
今回は、mpvueを使用して小さなプログラムを構築する方法と、mpvueを使用して小さなプログラムを構築する際の注意点を紹介します。実際の事例を見てみましょう。
mpvue は、Vue.js を使用して小さなプログラムを開発するフロントエンド フレームワーク (Meituan のオープンソース プロジェクト) です。このフレームワークは Vue.js コアに基づいており、mpvue は Vue.js のランタイム実装とコンパイラ実装を変更して、ミニ プログラム環境。これにより、小規模なプログラム開発のための Vue.js 開発エクスペリエンスの完全なセットが導入されます。 mpvue是一个使用Vue.js开发小程序的前端框架(美团的开源项目)。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
mpvue你可以使用你熟悉的vue框架语法,双向绑定让你不用再使用wx的this.setData了,你可以使用npm方便的引入第三方了,真的是贫穷限制了我的想象力啊。个人感觉mpvue比wepy更加简单,上手更加方便,mpuve五分钟教程快速构建。
项目git地址:mpvue-demo(代码注释很全,使用mpvue很简单构建一个小程序,拓展)
step1: 查看文档快速构建simple mpvue project
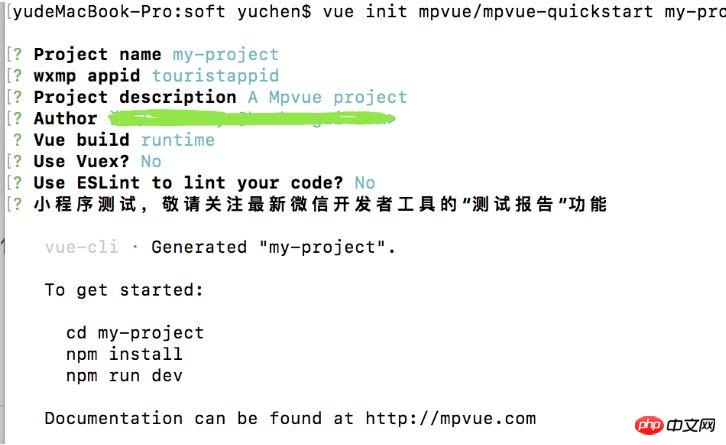
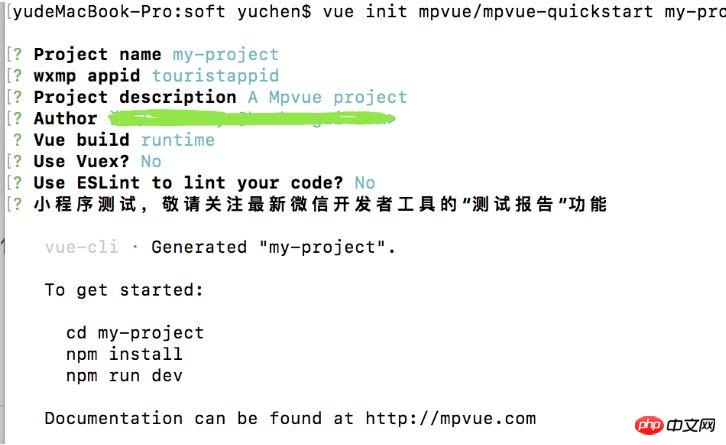
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
这里我取消了vuex(状态管理)和ESlint(代码检查),因为个人不喜欢检测空格和;的规范,你可以根据你的需求配置。

step2:修改代码,微信开发者工具打开dist目录,查看是否发生改变。
step3:封装api和http请求(这里使用的是flyio,除了请求取消,其他功能基本相似axios,大小只有4kb,是axios的三分之一)
package.json加入依赖或者npm install flyio
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})step4: 将flyio封装的请求和项目api作为组件库挂载在原型对象上,这样不用每个vue单页面都import 封装的js,直接使用this.$http调用方法。(flyio官方文档)
httpUtil.js
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}step5:vue组件(mpvue官方项目中就创建了card组件,这里注意class需要写在组件内部里面,不然渲染不出来)
step6:页面跳转和传参(这里mpvue不支持vue-router)
使用微信的页面跳转方法,然后跳转页面使用this.$root.$mp.query获取参数。
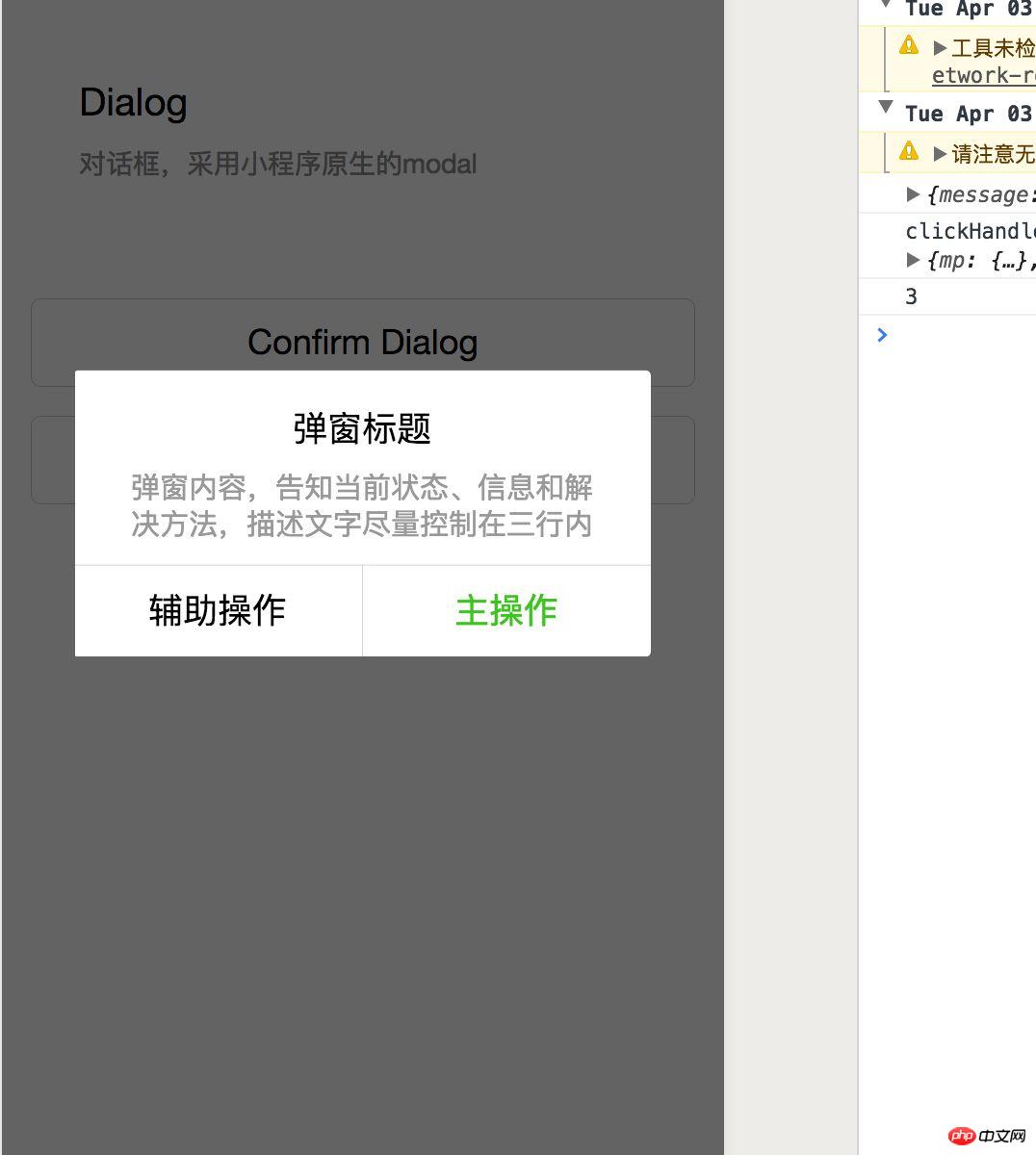
step7:引入weui,测试效果(根据你的需求引入UI库,不支持elementUI,或者不使用)。
下载weui.css放入项目中,import引入css,如:import '../static/weui/weui.css'


补充下使用mpvue需要注意的地方(具体参考官方文档)
1.新增页面需要npm run dev重启一下。
2.小程序里所有的 BOM/DOM 都不能用,也就是说v-html指令不能用。
3.暂不支持在组件上使用 Class 与 Style 绑定,需要在组件内部书写。
