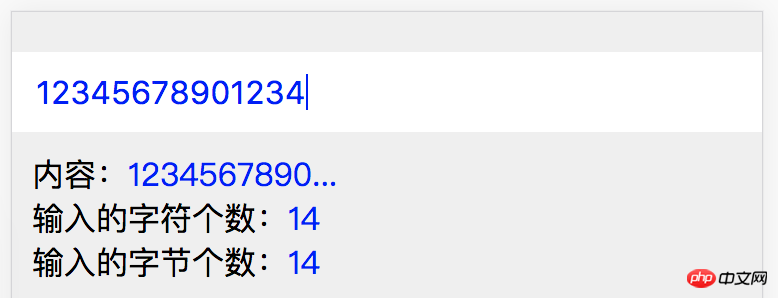
 🎜🎜この時点で実装されていることがわかります。 ASCII コード範囲は 1 ビットを占め、範囲外の場合は 2 ビットを占めます。 🎜🎜🎜表示されるコンテンツを制御する🎜🎜🎜コンテンツの表示は、計算されたプロパティを使用して実装されます: 🎜rrreeerrreee🎜 以下に
🎜🎜この時点で実装されていることがわかります。 ASCII コード範囲は 1 ビットを占め、範囲外の場合は 2 ビットを占めます。 🎜🎜🎜表示されるコンテンツを制御する🎜🎜🎜コンテンツの表示は、計算されたプロパティを使用して実装されます: 🎜rrreeerrreee🎜 以下に methodGetByteLen メソッドが追加されます: 🎜rrreee🎜 最終的な表示は、指定された最大長を超えません🎜🎜 🎜🎜🎜指定最大長を超えました(漢字入力)🎜🎜🎜🎜🎜指定最大長を超えました(数字入力)🎜🎜🎜🎜🎜指定最大長を超えました(漢字と文字の組み合わせ)🎜🎜🎜🎜🎜 🎜🎜完全なコード🎜 🎜🎜🎜最後に、最終コードを貼り付けます: 🎜rrreee🎜 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 ! 🎜🎜推奨読書: 🎜🎜🎜WeChat ミニ プログラムのカスタム複数選択イベントを実装する方法🎜🎜🎜🎜🎜 マルチページをサポートするために create-react-app を変更する方法🎜🎜🎜以上がVue を使用して表示される文字数とバイト数を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。