
今回はJS+Canvasで作成した画像プレビュー圧縮とアップロードについてご紹介します。 JS+Canvasで画像プレビュー圧縮とアップロードを行う際の注意点は何ですか?見てください。
まずレンダリングを見てみましょう。素晴らしいです

ステップ 1: ユーザーはアップロードする画像を選択します
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
画像を選択した後、アップロード関数をトリガーする必要があります。画像リソースを圧縮し、サーバーにアップロードする必要がある場合は、ajax またはその他の方法を使用してアップロードすることもできます。
ステップ 2: 画像リソースの圧縮プレビューを取得してアップロードします
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
}次に、画像が正常に圧縮されているかどうかを比較してみましょう:
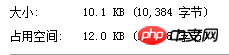
元の画像サイズ:

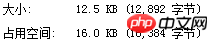
圧縮率は 0.92 に設定されています:

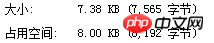
圧縮率の設定は0.52です

ズーム率を0.92に設定すると、元の画像より画像が大きくなるのは一見すると不思議だと思いませんか?実際、base64 でエンコードされた画像は、特定の理由により元の画像よりも大きくなります。base64 のエンコード原理を確認できます。画像の圧縮に成功したようです。
注: キャンバスは IE9 より下ではサポートされていません。応答速度に影響するため、大きな画像には Base64 を使用しないでください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Angular5がRxJSを5.5.3にアップグレードする際のエラー問題を解決する方法
以上がJS+Canvas で画像プレビューを圧縮してアップロードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。