
この記事では主に vuex プロジェクトの構造ディレクトリといくつかの簡単な構成を紹介します。必要な友人はそれを参照してください。
まず、公式 Web サイトからの重大な「アドバイス」です:
vuex に必要なルール遵守事項:
1. アプリケーションレベルのステータスは単一のストアオブジェクトに集中される必要があります。
2. ミューテーションの送信が状態を変更する唯一の方法であり、このプロセスは同期的です。
3. 非同期ロジックはアクションにカプセル化する必要があります。
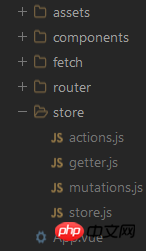
ファイルディレクトリ構造

ファイル間の関係:
storeフォルダー - 一連のvuexファイルを保存します
store.js - vuexの導入、状態データの設定、ゲッター、ミューテーション、およびアクションの導入
getter .js - ストア内の状態を取得します
mutation.js - ストア内の状態を変更するために使用される関数の保管場所
action.js - 婉曲的に状態を変更するミューテーションを送信し、非同期で操作できます
シンプルかつ普通の
store.js ファイルの書き方:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js ファイル (ルーターを注入するのと同じように、ルートコンポーネントからストアを注入):
ルートインスタンスにストアオプションを登録することで、ストアインスタンスルート コンポーネントの下のすべてのサブコンポーネントに挿入され、サブコンポーネントには this.$store を通じてアクセスできます。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.jsの簡単な構成(ストアの計算されたプロパティ、パラメータとして状態を受け取る)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get(コンポーネントの計算されたプロパティ内):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}transferableパラメーターの getter 属性の簡単な設定
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get (コンポーネントの計算されたプロパティ内):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js 簡単な設定:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (inコンポーネント)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}トリガー (コンポーネント)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
以上は、今後皆さんのお役に立てれば幸いです。
関連記事:
Ajaxノーリフレッシュページングのパフォーマンス最適化方法
以上がVuex プロジェクト構造ディレクトリと簡単な構成の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。