
今回は、mpvue アプレット プロジェクトをビルドする方法と、mpvue アプレット プロジェクトをビルドする際の 注意事項 について説明します。以下は実際的なケースです。見てみましょう。
はじめに
mpvue は Meituan がオープンソース化したフロントエンド フレームワークで、vue.js と同じ構文を持ち、小さなプログラムを迅速に開発できます。公式 Web サイトによると、1 セットのコードを使用して次のことを行うことができます。小さなプログラムと H5 インターフェイスを実現します。このフレームワークを使用すると、開発者は完全な Vue.js 開発エクスペリエンスを得ることができると同時に、H5 およびミニ プログラムのコード再利用機能を提供します。 H5 プロジェクトを小さなプログラムに変換したい場合、または小さなプログラムを開発して H5 に変換したい場合、mpvue は非常に適したソリューションになります。 Mpvue 公式ウェブサイト: http://mpvue.com/ デモアドレス: https://github.com/ccwyn/mpvuedemo/tree/master/my-project
なぜ mpvue を使うのか
すべて、WeChat Mini プログラムは、複数ページの集約を通じて軽量の製品機能を完成させるための簡潔な開発方法を推奨しています。ミニ プログラムはオフライン パッケージとしてローカルにダウンロードされ、WeChat クライアントを通じてロードされて開始されます。開発仕様はシンプルで、テクノロジは完全にカプセル化されており、単純な論理ビュー レイヤー フレームワークとして位置付けられています。複雑なアプリケーションの開発には公式には推奨されていませんが、ビジネス要件を簡素化するのは困難です。複雑なアプリケーションでは、コンポーネントとモジュール化、自動構築と統合、コードの再利用と開発効率など、開発方法に対するより高い要件が求められます。しかし、プログラムの開発仕様が小さいと、これらの機能が大幅に制限されます。したがって、上記の問題を解決し、開発効率を向上させ、より良い開発エクスペリエンスを提供するために、WeChat アプレットは Vue.js に基づく mpvue フレームワークを使用して開発されています。mpvueの特徴
初期化します
プロジェクトの構成
1. mpvue 公式スキャフォールディングを使用して、プロジェクトの基礎となる構造を構築します2. スタイラスを http リクエスト ライブラリとして使用します3プロジェクトCSSの前処理ツール。
プロジェクトフレームワークの構造とファイル
ディレクトリ構造
アプリケーションコードが配置されているsrcディレクトリに主に焦点を当てます├── src // 我们的项目的源码编写文件
│ ├── components // 组件目录
│ │ └── head //导航组件
│ ├── config //公共配置
│ │ └── tips // 提示与加载工具类
│ ├── http //http请求配置文件
│ │ └── api // 接口调用文件
│ │ └── config //fly 配置文件
│ ├── pages //项目页面目录
│ ├── store //状态管理 vuex配置目录
│ │ └── actions.js //actions异步修改状态
│ │ └── getters.js //getters计算过滤操作
│ │ └── mutation-types.js //mutations 类型
│ │ └── mutations.js //修改状态
│ │ └── index.js //我们组装模块并导出 store 的地方
│ │ └── state.js //数据源定义
│ ├── stylus //stylus css处理器目录
│ │ └── common.styl // 全局css样式
│ │ └── index.styl // stylus 出口
│ │ └── mixin.styl //mixin 方法
│ │ └── reset.styl //reset css
│ ├── untils //工具函数目录
│ │ └── index.js
│ ├── App.vue // APP入口文件
│ ├── main.js // 主配置文件
1.公式を通じて小さなプログラムを素早く作成しますdocumenthttp://mpvue.com/mpvue/
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
2. WeChat 開発者ツールで dist ディレクトリを開き、ページが表示されるかどうかを確認します。
3. fly# npm安装 flyio
$ npm install flyio --save
│ ├── http //http请求配置文件 │ │ └── api.js // 接口调用文件 │ │ └── config.js //fly 配置文件
2. api.js//引入 fly
var Fly=require("flyio/dist/npm/wx")
var fly=new Fly;
//配置请求基地址
// //定义公共headers
// fly.config.headers={xx:5,bb:6,dd:7}
// //设置超时
// fly.config.timeout=10000;
