
今回は、JSで簡単な電卓を実装する手順について詳しく説明します。JSで簡単な電卓を実装する際の注意点を実際のケースで見てみましょう。
最終レビュー中にずっと電卓を書きたいと思っていて、暇なときにそれを実装する方法についても考えていましたが、それは難しくないと思いました。昨日、ようやく工事が始まりました。最初は完成まで1週間か遅くても2日くらいかかると思っていました。しかし、実装プロセス全体が比較的スムーズに進むとは予想していませんでした。昨日、設計から実装までに約 6 時間かかりました。
約 1 か月間、あまりコードを書いていないので、脳全体が適応できず、いくつかの基本的なことが少し曖昧になっています。そもそもよく理解できていなかったのと、他に練習することがなかったので効率がやや低かったのかもしれません。
Text
html code:
<p class="errorHint" id="errorHint"><img src="https://github.com/crystalYY/calculator/blob/master/img/error.png?raw=true"></p> <table cellpadding="0"> <tr> <th colspan="5">计算器</th> </tr> <tr> <td colspan="5"> <input type="text" value="0" name="showResult"> </td> </tr> <tr> <td><button>7</button></td> <td><button>8</button></td> <td><button>9</button></td> <td><button class="setChange" id="backSpace">退格</button></td> <td><button class="setChange" id="clearNum">C</button></td> </tr> <tr> <td><button>4</button></td> <td><button>5</button></td> <td><button>6</button></td> <td><button>+</button></td> <td><button>-</button></td> </tr> <tr> <td><button>1</button></td> <td><button>2</button></td> <td><button>3</button></td> <td><button>*</button></td> <td><button>/</button></td> </tr> <tr> <td><button>0</button></td> <td><button>.</button></td> <td><button>%</button></td> <td colspan="2"><button class="setChange" id="gainResult">Enter</button></td> </tr> </table> <script type="text/javascript" src='index.js'> </script>
CSScode:
*{margin: 0px; padding: 0px;}
.errorHint{position: absolute; left: 130px; top:-282px;}
.showError{border:1px solid red;}
table{ border: 2px solid #996c33; width: 550px; padding: 10px; margin: 150px auto; background:url(https://github.com/crystalYY/calculator/blob/master/img/bg2.jpg?raw=trueg) left center no-repeat; border-radius: 10px;}
table td{
text-align: center;
width: 100px;
height: 40px;
padding-left: 2px;
padding-bottom: 2px;
}
table th{
font-size: 18px;
font-family:'楷体';
color: #8B0000;
}
table td button{
width: 98%;
height: 98%;
font-size: 16px;
font-family: 'Microsoft yahei';
background: none;
color: #8B4726;
outline:none;
border:1px solid #000;
border-radius: 5px;
cursor: pointer;
}
table td input{
width: 100%;
margin: 10px 0;
padding: 5px;
border:1px solid #996c33;
box-sizing: border-box;
text-align: right;
font-size: 16px;
font-family: 'Microsoft yahei';
}JS code:
var oinput=document.getElementsByTagName('input')[0];
//获取外部样式
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
//渐变动画
function move(obj,attr,tar){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var cur=parseInt(getStyle(obj,attr));
var itarget=parseInt(tar);
var speed=(itarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
obj.style[attr]=parseInt(getStyle(obj,attr))+speed+'px';
if(speed==0){
clearInterval(obj.timer);
}
},30);
