
この記事では、アバターを登録して選択し、アップロードするという Ajax の機能を主に紹介します。これは非常に優れており、必要な友人は参考にすることができます
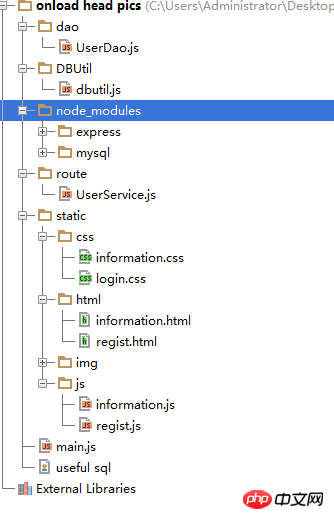
Ajax との最初の連絡の後、CRM トレーニング プロジェクトを実行しました。グループのほとんどにはユーザーが登録されていますが、多くの Web サイトに登録するとアバターをアップロードできるという機能が見落とされています。ここでは、既存のアバター配列から写真を選択し、それらをアバターとしてアップロードする小さなプログラムを作成しました。 crm (もちろん、アップロードしてローカルの写真からトリミングできるものはまだ作成していませんが、時間があれば勉強します。それほど時間はかからないと思います)。
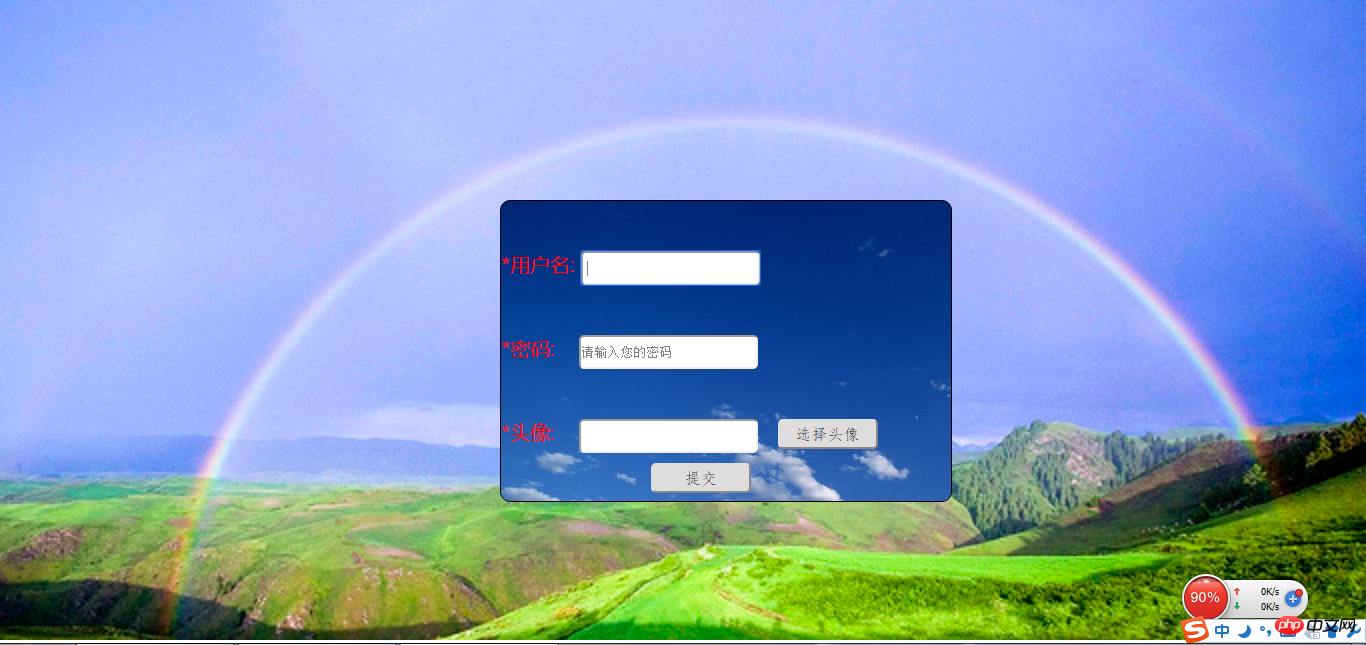
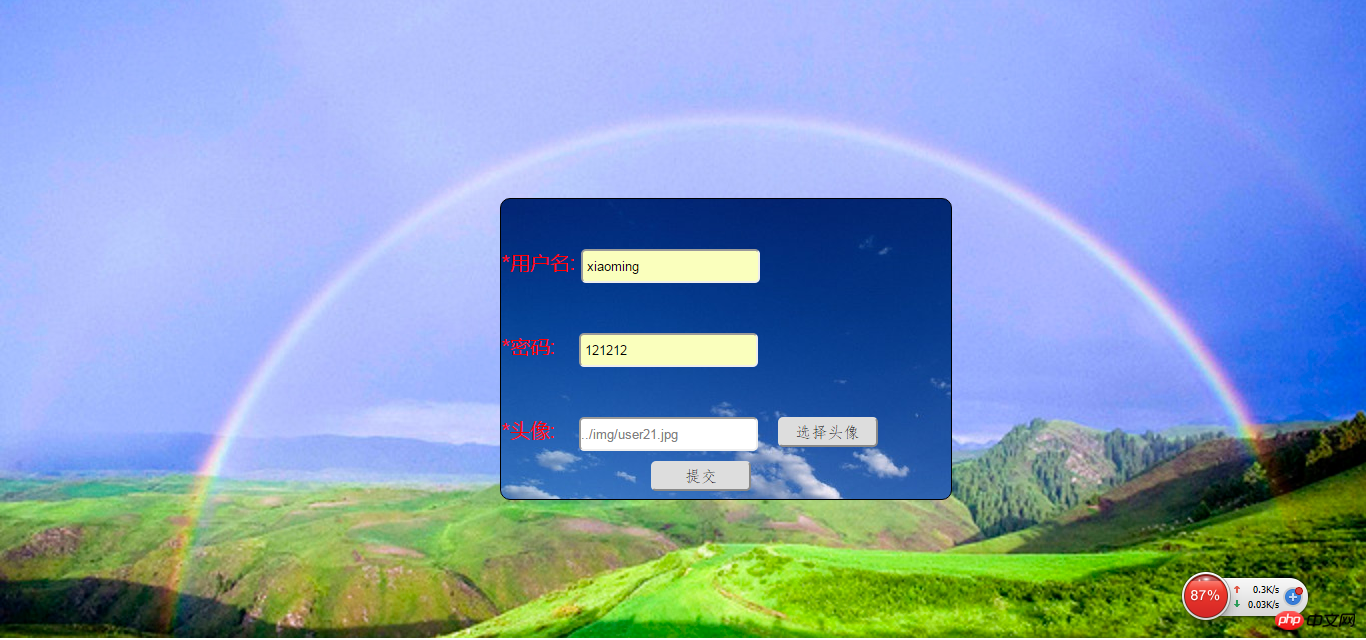