// //设置请求基地址
// fly.config.baseURL="https://wendux.github.io/"
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
// Vue.prototype.$http=fly //将fly实例挂在vue原型上
export default fly
import fly from './config'
import qs from 'qs'
// 配置API接口地址
let root ='接口域名';
/**
* 接口模版====post
*
* export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};
*
* 接口模版====get
*
* export const test1 = function(){return fly.get(`${root}/api/getNewsList`)}
*
*
* 用法:
* 在 页面用引入 test
* import {test} from '../../http/api.js'
*
* test(params).then(res=>{ console.log(res) })
*/
export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};1. src配下にstylusディレクトリを作成します。 ディレクトリ構造は、
# npm安装 flyio $ npm install stylus --save-dev $ npm install stylus-loader --save-dev
2. mixin.stylus 将来のh5プロジェクトでの再利用を考慮して、単位変換方法は次のようになります。ここに書かれているのは[px2rem]であり、プラットフォームの違いによるrpxは使用しません。将来ウェブに移行する場合でも、[px2rem]
│ ├── stylus //stylus css处理器目录 │ │ └── common.styl // 全局css样式 │ │ └── index.styl // stylus 出口 │ │ └── mixin.styl //mixin 方法 │ │ └── reset.styl //reset css
3の単位変換ロジックを扱うだけで済みます。
// 单行显示省略号 no-wrap() text-overflow: ellipsis overflow: hidden white-space: nowrap // 多行显示省略号 no-wrap-more($col) display: -webkit-box -webkit-box-orient: vertical -webkit-line-clamp: $col overflow: hidden //rem转换 $px / 75 *1rem px2rem($px) $px * 1rpx
4. はじめに
app.vueに
@import "./mixin.styl" @import "./reset.styl" @import "./common.styl"
**を導入します mixin.stylusのメソッドを使用したい場合は、ページのstylusファイルで別途mixin.stylusを参照する必要があります
5 つの構成 config ディレクトリ1. src の下に次のように config ディレクトリのディレクトリ構造を作成します。
│ ├── config //公共配置 │ │ └── tips.js // 提示与加载工具类
2、tips.js
考虑到将来可能要复用到h5项目中 所以这里将微信提供的提示与加载框封装成工具类,以后即便迁移到web 端, 只需要删除tips.js的wx api就可以了。
可以在 main.js中引入,绑定到原型上
import Tips from './config/tip' Vue.prototype.$tips=Tips
在页面中 this.$tips.alert("请输入手机号")调用
/**
* 提示与加载工具类
*/
export default class Tips {
constructor() {
this.isLoading = false;
}
/**
* 弹出提示框
*/
static success(title, duration = 500) {
setTimeout(() => {
wx.showToast({
title: title,
icon: "success",
mask: true,
duration: duration
});
}, 300);
if (duration > 0) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, duration);
});
}
}
/**
* 弹出确认窗口
*/
static confirm(text, payload = {}, title = "提示") {
return new Promise((resolve, reject) => {
wx.showModal({
title: title,
content: text,
showCancel: true,
success: res => {
if (res.confirm) {
resolve(payload);