}
//事件绑定函数
function addEvent(obj,ev,fun){
if(obj.attachEvent){
obj.attachEvent('on'+ev,fun);
}else{
obj.addEventListener(ev,fun,false);
}
}
//阻止默认行为
function stopEvent(ev){
var e=ev||window.event;
if(e.preventDefault){
e.preventDefault();
}
else{
e.returnValue=false;//ie
}
}
//计算最终结果
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}
//文本框获取焦点,错误提示消失
//按下回车得到结果
function enterResult(ev){
var e=ev||window.event;
if(e.keyCode==13){
stopEvent(ev);//阻止enter键的默认行为
var result=getResult();
oinput.value=result;
}
}
//绑定点击事件
function init(){
var otable=document.getElementsByTagName('table')[0];
addEvent(otable,'keydown',function(ev){
enterResult(ev);
});
addEvent(otable,'click',function(ev){
stopEvent(ev);
var e=ev||window.event;
var itat=e.target||e.srcElement;
var obtns=document.getElementsByTagName('button');
if(itat.nodeName.toLowerCase()=='button'){
for(var i=0;i<obtns.length;i++){
obtns[i].style.borderColor='#000';
}
itat.style.borderColor='white';
if(itat.className!='setChange'){
if(oinput.value=='0'){
oinput.value='';
oinput.value+=itat.innerHTML;
}
else{
oinput.value+=itat.innerHTML;
}
}else{
if(itat.id=='backSpace'){
oinput.value=oinput.value.toString().slice(0,-1);
}
else if(itat.id=='clearNum'){
oinput.value='0';
}else{
var result=getResult();
oinput.value=result;
}
}
}
});
}
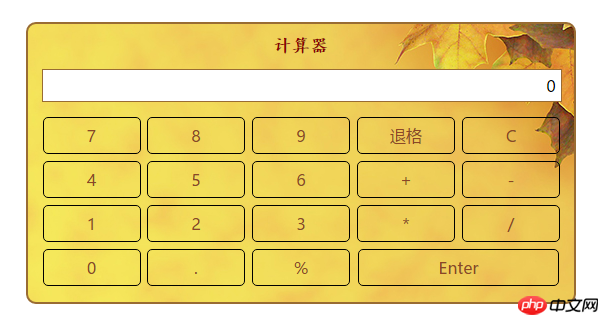
init();通常の表示インターフェース

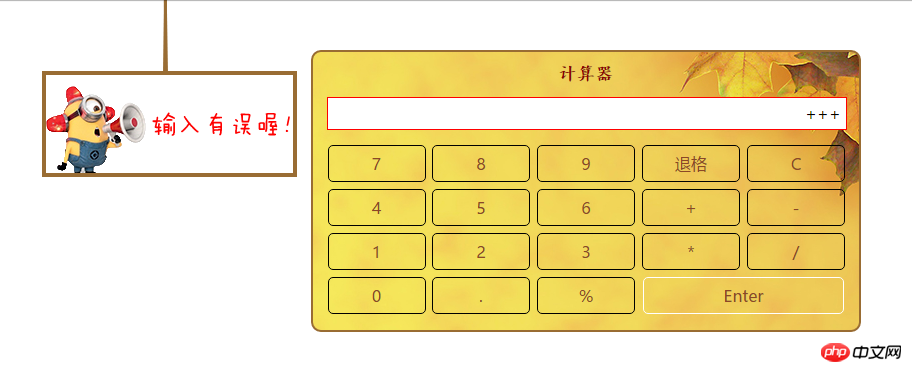
エラープロンプトインターフェイス

エフェクトの実装: http://codepen.io/crystalYY/pen/jAkNVz
実装のアイデア
1. テーブルを使用してインターフェイス全体を描画します。
他の人が実装した構造から学びましたが、その中には 1、2、3 やバックスペースを直接 TD に記述せず、ボタンをネストしていることがわかりました。なぜそうなるのかは理解できますが、タイプセット中に何らかの影響があると感じます。マージンは td に影響しないため、パディングのみを設定できます。
2. eval関数を使用して最終結果を計算し、例外をキャッチします
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}初めてeval関数を使用します。w3cでは次のように定義されています
eval()関数は特定の結果を計算できます。文字列を入力して実行する JavaScript コード。
この関数を使用すると、最終結果を得るのが簡単になります。私のアイデアは、ユーザーが計算する式を入力するときに介入しないことです。最終的な計算では、入力ボックスから値を取得し、その値をパラメーターとして eval に渡し、try catch (例外) を使用して例外をキャプチャして処理します。 。
3. イベントプロキシを介してイベントをバインドする
各ボタンをクリックイベントが必要なため、1つずつバインドするとコードが非常に簡潔になり、効率が非常に低くなります。このとき、イベント バブリングの原理により、クリック イベントをテーブルにバインドし、イベントが発生した特定のオブジェクトを判断してさまざまな反応を行い、さまざまな関数を呼び出すことができます。
4. その他のエフェクト
独自のデザインアイデアに従って他のエフェクトを追加できます。主にエラー プロンプト アニメーションを追加しました。eval 関数 が例外 をスローした場合、画像が上からゆっくりと滑り落ち、滞在時間は setTimeout によって設定されます。
5. 詳細に注意してください
Enter キーを押して結果を取得するように設定する場合、keydown イベント オブジェクトはテーブル全体である必要があり、Enter キーのデフォルトの動作を防止する必要があります
互換性関数を使用する必要があります。 obj .style.attr は行間スタイルのみを取得できるため、要素のスタイルを取得するときに記述する必要があります。外部スタイルを取得するには、getComputedStyle(obj,false)[attr] または IE 互換の obj.currentStyle[attr] を使用する必要があります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
React のさまざまなバージョンでのルーティング ジャンプ方法の概要
以上がJSを使った簡単な計算機の実装手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。