4.mpvue 可以支持小程序的原生组件,比如:picker,map等,需要注意的是原生组件上的事件绑定,需要以vue的事件绑定语法来绑定,如bindchange="eventName"事件,需要写成@change="eventName"。
5.mpvue建议使用v-model.lazy绑定方式以优化性能,此外v-model在老基础库下输入框输入时可能存在光标重设的问题。
6.写页面跳转时候传入动态参数,需要写成:url,如: 7.通过 rrreee Vue.jsを使用してテーブルを追加および削除する手順の詳細な説明 jQueryが文字化けした中国語パラメータをリクエストおよび送信する問題を迅速に解決する方法 以上がmpvue を使って小さなプログラムを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。this.$root.$mp.query进行获取小程序在 page onLoad 时候传递的 options。通过this.$root.$mp.appOptions 🎜🎜ステップ 2: コードを変更し、WeChat 開発者ツールを開くdist ディレクトリを参照して、変更が行われたかどうかを確認します。 🎜🎜ステップ3: API と http リクエストをカプセル化します (リクエストのキャンセルを除いて、ここでは flyio が使用されています。他の機能は基本的に axios と同様で、サイズはわずか 4kb、axios の 3 分の 1 です) 🎜🎜 package.json または npm に依存関係を追加します。 flyio をインストールします🎜 rrreee🎜step4: flyio によってカプセル化されたリクエストとプロジェクト API をプロトタイプ オブジェクトのコンポーネント ライブラリとしてマウントします。この方法では、vue の単一ページごとにカプセル化された js をインポートする必要がなく、this.$ を直接使用できます。 http を使用してメソッドを呼び出します。 (flyio 公式ドキュメント)🎜🎜httpUtil.js🎜rrreee🎜apiUtil.js🎜rrreee🎜step5:vue コンポーネント (カードコンポーネントは mpvue 公式プロジェクトで作成されます。ここで、クラスはコンポーネント内に記述する必要があることに注意してください。そうでない場合は、レンダリングされません)🎜 🎜step6: ページジャンプとパラメータ転送 (ここでは mpvue は vue-router をサポートしていません)🎜🎜 WeChat のページジャンプメソッドを使用して、ページにジャンプし、this.$root.$mp.query を使用してパラメータを取得します。 🎜🎜step7: weui を導入し、効果をテストします (ニーズに応じて UI ライブラリを導入します。elementUI はサポートされていないか、使用されていません)。 🎜🎜weui.css をダウンロードしてプロジェクトに配置し、次のように CSS をインポートします: import '../static/weui/weui.css'🎜🎜
🎜🎜ステップ 2: コードを変更し、WeChat 開発者ツールを開くdist ディレクトリを参照して、変更が行われたかどうかを確認します。 🎜🎜ステップ3: API と http リクエストをカプセル化します (リクエストのキャンセルを除いて、ここでは flyio が使用されています。他の機能は基本的に axios と同様で、サイズはわずか 4kb、axios の 3 分の 1 です) 🎜🎜 package.json または npm に依存関係を追加します。 flyio をインストールします🎜 rrreee🎜step4: flyio によってカプセル化されたリクエストとプロジェクト API をプロトタイプ オブジェクトのコンポーネント ライブラリとしてマウントします。