
この記事では、主にスキン切り替え機能を実現するための jQuery+Cookie を紹介し、完全な例の形でページ要素のスタイルを動的に変更するための Cookie と組み合わせた jQuery の関連操作テクニックを分析します。また、読者向けのソース コードも付属しています。必要な友達はダウンロードして参照してください
この記事の例では、jQuery+Cookie がスキン切り替え機能を実装する方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです。
私は最近 Jquery を勉強していますが、Jquery は本当に非常に強力であることがわかりました。スキンを切り替える機能は、わずか数行のコードで実現できます。
1) キーコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery Cookie切换皮肤</title>
<link id="cssfile" href="Styles/Skins/skin_0.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="Styles/Site.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.cookie.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#skin>li').click(function () {
var skinID = this.id;
switchSkin(skinID);
});
var skinID = $.cookie("skinID"); //获取cookie
if (skinID) {//如果cookie存在,切换皮肤
switchSkin(skinID);
}
});
function switchSkin(skinID) {
$('#' + skinID).addClass('selected')
.siblings().removeClass('selected');
var cssHref = 'Styles/Skins/' + skinID + '.css';
$('#cssfile').attr('href', cssHref);
$.cookie("skinID", skinID, { path: "/", expires: 10 }); //将皮肤样式的id保存到cookie中
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="header">
hello world!
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</p>
</form>
</body>
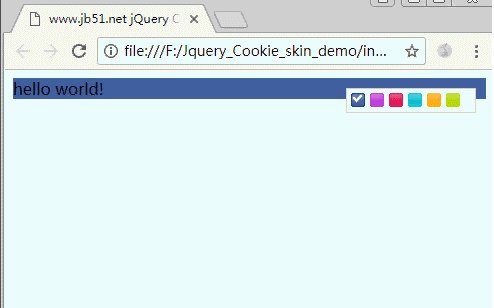
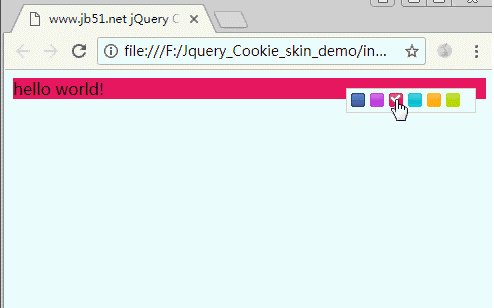
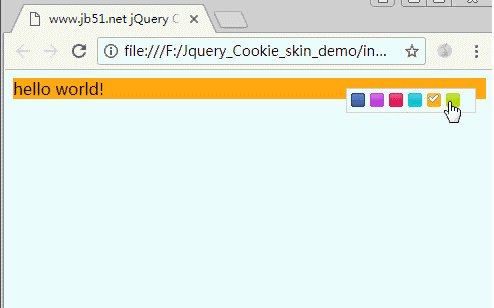
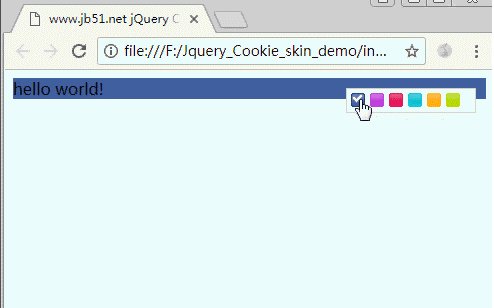
</html>操作効果:

以上は、皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
jQueryでブラウザ間のジャンプとパラメータの受け渡し機能を実現【漢字対応】
jsがModelAndViewの値を取得する問題について簡単に考察
以上がjQuery+Cookieでスキン切り替え機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。