1. まず、登録ページと CSS スタイルを作成します。これに regist.html という名前を付けます。CSS ファイルの名前は regist.css です。上の図でその効果を見てみましょう。少し見苦しいですが、気にしないでください)

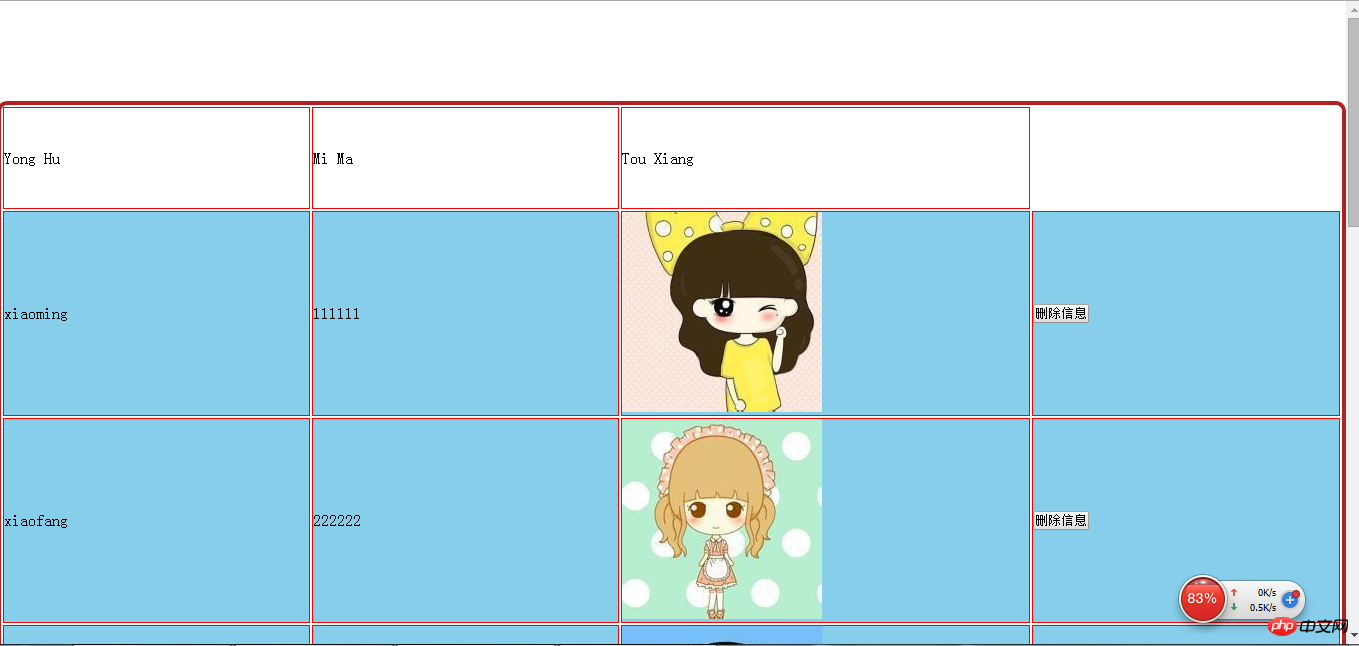
追加されたレコードを表示するために使用される information.html ページもあります。現時点では、ヘッダーのみがあります:

2. 作成接続を記述します。リンク js ファイルを確立するためのプール モジュール (dbutil.js)。ここで構築したのは users_infor テーブルで、使用されるデータベースは test です。
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3. データベースに接続してユーザーデータを処理(追加、削除、変更、確認)するモジュールを作成します(Userdao.js)。データベースを操作する関数はすべて getAllUser:
という名前です。var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4 .データベースを操作する、つまりデータテーブル(Userservice.js)の追加、削除、変更、クエリを行うモジュールを書きます:
var dao = require("../dao/UserDao.js");関数である登録関数を定義します。データテーブル user_infor に新しいレコードを追加します
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}src、そのような img 要素がない場合、ここに表示されるパスはそのままのパスとなり、画像は表示されません。
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
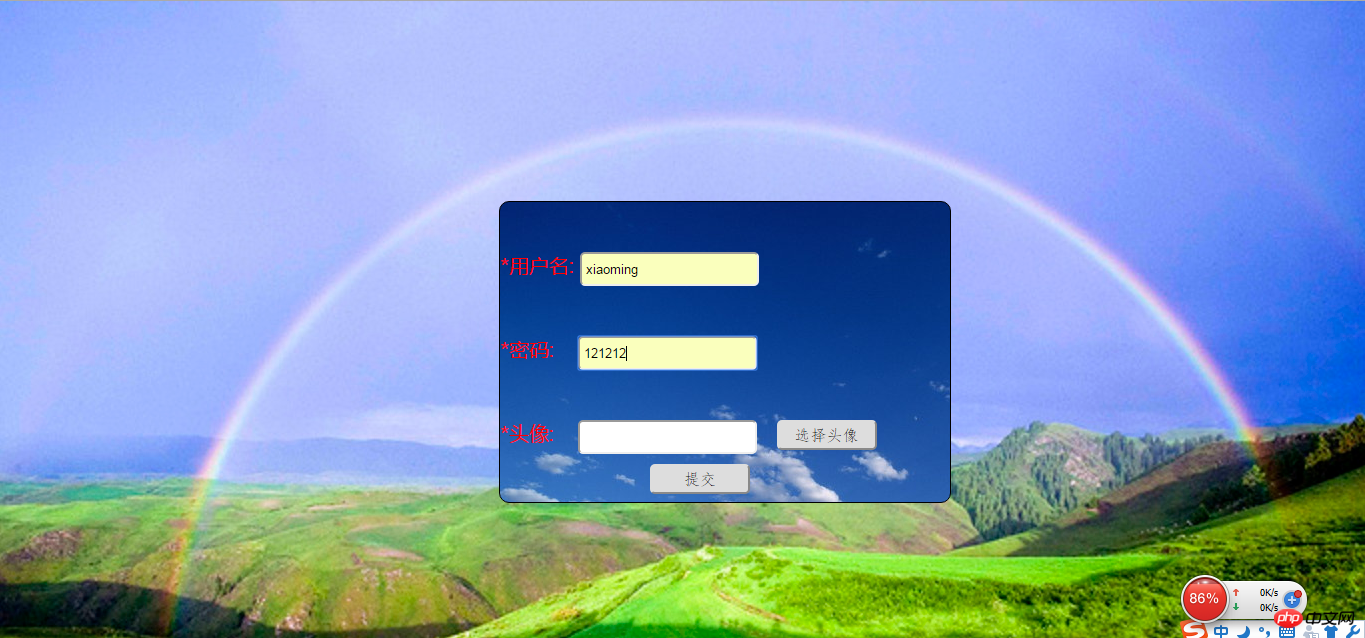
