今回は、avalon フロントエンド プロジェクトの使用に関する分析をお届けします。 avalon フロントエンド プロジェクトで使用される 注意事項 について、実際の事例を見てみましょう。
1 小さなデータループの例

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
ログイン後にコピー
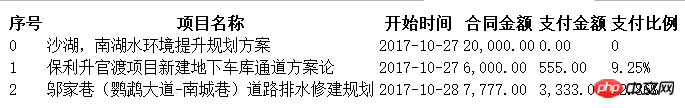
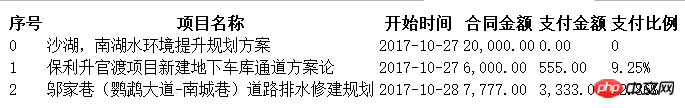
| 序号 |
项目名称 |
开始时间 |
合同金额 |
支付金额 |
支付比例 |
| {{$index}} |
{{el.pro_name}} |
{{el.crt_time}} |
{{el.contract_money|number(2)}} |
{{el.pay_money|number(2)}} |
0
|
{{el.pay_money / el.contract_money *100|number(2)}}%
|
<script>
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
2 vmは相互に値を取得できます

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@a}}</p>
<p>
{{@a}}
<span>{{@b}}</span>
</p>
<script>
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>ログイン後にコピー
3 組み込みコマンド
$id、vmの名前
$ watch、リスニング関数の追加に使用されます
$fire、リスニング関数のトリガーに使用されます
$events、リスニング関数の保存に使用されます
$model、純粋な JS オブジェクト
$ を返します要素、2.0 の新機能、ms-controller、ms- important を使用して VM のスコープを指定すると、対応する要素ノードがこの属性に配置されます。
$computed、2.2.1 の新機能、以前は計算属性を一元的に定義する
4 計算属性
4.1 get case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@fullName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>ログイン後にコピー
4.2 set case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>ログイン後にコピー
4.3 計算属性のあいまい検索case
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{@test1}}
</p>ログイン後にコピー
|
|
|
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
5 データ学習vueをオブジェクトデータに入れるが、vueの方が断然便利
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>ログイン後にコピー
6 操作配列メソッド
-
pushArray(el) は、配列を渡す必要があり、配列内のすべての要素を現在の配列の末尾に追加します。
remove(el) は、等しい比較を通じて要素を渡し、削除する必要があります。
removeAt(index) は数値を渡す必要があり、対応する位置にある要素を削除します。
removeAll(arrayOrFunction) には 3 つの用途があります。関数の場合は、比較後に真の値を取得する要素をフィルターします。
配列の場合は、元の配列と等しい配列内のすべての要素を削除します。 ; パラメータがない場合はすべてクリアされます。
clear() は、removeAll() の 3 番目のメソッドに相当し、配列のすべての要素をクリアします。ビューを同期する必要があるため、要素は vm.array.length
= 0 のメソッドではクリアできません。
ensure(el)、この要素が配列に存在しない場合にのみ追加します。
set(index, el)、単純な配列要素の配列はその要素を変換しないため、特定のインデックス位置で要素を更新するために使用されます
toJSON()、配列の $ を取得するために使用されますモデル、2.2.2 新たに追加されたメソッド
6.1 配列の操作例pushArray (重複追加なし)
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
ログイン後にコピー
6.2 Remove()の配列操作例delete
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{el}}<button>点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
ログイン後にコピー
7 表示非表示に局非表示が含まれる場合
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button>点我</button></p>
<p>{{@aaa}}</p>
<p>{{@aaa}}</p>
ログイン後にコピー
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
ログイン後にコピー
10イベント
略語: click-1="@fn(el)" :click-2="@fn(el)" 私はあなたを信じていますこの記事の事例を読んでその方法をマスターした方は、さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がavalon フロントエンドプロジェクトでの解析の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。