} else if (res.cancel) {
reject(payload);
}
},
fail: res => {
reject(payload);
}
});
});
}
static toast(title, onHide, icon = "success") {
setTimeout(() => {
wx.showToast({
title: title,
icon: icon,
mask: true,
duration: 500
});
}, 300);
// 隐藏结束回调
if (onHide) {
setTimeout(() => {
onHide();
}, 500);
}
}
/**
* 弹出加载提示
*/
static loading(title = "加载中") {
if (Tips.isLoading) {
return;
}
Tips.isLoading = true;
wx.showLoading({
title: title,
mask: true
});
}
/**
* 加载完毕
*/
static loaded() {
if (Tips.isLoading) {
Tips.isLoading = false;
wx.hideLoading();
}
}
static share(title, url, desc) {
return {
title: title,
path: url,
desc: desc,
success: function(res) {
Tips.toast("分享成功");
}
};
}
static alert (text, ok) {
if (ok === void 0) { ok = function (res) { }; }
if (!text) {
return;
}
wx.showModal({
content: text,
showCancel: false,
confirmColor: '#000000',
cancelColor: '#000000',
success: ok
});
};
}
/**
* 静态变量,是否加载中
*/
Tips.isLoading = false;六、配置vuex
1、在src下 创建 store目录 目录结构为:
│ ├── store //状态管理 vuex配置目录 │ │ └── actions.js //actions异步修改状态 │ │ └── getters.js //getters计算过滤操作 │ │ └── mutation-types.js //mutations 类型 │ │ └── mutations.js //修改状态 │ │ └── index.js //我们组装模块并导出 store 的地方 │ │ └── state.js //数据源定义
2、main.js中引入store, 并绑定到Vue构造函数的原型上,这样在每个vue的组件都可以通过this.$store访问store对象。
import store from './store' Vue.prototype.$store=store;
3、state.js
在数据源文件中定义变量:
const state={
test: 0,
}
export default state4、mutation-types.js
在mutation-types.js中定义你的Mutation的名字
export const TEST = 'TEST' // 这是测试的
5、mutations.js
在mutations.js中写处理方法
import * as types from './mutation-types'
const matations={
/**
* state:当前状态树
* data: 提交matations时传的参数
*/
//是否有渠道
[types.TEST] (state,data) {
state.TEST = data;
},
}
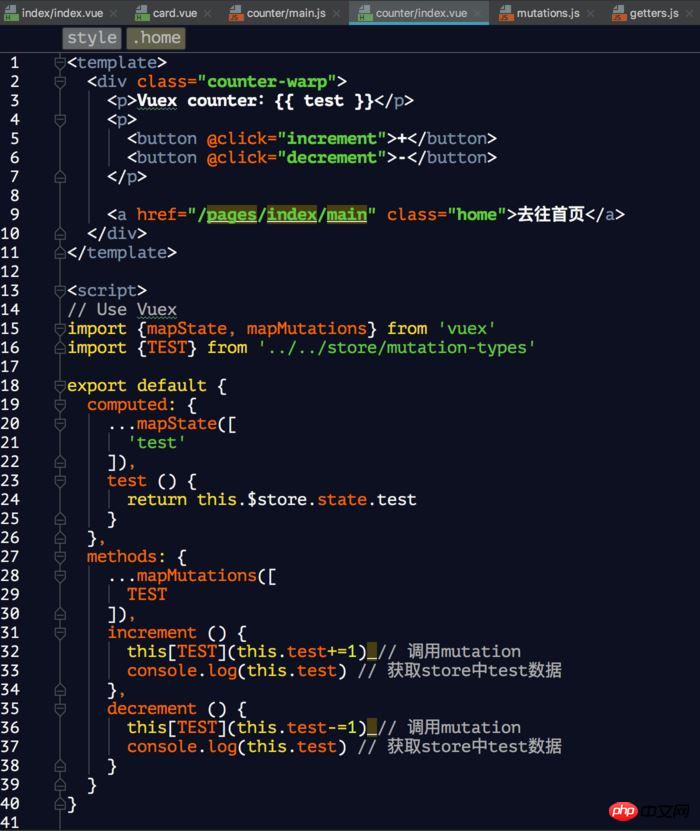
export default matations6、使用方法
# 在 store index.js 中引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
})在页面中引用

7、将vuex中的数据持久化到本地 (使用vuex-persistedstate)
# 安装vuex-persistedstate $ npm install vuex-persistedstate --save
在 store index.js 引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
plugins: [
createPersistedState({
storage: {
getItem: key => wx.getStorageSync(key),
setItem: (key, value) => wx.setStorageSync(key, value),
removeItem: key => {}
}
})
]
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がmpvue アプレット プロジェクトのビルド方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。