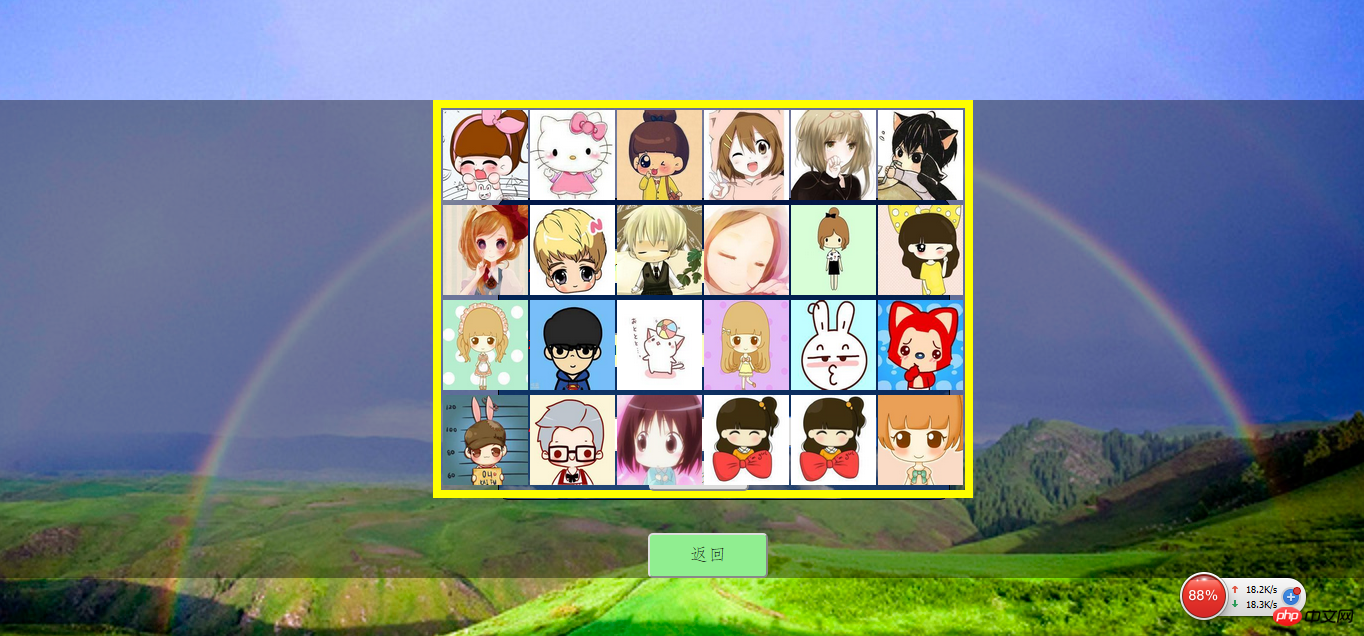
}SQLyog でデータベースを開き、main.js を実行し、ブラウザで register.html を開き、登録を開始してアバターを選択します:


 登録を完了するには、いくつかの登録が完了すると、ページが情報ページにジャンプします。以下のように表示されます:
登録を完了するには、いくつかの登録が完了すると、ページが情報ページにジャンプします。以下のように表示されます:
 上記は私があなたのためにまとめたものです。
上記は私があなたのためにまとめたものです。
関連記事:
 Ajaxリクエストのasync:falseとasync:trueの違いを数える
Ajaxリクエストのasync:falseとasync:trueの違いを数える
以上がAjaxでアバターを登録・選択してアップロードする機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。