この方法では、vue の単一ページごとにカプセル化された js をインポートする必要がなく、this.$ を直接使用できます。 http を使用してメソッドを呼び出します。 (flyio 公式ドキュメント)🎜🎜httpUtil.js🎜rrreee🎜apiUtil.js🎜rrreee🎜step5:vue コンポーネント (カードコンポーネントは mpvue 公式プロジェクトで作成されます。ここで、クラスはコンポーネント内に記述する必要があることに注意してください。そうでない場合は、レンダリングされません)🎜 🎜step6: ページジャンプとパラメータ転送 (ここでは mpvue は vue-router をサポートしていません)🎜🎜 WeChat のページジャンプメソッドを使用して、ページにジャンプし、this.$root.$mp.query を使用してパラメータを取得します。 🎜🎜step7: weui を導入し、効果をテストします (ニーズに応じて UI ライブラリを導入します。elementUI はサポートされていないか、使用されていません)。 🎜🎜weui.css をダウンロードしてプロジェクトに配置し、次のように CSS をインポートします: import '../static/weui/weui.css'🎜🎜 🎜🎜
🎜🎜 🎜🎜mpvue を使用する際に注意する必要があるその他の点 (詳細については公式ドキュメントを参照してください)🎜🎜1. 新しいページでは、npm run dev を再起動する必要があります。 🎜🎜2. ミニプログラム内のすべての BOM/DOM は使用できません。つまり、
🎜🎜mpvue を使用する際に注意する必要があるその他の点 (詳細については公式ドキュメントを参照してください)🎜🎜1. 新しいページでは、npm run dev を再起動する必要があります。 🎜🎜2. ミニプログラム内のすべての BOM/DOM は使用できません。つまり、v-html コマンドは使用できません。 🎜🎜3. コンポーネントでのクラスとスタイルのバインディングの使用は現在サポートされていないため、コンポーネント内に記述する必要があります。 🎜🎜4.mpvue は、picker、map などのミニ プログラムのネイティブ コンポーネントをサポートできます。ネイティブ コンポーネントへのイベント バインドは vue を使用して行う必要があることに注意してください。 code> を使用して、ページの onLoad 中にアプレットによって渡されるオプションを取得します。 bindchange="eventName" イベントなどのイベント バインディング構文を使用してバインドします。これは、@change="eventName" として記述する必要があります。 🎜🎜5.mpvue では、パフォーマンスを最適化するために v-model.lazy バインディング メソッドを使用することを推奨します。は古いバージョンで使用されています。 基本ライブラリ下の入力ボックスに入力する際に、カーソルがリセットされる問題がある可能性があります。 🎜🎜6. ページ ジャンプを記述するときは、次のように記述する必要がある動的パラメータを渡します: this.$root.$mp.appOptions を使用して、アプリの onLaunch/onShow 中にミニ プログラムによって渡されるオプションを取得します。 🎜🎜8. this.$root.$mp.query を使用してパラメータを取得するには、monted で取得する必要があり、未定義のプロパティ 'query' を読み取ることができませんと作成時に報告されます。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